ホームページ >ウェブフロントエンド >jsチュートリアル >Webpackでモジュールをロードする方法は何ですか?
Webpackでモジュールをロードする方法は何ですか?
- php中世界最好的语言オリジナル
- 2018-05-25 10:55:161301ブラウズ
今回はWebpackでモジュールをロードする方法と、Webpackでモジュールをロードする際の注意事項を紹介します。以下は実際のケースです。
2つのシンプルなソースファイル
Webpackローディングモジュールの原理の分析を容易にするために、2つのファイルを用意しました:
hello.js
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
export default hello;
index.js
import Hello from './hello';
Hello.say('man');
index.js hello.js モジュールを参照する エントリ ファイル 。
Webpack のパッケージ化
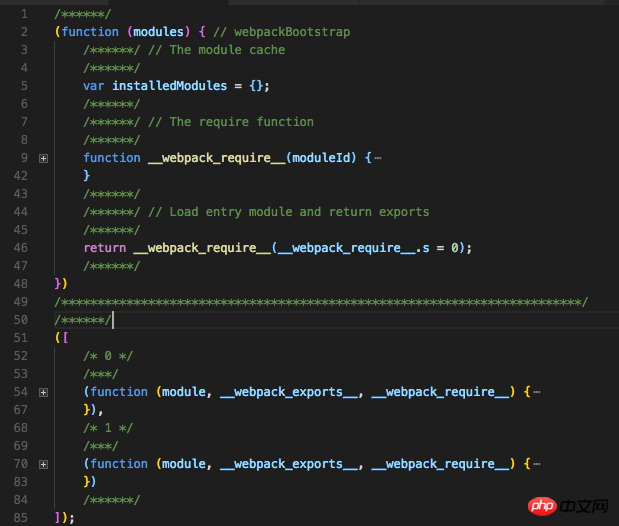
コマンド ラインで webpackindex.jsbundle.js を実行して、エントリ ファイルをパッケージ化し、bundle.js を生成します。一般的な構造は次のとおりです (読みやすいように、いくつかの冗長なコードを削除しています。 ):

最終的に生成されたファイルは、(function (modules) {})([module 1, module 2]) の形式で開始されていることがわかります。定義したモジュールは 匿名関数 にパッケージ化されています。次に、匿名関数 function (modules) {} を配列の形式で渡します。この匿名関数では、モジュールをロードするための webpack_require() 関数が定義されています。最後に、webpack_require(webpack_require.s = 0) を返します。 ); 最初のモジュールをロードします。index.js
webpack_require()関数
この関数は、配列内の各モジュールのインデックスであるmoduleIdをパラメータとして受け取ります
function webpack_require(moduleId) {
/******/
/******/ // Check if module is in cache
/******/
if (installedModules[moduleId]) {
/******/
return installedModules[moduleId].exports;
/******/
}
/******/ // Create a new module (and put it into the cache)
/******/
var module = installedModules[moduleId] = {
/******/
i: moduleId,
/******/
l: false,
/******/
exports: {}
/******/
};
/******/
/******/ // Execute the module function
/******/
modules[moduleId].call(module.exports, module, module.exports, webpack_require);
/******/
/******/ // Flag the module as loaded
/******/
module.l = true;
/******/
/******/ // Return the exports of the module
/******/
return module.exports;
/******/
}
ここで、installedModulesはキャッシュに使用されます実行モジュール。 modules[moduleId].call() を通じてモジュールを実行し、最後にモジュールのエクスポートを返します。
モジュールによって受け入れられるパラメータ
hello.jsモジュールを例に挙げます
(function (module, webpack_exports, webpack_require) {
"use strict";
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
/* harmony default export */
webpack_exports["a"] = (hello);
/***/
})
webpackは、他のモジュールをインポートするために module, webpack_exports, webpack_require 三个参数,前两个是用来导出模块内的变量,第三个参数为前面介绍的 webpack_require() モジュールへの参照を渡します
事例を読んだ後、あなたはメソッドをマスターしたと思いますこの記事では、php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
node.js デプロイメントのスタートアップ バックグラウンドで永久に実行されるステップバイステップの説明
以上がWebpackでモジュールをロードする方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

