この記事では主に、WeChat アプレットのオープンソース フレームワーク mpvue 分析を開発するための Vue.js の使用方法を紹介し、参考にさせていただきます。
はじめに
mpvue は、Vue.js を使用して WeChat アプレットを開発するフロントエンド フレームワークです。このフレームワークを使用すると、開発者は完全な Vue.js 開発エクスペリエンスを得ることができると同時に、H5 およびミニ プログラムのコード再利用機能を提供します。 H5 プロジェクトを小さなプログラムに変換したい場合、または小さなプログラムを開発して H5 に変換したい場合、mpvue は非常に適したソリューションになります。
現在、mpvue は Meituan-Dianping の複数の実際のビジネス プロジェクトで検証されているため、オープンソース化することを決定し、より多くの技術者が共同で開発し、より幅広いシナリオに適用できることを期待しています。 github プロジェクトのアドレスについては、mpvue を参照してください。使用方法のドキュメントについては、http://mpvue.com/ を参照してください。
誰もが mpvue のアーキテクチャをよりよく理解できるように、フレームワークの設計と実装のアイデアを分析しましょう。記事の主な内容は、雑誌『プログラマー』2017年9号の小型プログラム特集表紙レポートに掲載されたものを若干修正したものです。
ミニプログラム開発の特徴
WeChatミニプログラムは、簡潔な開発手法を推奨し、複数ページの集約により軽量な製品機能を完成させます。ミニ プログラムはオフライン パッケージとしてローカルにダウンロードされ、WeChat クライアントを通じてロードされて開始されます。開発仕様はシンプルで、テクノロジーは完全にカプセル化されており、ネイティブと H5 の影があります。決して同じではありません。
アプレット自体は単純な論理ビュー層フレームワークとして位置付けられており、複雑なアプリケーションの開発は公式には推奨されていませんが、ビジネス要件を簡素化することは困難です。複雑なアプリケーションでは、コンポーネントとモジュール化、自動構築と統合、コードの再利用と開発効率など、開発方法に対するより高い要件が求められます。しかし、プログラムの開発仕様が小さいと、これらの機能が大幅に制限されます。上記の問題を解決し、より良い開発エクスペリエンスを提供するために、Vue.js を使用して WeChat アプレットを開発する mpvue を作成しました。
mpvueとは
mpvueは、小さなプログラムの開発を目的としたフロントエンド開発フレームワークであり、その中心的な目標は、開発効率を向上させ、開発エクスペリエンスを向上させることです。このフレームワークを使用すると、開発者はミニ プログラム開発仕様を予備的に理解し、Vue.js の基本構文に精通しているだけで開始できます。このフレームワークは、完全な Vue.js 開発エクスペリエンスを提供します。開発者は Vue.js コードを作成し、mpvue がそれを解析して小さなプログラムに変換し、それが正しく実行されることを確認します。さらに、このフレームワークは vue-cli ツールを通じて開発者にクイック スタート サンプル コードも提供します。開発者は簡単なコマンドを実行するだけで実行可能なプロジェクトを取得できます。
なぜ mpvue を行うのか
ミニ プログラムの内部テストの開始時に、H5 のベンチマークとなる製品実装を迅速に反復することを計画していました。中心的な要求は、迅速な実装、コードの再利用、低コスト、高品質です。効率性... その後の経験 ビジネスシナリオ、テクノロジーの選択、ミニプログラムの開発方法を組み合わせて複数のミニプログラムを構築した後、開発段階で直面する主な問題を整理しました:
コンポーネント化メカニズムが十分に完璧ではない
-
コードのマルチエンド再利用性の欠如
アプレットフレームワークとチームテクノロジースタックを有機的に組み合わせることができない
アプレットの学習コストが十分に低くない
コンポーネントのメカニズム: アプレットのロジックとビューレイヤーコードは互いに分離されており、抽出後にパブリックコンポーネントを集約することはできません。単一のファイルエントリであり、コンポーネントをビューレイヤーとロジックレイヤーにそれぞれ導入する必要があるため、コンポーネントには名前空間メカニズムがありません。イベント コールバックはグローバル関数として設定する必要があり、コンポーネントの設計には名前の競合のリスクがあり、データのカプセル化は強力ではありません。開発者には、使いやすいコード編成方法、ES モジュールによる 1 回限りのインポート、およびコンポーネント データの適切なカプセル化が必要です。成熟したコンポーネントメカニズムはエンジニアリング開発にとって極めて重要です。
マルチターミナルの再利用: 一般的なビジネス シナリオが 2 つあり、既存の H5 製品を小規模プログラム アプリケーションに変換する、またはその逆の変換です。効率の観点から、開発者はコードを再利用して開発を完了したいと考えていますが、ミニプログラム開発フレームワークではそれができません。静的コード解析によって H5 コードを小さなプログラムに変換しようとしましたが、ビュー層の変換のみが行われ、それ以上の効果は得られませんでした。マルチエンド コードの再利用には、より成熟したソリューションが必要です。
