ホームページ >ウェブフロントエンド >jsチュートリアル >vueプロジェクトでsassを利用する設定方法
vueプロジェクトでsassを利用する設定方法
- 亚连オリジナル
- 2018-05-25 16:44:401838ブラウズ
この記事では主にvueプロジェクトでsassを使用する設定方法を紹介しますので、必要な方は参考にしてください
1. webpackテンプレートを元に新しいプロジェクトを作成します
$ vue init webpack myvue
2.現在のディレクトリに依存関係をインストールします。
$ cd myvue $ npm install
3. Sass の依存関係パッケージをインストールします
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
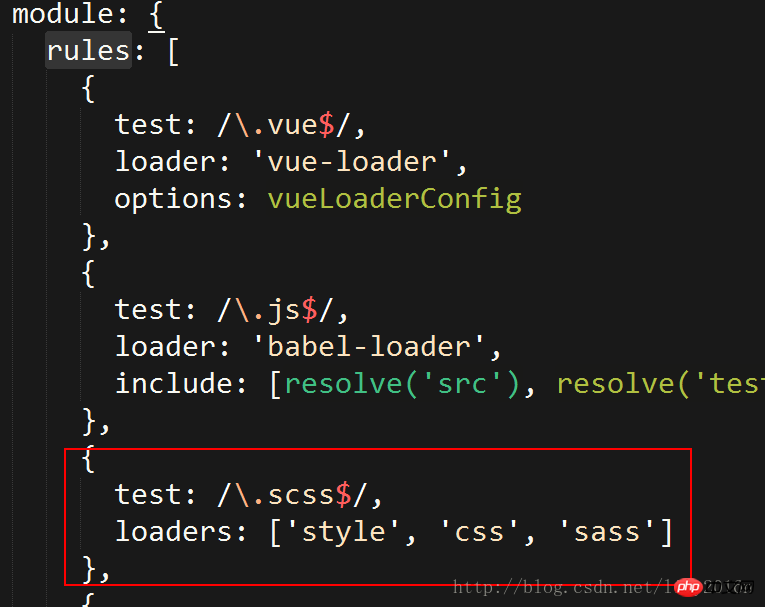
4. 以下に示すように、ビルド フォルダー
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}の webpack.base.conf.js のルールに設定を追加します。

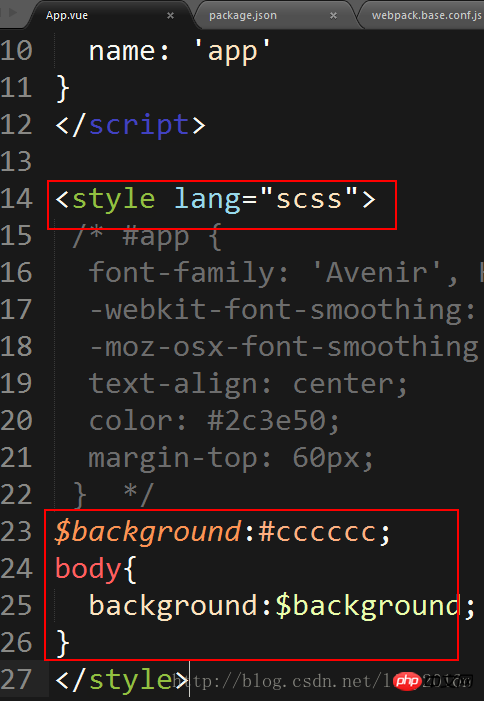
5. APP 内。 vue スタイルタグを変更します
<style lang="scss">
6. 次に、APP.vue のスタイルを変更します
 8. 実行結果の背景が灰色になります。 Sass の設定が完了しました
8. 実行結果の背景が灰色になります。 Sass の設定が完了しました
上記は私がまとめたもので、将来役立つことを願っています。 
Ajaxがスマートプロンプト検索機能を実装
Ajaxグローバルローディングボックス(ローディングエフェクト)の設定
以上がvueプロジェクトでsassを利用する設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

