ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax と従来の Web 開発の類似点と相違点
Ajax と従来の Web 開発の類似点と相違点
- 亚连オリジナル
- 2018-05-24 15:37:472065ブラウズ
この記事では、Ajax と従来の Web 開発の類似点と相違点を紹介し、興味のある友人は一緒に学ぶことができます
AJAX:
AJAX とは
AJAX 「Asynchronous Javascript And XML」とは、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。
AJAX = 非同期 JavaScript および XML (標準ユニバーサル マークアップ言語のサブセット)。
AJAX は、高速で動的な Web ページを作成するためのテクノロジーです。バックグラウンドでサーバーと少量のデータを交換することで、
AJAX を使用すると、Web ページを非同期的に更新できます。これは、Web ページ全体を再読み込みすることなく、Web ページの特定の部分を更新できることを意味します。
AJAXの特徴
Web標準に基づいており、動的な表示と対話のためにドキュメントオブジェクトモデルを使用します・ページデータの取得、サーバーデータの解析、非リフレッシュページ更新を解決します
データ交換と関連にXMLとXSLTを使用します操作
非同期データのクエリと受信には XMLHTTPRequest を使用します。 · 非同期対話の問題を解決します。
JavaScript を使用してすべてをバインドします。 · 最も重要なプログラミング言語 JS の基盤である他の AJAX テクノロジにブリッジします。 JS の高度なコンテンツ。 JSON 形式
考え方
ユーザー エクスペリエンス
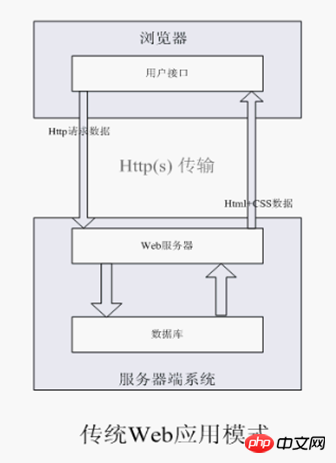
従来の Web 開発では、サーバー側のデータベースやファイルの情報を取得したり、クライアント情報をサーバーに送信したりする場合、 HTML フォームを作成し、データをサーバーに GET または POST します。ユーザーは「送信」ボタンをクリックしてデータ情報を送受信し、サーバーがリクエストに応答してページがリロードされるまで待つ必要があります。サーバーは毎回新しいページを返すため、従来の Web アプリケーションは速度が遅く、ユーザーにとって使いにくい場合があります。つまり、「表示」→「送信」→「待機」→「新しいページの表示」→「新しい送信」... ページがジャンプし、ページ全体が更新されます。ユーザー エクスペリエンスは中断されます

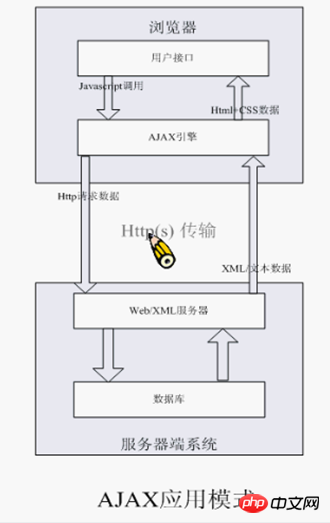
AJAX テクノロジを使用すると、JavaScript は XMLHttpRequest オブジェクトを通じてサーバーと直接対話できます。 HTTP リクエストを通じて、Web ページは Web サーバーにリクエストを送信し、Web サーバーから返された情報を受け入れることができます (ページをリロードすることなく)、ユーザーはページが更新されたように感じます。リクエストを送信して応答を受信するための Javascript バックグラウンド処理を確認できません。ユーザー エクスペリエンスに関する
AJAX プロセス: 表示—>送信—>閲覧を継続—>古いページを表示—>新規送信... ページは更新されず、ユーザー エクスペリエンスは一貫しています。

AJAX は非同期を使用しますが、従来の Web は同期を使用します。 同期更新では、ページ全体を更新して新しいページとして表示する必要があります。

非同期更新は、バックグラウンドとサーバー間の少量のデータ交換です。つまり、Web ページ全体を再読み込みすることなく、Web ページの特定の部分を更新できます。また、AJAX はユーザーの待ち時間を短縮します。

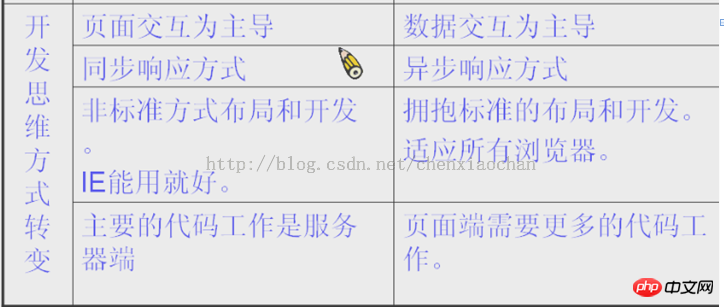
開発思考
従来のWeb PK AJAX方法
スタイル

長所と短所
利点:
1. 非同期モードにより、 Web ページが更新されないため、ユーザー エクスペリエンスが向上します。
2. ブラウザとサーバー間の送信を最適化し、不要なデータの往復を削減し、帯域幅の使用量を削減します。
3. Ajax エンジンはクライアント上で実行され、サーバーによって元々実行されていた作業の一部を引き受けるため、ユーザー数が多い場合のサーバーの負荷が軽減されます。
4. 標準化され広くサポートされているテクノロジーに基づいているため、プラグインや小さなプログラムをダウンロードする必要はありません。
欠点:
1. Ajax はブラウザの戻るボタンをサポートしません。
2. セキュリティの問題 AJAX はサーバーとのやり取りの詳細を公開します。
3. 検索エンジンのサポートは比較的弱いです。
4. プログラムの異常な機構を破壊した。
5. デバッグは簡単ではありません。
上記は私があなたのためにまとめたものです。
関連記事:
繰り返し行われるajax呼び出しのメソッドをカプセル化するためにオブジェクトを使用する
iframeに基づいてajaxクロスドメインリクエストを実装する
以上がAjax と従来の Web 開発の類似点と相違点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