Vue.js の紹介: 小さなプログラムの開発方法は H5 に似ているため、H5 でのコードの再利用を考慮します。チームのテクノロジー スタックの選択に従って、ミニ プログラム開発仕様として Vue.js を決定しました。 Vue.js を使用して小規模なプログラムを開発すると、次のような開発効率の向上が直接得られます:
H5 コードを最小限の変更で小規模なプログラムに再利用できる
Vue.js コンポーネントの仕組みを使用して小規模なプログラムを開発すると、小規模なプログラムを実現できるH5 コンポーネントによるプログラムの再利用
テクノロジースタックが統合された後、開発者は H5 からミニプログラムに切り替えるときにさらに学習する必要がなくなります
Vue.js コードはすべてのフロントを許可します。 -開発とメンテナンスに直接参加できるようになります
なぜ Vue.js?これはチームの技術スタックの選択に依存しますが、新たな選択の導入は技術スタックの統一や開発効率の向上に反し、開発ツールサービス事業の本来の意図に反します。
mpvue の進化
mpvue はビジネス シナリオとニーズに基づいて形成され、最終的なソリューションは 3 つの段階を経ました。
フェーズ 1: 初回のコード開発の効率を向上させるために設計されたビュー レイヤー コード変換ツールを実装しました。 HTML タグのマッピング、Vue.js テンプレート、スタイル変換を含め、H5 ビュー レイヤー コードをアプレット コードに変換することにより、このターゲット コードの二次開発を実行します。限定的なコードの再利用は実現しましたが、コンポーネント開発と小規模プログラムの学習のコストは効果的に改善されていません。
第 2 フェーズ: コードのコンポーネント化メカニズムの改善に焦点を当てます。コード編成フォームは Vue.js コンポーネント仕様を参照して設計され、コードはコード変換ツールを通じて小さなプログラムに解析されました。変換ツールは主に、データの同期、ライフサイクルの関連付け、コンポーネント間の名前空間の問題を解決します。最終的に、Vue.js 構文のサブセットを実装しましたが、さらに多くの機能を実装したり、Vue.js バージョンを繰り返し使用したりする場合、ワークロードの見積もりが難しくなり、終わりがないように感じられます。
第 3 段階: 私たちの目標は、Vue.js 構文の完全なセットをサポートし、Vue.js を使用して小規模なプログラムを開発するという目的を達成することです。また、Vue.js ランタイムを導入することにより、Vue.js 構文がサポートされるため、人間による構文の適応が回避されます。この時点で、Vue.js を使用して小さなプログラムを開発するという目的は完了しました。テクノロジースタックの統合、コンポーネントベースの開発、マルチエンドコードの再利用、学習コストの削減、開発効率の向上という目標は、よりよく達成されました。
mpvue の設計アイデア
Vue.js とミニ プログラムはどちらも典型的な論理ビュー レイヤーのフレームワークです。論理レイヤーとビュー レイヤーの間の動作方法は次のとおりです。データの変更によりビューの更新がトリガーされ、イベントの応答が発生します。関数 データを変更すると、図 1 に示すように、ビューの更新が再度トリガーされます。

図 1: ミニ プログラムの実装原理
Vue.js とミニ プログラムの一貫した動作原理を考慮して、ミニ プログラムの機能を Vue.js にホストし、データ変更をミニ プログラムに同期することを検討します。適切なタイミングで、小さなプログラムを開発するという目的を達成します。このようにして、Vue.js に焦点を当て、Vue.js を参照して対応するミニ プログラム コードを記述することができます。ミニ プログラムは、すべてのビジネス ロジックを Vue.js データに統合します。図 2 に示すように、アプレットへの変更後に同期されます。このようにして、Vue.js で小さなプログラムを開発できるようになります。
Vueコード
-Vue.js実装としてミニプログラムページを作成します
-Vue.js開発仕様を使用して親子コンポーネントの関連付けを実装します
ミニプログラムコード
-miniに従ってビューレイヤーテンプレートを作成しますプログラム開発仕様
- ライフサイクル関数を構成し、データ更新呼び出しを関連付けます
- Vue.js データをミニ プログラム データ モデルにマッピングします
、これに基づいて、次のメカニズムをアタッチします
- Vue.js インスタンスをミニ プログラム ページ インスタンスに関連付けます
- ミニ プログラム Vue.js ライフ サイクルとのマッピング関係を確立し、ミニ プログラム ライフ サイクルで Vue.js ライフ サイクルをトリガーできます
- ミニ プログラム イベントはプロキシ メカニズムを確立し、対応する Vue.js コンポーネント イベント応答をトリガーしますイベントプロキシ関数内
このメカニズムは要約すると非常に単純ですが、その実装は非常に複雑です。具体的な実装を明らかにする前に、読者はいくつかの質問があるかもしれません:
Vue.js とミニ プログラムを同時に保守するには、2 つのバージョンのコード実装を作成する必要がありますか?
