ホームページ >ウェブフロントエンド >jsチュートリアル >Vue ドロップダウン リスト関数のサンプル コード
Vue ドロップダウン リスト関数のサンプル コード
- 亚连オリジナル
- 2018-05-26 13:57:012178ブラウズ
この記事では主に Vue のドロップダウン リスト関数のサンプル コードを紹介します。非常に優れているので、必要な方は参考にしてください。
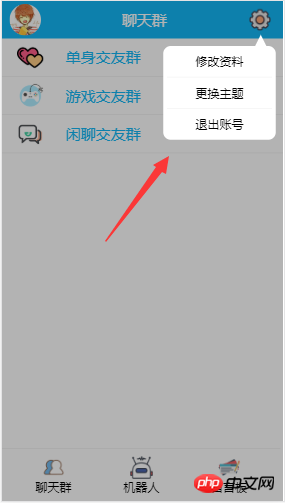
最近作業をしていて、ドロップダウンを作成しました。リスト。すべての兄弟姉妹が同じニーズを持っている可能性があると考えたので、すべての兄弟姉妹にとって役立つことを願って、ドロップダウン リストをカプセル化しました:
https://github.com/ClmPisces。 /vue-droplist
気に入ったらスターを付けてください
インストールcnpm install vue-droplist --saveインポート
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
 上記は私がまとめたものですので、今後皆様のお役に立てれば幸いです。
上記は私がまとめたものですので、今後皆様のお役に立てれば幸いです。
関連記事:
プロパティリソースファイルデータを読み取るAjaxメソッドページ上の特定のコンテンツを定期的に更新するAjaxメソッド応答コンテンツの長さを取得するAjaxメソッド以上がVue ドロップダウン リスト関数のサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

