今回は、フロントエンドでのページレンダリングを最適化する方法についてまとめてみます。フロントエンドでのページレンダリングを最適化するための注意事項は何ですか?実際のケースを見てみましょう。
なぜ最適化するのか
典型的な問題: 白画面時間が長すぎる、ユーザーエクスペリエンスが低い
原因: ネットワークの問題、クリティカルレンダリングパス (CRP) の問題
最適化する方法
最適化を行う方法は、オンラインで検索してください。多くの最適化の概要は、ネットワークの最適化と静的リソース (html、js、css、画像) の最適化に他なりません。次に、ネットワークの最適化を脇に置き、静的リソースの最適化のみを分析します。静的リソースを最適化するための鍵は、クリティカル レンダリング パス (CRP) の動作原理とルールを深く理解する必要があることです。
1. ブラウザの重要なレンダリング パス (HTML 読み込みプロセス) を理解します。
面接で聞かなければならない質問:
1. URL 入力からページ表示までのプロセス全体について説明しますか?
2. HTML 読み込みのプロセス全体を説明してください。
上記のような質問に正確に答えるには、ブラウザのクリティカル レンダリング パスを完全に理解する必要があります。動作原理を理解することによってのみ、静的リソースの最適化ソリューションをより深く理解することができます
レンダリングのクリティカル パス以下の5つのステップに分かれています
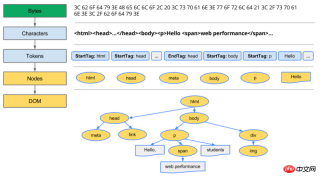
DOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->Dom

CSSOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

-
DOMツリーとCSSOMツリーをマージするレンダリングを構築するにはレンダリングツリーに従ってtree
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
レイアウトするには、ノードの幾何情報を計算します(レイアウト)
各ノードを画面上に描画します(ペイント)
まず、できる限り上記の 5 つのステップから分かるように、DOM ツリーと CSSOM ツリーが構築されて初めてレンダリング ツリーが構築できるため、これらの 2 つのステップは全体のレンダリングをブロックします。 もちろん、DOM ツリーはページ コンテンツを提供するために必要です。 、CSSOM の必要性はそれほど明白ではないため、CSSOM で構築されます。プロセス中にいくつかの最適化を行うことができます。最適化を行う前に、まずこれらの知識ポイントを理解する必要があります。
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
上記の 3 つの知識ポイントに基づいて、CSS 最適化でできることは、さまざまな CSS 使用シナリオと優先度に従ってノンブロッキング マーキングを実行することであることが明確にわかります。
CSSが必要な場合は、最初のレンダリングのブロックを減らすためにできるだけ早くクライアントにロード(1.参照位置を高くする、2.ファイルサイズを小さくする)してください
2. javascript レンダリングへの影響とその影響を軽減するための戦略
まず、JavaScript について説明します。 Web ページ、コンテンツ、スタイルのあらゆる側面を変更し、ユーザーの操作に応答することができます。ただし、JavaScript は DOM の構築を妨げ、Web ページのレンダリングを遅延させる可能性もあります。 JavaScript、DOM、CSSOM の間の依存関係を見てみましょう。
JavaScriptはコンテンツとスタイルを変更できます
-
(インラインJavaScriptまたは外部JavaScriptファイル)に関係なく、DOMの構築を妨げます
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
-
CSSOMの構築はJavaScriptの実行に影響します
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。
最適化されていません -- JavaScript は正常にロードされます

最適化後 -- Javascript は非同期的にロードされます

上記の分析に基づいて、最初にロードする必要のない js にとっては、非同期読み込み を選択することが最良の選択であることが明確にわかります。
3. 最初の画面のレンダリングに対する画像の影響
画像は最初の画面のレンダリングを妨げませんが、ユーザーエクスペリエンスを向上させるために、画像のレンダリングを高速化するために適切なサイズの画像をロードすることを検討する必要があります。
クリティカル レンダリング パスの評価方法
前のコンテンツでは、クリティカル パス レンダリングの基本原則と考えられる最適化の機会を理解することができます。次に、既存のページの CRP パフォーマンスを評価するためにいくつかのツールを使用する必要があります。
テストツール: LighthouseはWebページを素早くテストし、パフォーマンスレポートを提供します
モニタリングツール: Nivigation Timing Api コードを設定し、ユーザーのパフォーマンスをリアルタイムでモニタリングします。
概要
JavaScriptはDOM構築をブロックし(DOMCommentLoadedトリガーが遅延する)、CSSのダウンロードと完了はJavaScriptの実行をブロックします。 JavaScript を使用しないページ、または非同期 JavaScript のみを使用するページでは、DOM の構築と CSSOM の構築は相互に影響しません。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
フロントエンド テスト ピラミッドを使用する手順の詳細な説明
MySQL データベースへのアクセスが拒否された場合の対処方法
以上がフロントエンドにおけるページレンダリングの最適化方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722 15
15 1642
1642 14
14 1396
1396 52
52 1289
1289 25
25 1233
1233 29
29



