ホームページ >ウェブフロントエンド >jsチュートリアル >Vueプロジェクトでアイコンアイコンを使用する方法
Vueプロジェクトでアイコンアイコンを使用する方法
- php中世界最好的语言オリジナル
- 2018-05-26 11:52:371954ブラウズ
今回は、Vue プロジェクトで icon アイコン を使用する方法を説明します。Vue プロジェクトでアイコン アイコンを使用する場合の 注意事項 について、実際のケースを見てみましょう。
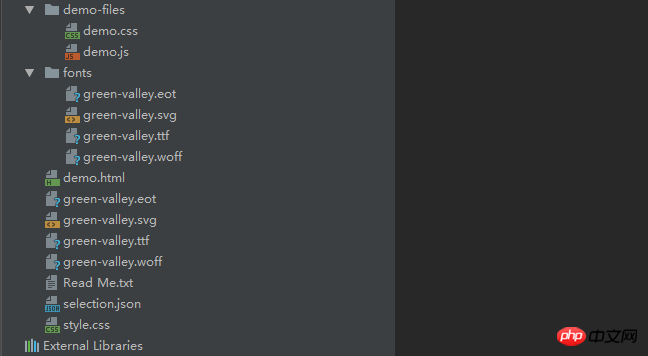
1. アイコンをダウンロードします。もちろん、Alibaba ベクター アイコン ライブラリにアクセスして、小さいアイコンをダウンロードすることもできます。必要なアイコン。クリックして icomoon ウェブサイトに入り、右上隅にある「IcoMoon アプリ」をクリックし、必要なアイコンを見つけて選択し、右下隅にある「フォントを生成」をクリックしてから、2 番目の ボタン 「環境設定」をクリックします。左上隅をクリックして、ダウンロードしたいアイコンをカスタマイズします。通常は、「フォント名」を変更してから、戻って右下隅の「ダウンロード」をクリックして、アイコンをダウンロードします。 2. ダウンロードしたアイコン圧縮パッケージを解凍し、次のようなファイルを取得します。
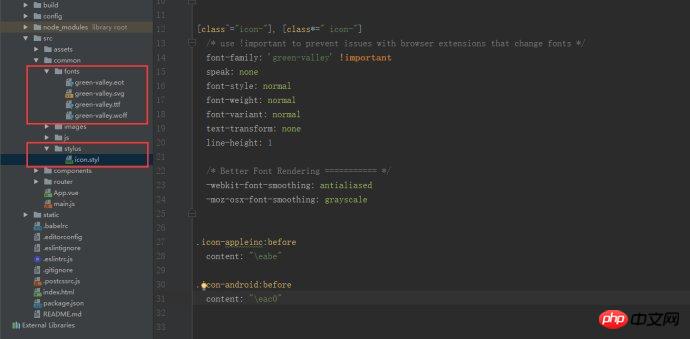
 3. vue プロジェクトの src フォルダーに新しい共通フォルダーを作成し、ここのフォントを common にコピーします。フォルダーに新しいスタイラスフォルダーを作成し、ここにある style.css をスタイラスにコピーします。この CSS ファイルには、アイコンに関連するスタイル コードが含まれています。これを配置した後、識別しやすいように icon.styl に変更しました。使用するスタイラス プリプロセッサ プロセッサを使用するため、接尾辞 styl を付けて新しいスタイラスを作成します。これは、
3. vue プロジェクトの src フォルダーに新しい共通フォルダーを作成し、ここのフォントを common にコピーします。フォルダーに新しいスタイラスフォルダーを作成し、ここにある style.css をスタイラスにコピーします。この CSS ファイルには、アイコンに関連するスタイル コードが含まれています。これを配置した後、識別しやすいように icon.styl に変更しました。使用するスタイラス プリプロセッサ プロセッサを使用するため、接尾辞 styl を付けて新しいスタイラスを作成します。これは、
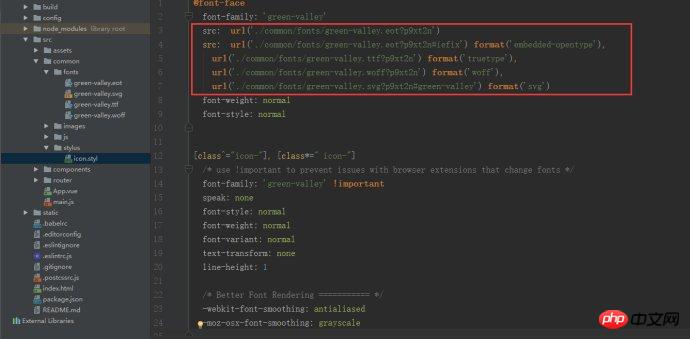
 4. ここが重要なポイントです。解凍したファイル内の style.css の @font-face の URL パスを、プロジェクト内のパスに変更する必要があります。
4. ここが重要なポイントです。解凍したファイル内の style.css の @font-face の URL パスを、プロジェクト内のパスに変更する必要があります。
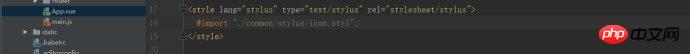
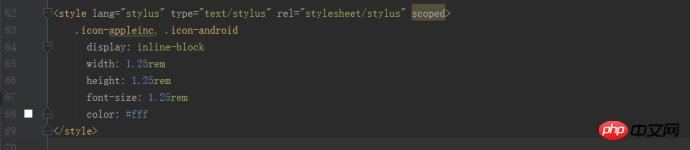
 5. 次に、このファイルを App.vue に導入します。そうしないと有効になりません:
5. 次に、このファイルを App.vue に導入します。そうしないと有効になりません:
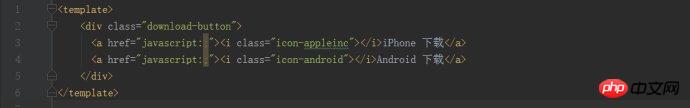
 6. 次に、対応する
6. 次に、対応する

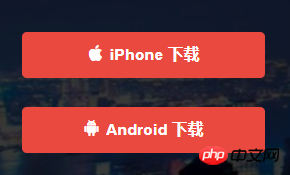
 結果のページは次のとおりです:
結果のページは次のとおりです:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
js を使用して配列パラメーターをバックグラウンド コントローラーに渡す方法 Vue.js を使用して構成可能なログイン フォームを作成する以上がVueプロジェクトでアイコンアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