ミニ プログラムは次のことを担当します。ビュー レイヤーの表示と Vue .js のビュー レイヤーはまだ必要ですか? 必要でない場合は、どうすればよいですか?
ライフ サイクルを開く方法とデータ同期の更新を実現する方法は?
上記質問には mpvue フレームワークの核となる内容が含まれています。これについては Tao Lai で詳しく説明します。まず、mpvue は効率を向上させるために生まれました。ミニ プログラム コードは Vue.js コードに基づいて構築されており、同時に 2 つのコードを開発する必要はありません。時間。
Vue.js ビュー レイヤーのレンダリングは render メソッドによって完了し、仮想 DOM はメモリ内に維持されます。mpvue はビュー レイヤーのレンダリングを完了するために Vue.js を使用する必要がないため、ビュー レイヤーのレンダリングを無効にするように render メソッドを変更しました。 。ソース コードに詳しい読者は、Vue ランタイムに共通の Web プラットフォームや Weex などの複数のプラットフォーム実装があることを知っています。今回から、新しいプラットフォーム mpvue を追加しました。
ライフサイクルの関連付け: ライフサイクルとデータの同期は mpvue フレームワークの核心です。Vue.js とミニ プログラムのデータは互いに分離されており、それぞれに異なる更新メカニズムがあります。 mpvue はライフサイクル関数とイベント コールバック関数から開始され、Vue.js がデータ更新をトリガーしたときにデータ同期を実現します。ミニ プログラムはビュー レイヤーを通じてユーザーに表示され、Vue.js はデータの変更とロジックをバックグラウンドで維持します。データの更新はミニ プログラムから発生し、Vue.js によって処理され、Vue.js データが変更された後、ミニ プログラムに同期されることがわかります。データ同期を実現するために、mpvue は Vue.js ランタイム実装を変更し、Vue.js ライフサイクルでミニ プログラム データを更新するためのロジックを追加しました。
イベント プロキシ メカニズム: ユーザー インタラクションによってトリガーされるデータ更新は、イベント プロキシ メカニズムを通じて完了します。 Vue.js コードでは、イベント応答関数がコンポーネントのメソッドに対応し、Vue.js がコンテキスト環境を自動的に維持します。ただし、ミニ プログラムには同様のメカニズムがなく、Vue.js 実行環境はミニ プログラムのビュー層に完全に対応するリアルタイムの仮想 DOM を維持するため、ミニ プログラムでイベントをトリガーした後、プログラム コンポーネント ノードの場合、仮想 DOM 上で対応するノードを見つけて対応するイベントをトリガーすれば、作業は完了します。一方、Vue.js イベント応答がデータ更新をトリガーした場合、そのライフサイクル関数の更新は自動的に行われます。この機能により、ミニプログラムデータとデータの同期も実現されます。
mpvue の使用方法
mpvue フレームワーク自体は複数の npm モジュールで構成されており、開発者は次のコードを実行するだけでローカル プロジェクトの作成を完了できます。
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
上記のコマンドを実行すると、ミニ プログラムのターゲット コードが現在のプロジェクトの dist サブディレクトリにビルドされます。ミニ プログラム開発者ツールを使用して dist ディレクトリをロードし、ローカル デバッグとプレビューを開始します。サンプル プロジェクトは Vue.js テンプレート プロジェクト仕様に従っており、Vue.js コマンド ライン ツール vue-cli を通じて作成されます。コード構成は Vue.js 公式インスタンスと一致しています。Vue.js ランタイムと Webpack ローダーをミニ プログラム用にカスタマイズしており、依存関係のこの部分もプロジェクトに組み込まれています。
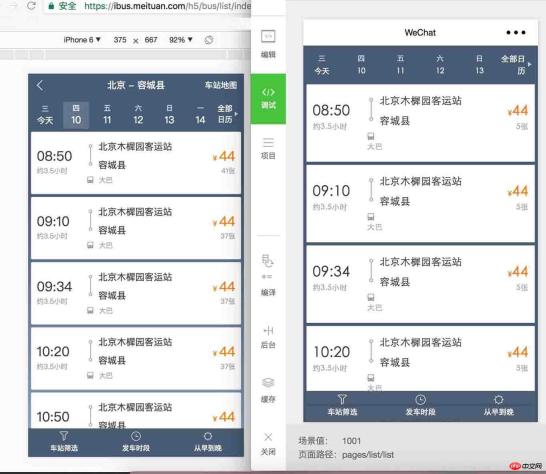
小規模プログラム開発における 2 つの一般的なコード再利用シナリオでは、mpvue フレームワークは開発者にソリューションのアイデアと技術サポートを提供します。開発者は、このガイダンスに従ってプロジェクトを構成および変換するだけで済みます。 H5 をミニ プログラムに変換する内部プロジェクトを実装しました。次の図は、mpvue フレームワークを使用した変換効果を示しています。

図 3: H5 とミニ プログラムの変換効果
