ホームページ >ウェブフロントエンド >jsチュートリアル >バックグラウンド送信HTMLフィールド文字列をHTMLに変換するVueの実装方法
バックグラウンド送信HTMLフィールド文字列をHTMLに変換するVueの実装方法
- php中世界最好的语言オリジナル
- 2018-05-26 11:22:262568ブラウズ
今回はnotesとは何かを紹介します。実際の事例を見てみましょう。
タグ付きの文字列がバックグラウンドから渡されます フロントエンドは直接HTML形式に変換することもできますが、vueではどうするか

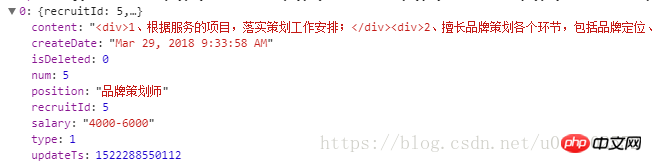
このDEMOではitem.contentに含まれる文字列をHTMLとして変換しますコード。
注: v-html を使用したタグ内のコンテンツは item.content: に置き換えられます:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、他の関連コンテンツに注目してください。 PHP 中国語 Web サイトの記事をご覧ください。
推奨読書:
リクエストインターセプトに vue axios を使用する方法
以上がバックグラウンド送信HTMLフィールド文字列をHTMLに変換するVueの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

