ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack を使用して ReactApp ケースを構築する方法の詳細な説明
Webpack を使用して ReactApp ケースを構築する方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-25 14:04:321243ブラウズ
今回は、Webpackを使用してReactAppを構築する場合について詳しく説明します。Webpackを使用してReactAppを構築する場合の注意点について、実際の事例を見てみましょう。
npm install -g create-react-app create-react-app my-app cd my-app npm start
淘宝網 NPM ミラーを使用してください
React と Webpack を使用するには、多くの依存関係パッケージをインストールする必要があるため、エージェントを使用しないと速度が非常に遅くなり、エラーが発生しやすくなります。そのため、淘宝網の NPM ミラーを使用することをお勧めします。インストールは非常に高速です。
淘宝ミラーを使用して npm パッケージをインストールするには、次の 2 つの手順のみが必要です:
cnpm をインストールします
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm を使用してパッケージをインストールします
npm を cnpm に置き換えるだけで、高速ダウンロードが可能になります。
cnpm install [name]
以下に示す依存パッケージをインストールするためのコマンドはすべて、cnpm を使用してインストールされます。 npmを使用することもできます。
最初のReactを開始します
jsonを初期化します設定ファイル
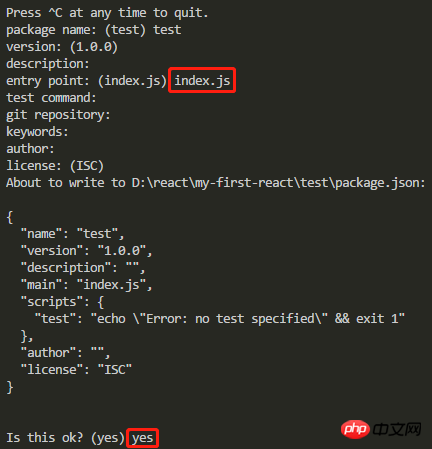
npm init
上記のコマンドを実行し、jsonファイルを作成するための情報を入力します。このファイルは手動で作成することもできます。エントリ ポイントは、index.js に入力する必要があります。残りはオプションです。

Reactをインストールする
cnpm install react react-dom --save
コンパイルツールbabelをインストールする
コードをコピーする コードは次のとおりです:
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
パッケージ化ツール wepback をインストールします
派手な方法でパッケージ化できるように、グローバル フォルダーと現在のフォルダーの両方をインストールするのが最善です。
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
webpackの設定
便宜上、以下のファイルはすべて同じフォルダーに構築されます。
新しい webpack.config.js を作成し、以下の内容を追加します
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};
webpack4 では、mode 属性が指定されていない場合、警告が表示されます。
テストファイルを作成する
新しいindex.jsファイル
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);
新しいindex.htmlファイル
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
開始
最後にwebpackを実行してindex.jsをパッケージ化し、ブラウザで実行可能なbundle.jsファイルを生成します。この時点で、index.html ファイルをブラウザで実行できるようになります。
package.json ファイルを添付し、cnpm install を直接実行してすべての依存関係をインストールします。
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
ホットスタート
index.js が変更されると、bundle.js ファイルを更新するために再度コンパイルしてパッケージ化する必要があり、非常に非効率的です。 webpack は、リアルタイムでコンパイルおよびパッケージ化するコマンドを提供します。
webpack --watch
このコマンドを実行すると、index.js ファイルが動的にコンパイルおよびパッケージ化されるため、非常に便利です。
ただし、上記のホットスタートは依然として非常に面倒で、ブラウザを手動で更新する必要があります。ここには非常に優れた機能があります。
webpack-dev-server を直接実行して、ブラウザを自動的に更新します

ポートを変更したい場合は、起動コマンドの後に --port ポート番号を追加するだけです。例: webpack-dev-server --port 8001
この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
jquery を使用してクリック イベントを動的に追加する詳細な手順
以上がWebpack を使用して ReactApp ケースを構築する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

