ホームページ >ウェブフロントエンド >jsチュートリアル >Vue ページ切り替えエフェクト BubbleTransition
Vue ページ切り替えエフェクト BubbleTransition
- 亚连オリジナル
- 2018-05-26 09:57:111761ブラウズ
vue、vue-router、animejs を使用して、vue ページ切り替え効果の BubbleTransition を実装する方法を説明します。必要な友達はそれを参照してください

CodePen アドレス
フロントエンドで SPA を使用すると、次のことが得られます。ページなどのより多くのコントロール アニメーションを切り替えるとき、バックエンド ページを使用して上記の効果を実現できない場合があります。または、完了時に明らかなスプラッシュ スクリーンが表示されます。すべてのリソースを再ロードする必要があるためです。
今日は、vue、vue-router、animationjs を使用して、上記の効果を実現する方法を説明します。
手順
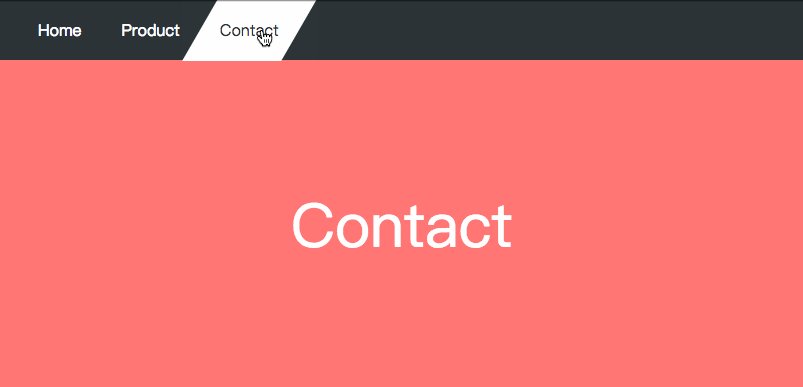
メニューをクリックしてバブルを生成し、入口アニメーションの実行を開始
ページジャンプ
出口アニメーションを実行
関数呼び出しコンポーネント
均一性を維持するために、私は引き続き Vue を使用してコンポーネントを作成します。通常、効果をビジネス コンポーネントから独立させておくために、これを新しい Vue ルート ノードを使用して実装します。
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}
その後、BubbleTransitionComponentを実装すると、BubbleTransition.scaleIn、BubbleTransition.scaleOutが正常に動作します。 animejs がリッスンできるアニメーション実行終了イベント。 anime().finished は Promise オブジェクトを取得します。
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}
本来のアイデアは、ルーター設定内の特定のルートメタにタグを追加し、そのタグを判断して beforeEach 中にアニメーションを実行することです。ただし、この方法は十分な柔軟性がありません。代わりに、Vue-router と組み合わせてハッシュによってマークされ、切り替え時にハッシュがリセットされます。
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})
クールなアニメーションは、Web サイトを閲覧しているときに、一瞬でユーザーの注意を引くことができます。 ! !はぁ。おそらく、最終的な実装には数行のコードしか必要としないでしょう。次回デザイナーが無理なアニメーション要件を提示した場合は、数分でこの効果を披露できると思います。ここでは使用すべきではないと思います** このアニメーションはユーザーの心理的期待を満たしていません。
上記は私があなたのためにまとめたものです。
関連記事:
ajax 戻り値にpreタグを自動的に追加するソリューション
以上がVue ページ切り替えエフェクト BubbleTransitionの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