ミニ プログラムを H5 に変換: を使用します。 Vue は直接 .js で小規模なプログラムの開発を標準化します。コード自体は H5 と変わりません。具体的なコードの違いはプラットフォーム API 部分に焦点を当てます。さらに、明らかな変更は必要ありません。変換は主に次の部分に分かれています:
ミニ プログラム プラットフォームの Vue.js フレームワークを標準の Vue.js に置き換えます
vue-loader ローダーを置き換えます。標準の vue-loader を使用してミニ プログラム プラットフォームを構築します
ミニ プログラムと H5 の間の基礎となる API の違いを適応させて変換します
H5 をミニ プログラムに変換する: H5 は Vue.js を使用して開発されています。 do は次のとおりです:
標準の Vue.js をミニ プログラム プラットフォームの Vue.js フレームワークに置き換えます
標準の vue-loader をミニ プログラム プラットフォームの vue-loader に置き換えます
ミニ プログラムの基礎となる API と H5 の相違点を適応および変換します
ミニ プログラム開発プラットフォームによって提供される機能に従って、Vue.js 構文機能を最大限にサポートしますが、一部の機能はまだ実装されていませんこの段階では。

表 1: 現在 mpvue でサポートされていない構文機能
プロジェクト変換に関する注意事項: このフレームワークの目標は、Vue.js を通じて小さなプログラムと H5 開発メソッドを関連付けて、コードの再利用を最大限に達成することです。ただし、プラットフォームの違いは客観的に存在するため (主に実装メカニズムと基盤となる API 機能の違いに焦点を当てています)、コードを 100% 再利用することはできず、プラットフォームの違いの変換コストは避けられません。コードの再利用シナリオでは、開発者は次の問題に焦点を当てて準備する必要があります:
プラットフォームで利用できない構文機能を使用してみてください。 これらの機能は変換や適応コストを必要としません
サポートされていないものは使用しないでください。スロット、フィルターなどの構文機能により、変換コストが削減されます
特定のプラットフォーム API を使用する場合は、アダプテーション層インターフェイスを抽象化し、基盤となる実装を切り替えることでプラットフォーム変換を完了することを検討してください
mpvue が最適ですプラクティス
は表にあります。 2 では、WeChat ミニ プログラム、mpvue、WePY の 3 つの開発フレームワークの主な機能と特性を水平比較し、誰もがさまざまなフレームワークの焦点を理解し、ベースの技術的ソリューションを決定できるようにしました。ビジネスシナリオと開発習慣について。小規模なプログラム開発で mpvue をより効果的に使用する方法に関するベスト プラクティスをいくつかまとめました。
vue-cli コマンド ライン ツールを使用してプロジェクトを作成し、Vue 2 を使用します。mpvue と Vue.js の共通機能を使用します
データ モデルを適切に設計し、データ更新のきめ細かい制御を実現しますと操作を改善し、パフォーマンスの問題を回避します
-
小さなプログラムのコンポーネントベースの開発を適切に使用して、コードの再利用率を向上させます

mpvue フレームワークはビジネス プロジェクトで実践および検証されており、現在 Meituan-Dianping 内で広く使用されています。 mpvue はオープン ソース コミュニティから生まれており、私たちはオープン ソース コミュニティに貢献して、大多数の小規模プログラム開発者に一連の技術ソリューションを提供したいと考えています。 mpvue の本来の目的は、Vue.js 開発者が低コストで小規模なプログラム開発にアクセスし、コードの低コストでの移行と再利用を実現できるようにすることであり、今後も既存の機能を拡張し、開発者の要求を解決し、最適化していきます。ユーザーエクスペリエンスを改善し、より多くの開発者を支援します。
最後に、mpvue は Vue.js のソース コードに基づいて二次開発を実行し、Vue.js のバージョン アップグレードに従う機能を維持しました。業界に参加させるための WeChat ミニ プログラムも便利です。
上記は私があなたのためにまとめたものです。
関連記事:
Ajaxフォーム送信とバックグラウンド処理をベースにした簡単なアプリケーション
Ajax HTMLをベースにしたファイルアップロードスキルのまとめ
以上がVue.js を使用した WeChat アプレットのオープンソース フレームワークの開発 mpvue 分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール






