ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使用して配列をマージ/追加し、重複を削除する方法
jQueryを使用して配列をマージ/追加し、重複を削除する方法
- php中世界最好的语言オリジナル
- 2018-05-25 13:56:292635ブラウズ
今回はjQueryを使って配列を結合・追加し、重複を削除する方法を紹介します jQueryを使って配列を結合・追加し、重複を削除する方法を紹介します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
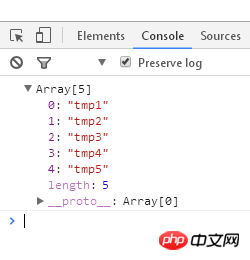
</html>操作結果:

以上がjQueryを使用して配列をマージ/追加し、重複を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

