ホームページ >ウェブフロントエンド >jsチュートリアル >JS を使用してファイルのドラッグ アンド ドロップ イベントを実装する方法
JS を使用してファイルのドラッグ アンド ドロップ イベントを実装する方法
- php中世界最好的语言オリジナル
- 2018-05-26 10:47:261791ブラウズ
今回は、JS を使用してファイル ドラッグ アンド ドロップ イベントを実装する方法と、JS を使用してファイル ドラッグ アンド ドロップ イベントを実装するための 注意点 について説明します。実際のケースを見てみましょう。
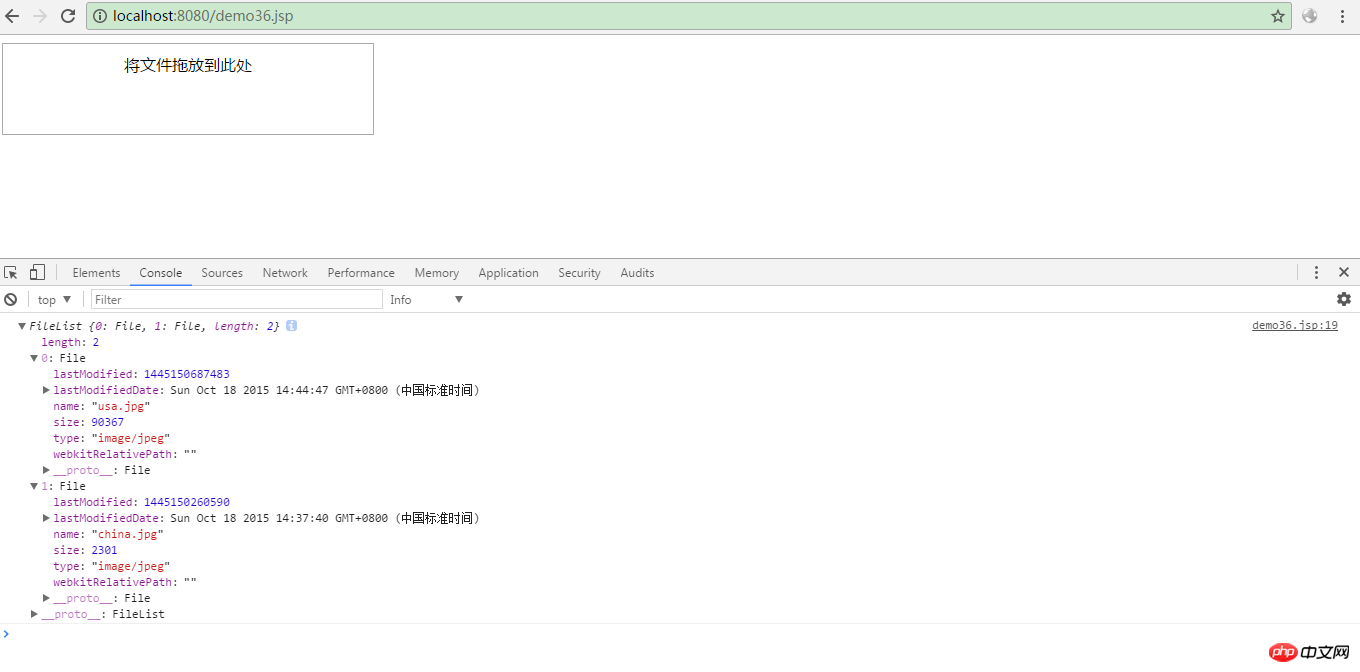
1. レンダリング:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 ! 推奨読書:
以上がJS を使用してファイルのドラッグ アンド ドロップ イベントを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

