ホームページ >ウェブフロントエンド >jsチュートリアル >antdドロップダウンボックス連携の利用手順を詳しく解説
antdドロップダウンボックス連携の利用手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-25 13:37:214487ブラウズ
今回は、antdドロップダウンボックス連携を使用する手順について詳しく説明します。antdドロップダウンボックス連携を使用する際の注意事項は何ですか? 。
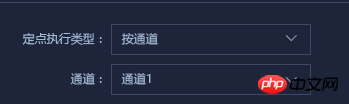
まずエフェクトの要件について説明します。上部と下部に 1 つのドロップダウン ボックスがあり、上部を選択すると、以下の内容が変更されます。


React はデータ駆動であると考えているため、jq の非表示表示を使用する予定はもうありません。代わりに、実行の onChange イベントで下のドロップダウン ボックスを変更します。データの種類ドロップダウン ボックス。さまざまなドロップダウン選択をレンダリングします。
定義データ: modeOptions は各ドロップダウン ボックスの値です。数値が入力ボックスとして選択されているため、ここでの数値のオプションは空です。
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
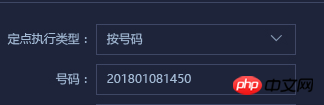
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
その後、ドロップダウン ボックスの選択イベントに seletMode の値を設定し、antd ドロップダウン ボックスの onChange イベントと、コールバック関数の最初のパラメーターのみを直接定義する必要があることがわかりました。 selectMode の値です。
selectMode(value) {
this.setState({
selectMode: value
})
}
次に、render でデータ処理を行います
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
コードを投稿します: 実際、選択した数値が数値ではない場合、2 番目のドロップダウン ボックス コンポーネントで上記の modelLabel と modelOptions を使用して、ドロップダウン ボックスをレンダリングします。選択した数値が数値の場合は、入力ボックスをレンダリングします。
class DemandForm extends React.Component {
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
}
selectMode(value) {
this.setState({
selectMode: value
})
}
render() {
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 18 },
},
};
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
return (
);
}
}
const WrappedDemandForm = Form.create()(DemandForm);この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Webkit-font-smoothing font antialiasing rendering use caseの詳しい説明
以上がantdドロップダウンボックス連携の利用手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

