ホームページ >ウェブフロントエンド >jsチュートリアル >HTML リスト、フォーム、セマンティックな使用方法の概要
HTML リスト、フォーム、セマンティックな使用方法の概要
- php中世界最好的语言オリジナル
- 2018-05-24 15:11:022113ブラウズ
今回はHTMLのリスト、フォーム、セマンティクスの使い方のまとめをお届けします実際の事例を紹介します。見て。
順序付きリスト、順序なしリスト、およびカスタム リストの意味の違い1. 順序付きリスト ol>li; には連続番号が付いています (デフォルトのリストの前には 1.、2.、3.、... の番号が付いています)。 、項目を論理的な順序で配置するのに適しており、順序を乱すことはできません。2.
順序のないリスト ul>li; リストは順序がありません (デフォルトのリストの前に「.」が付いています)。項目は並べて表示され、項目は順序がありません3. dl>dt header> dd テーブルの内容。dt はプロジェクト名、dd はプロジェクト名の説明です。プロジェクト名には複数のプロジェクトの説明を含めることができます。カスタマイズされたリストはよりシンプルで正確です
ネストする方法: ある要素を別の要素の中に入れることを「ネスト」と呼びます。リスト内で、特定の li の内容として ol または ul を使用できます。別のリストがネストされています。
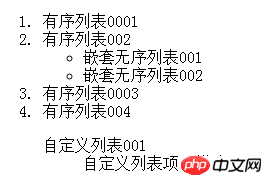
例: 
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
リストの前にあるデフォルトのスタイルを削除しますul{list-style:none;}
CSSタグのclassとidの違いidはページ上の一意の識別子であり、classは特定のタイプを識別しますページ上のスタイルはユニバーサルで繰り返し使用できます。要素のクラス名は class="intro other" のように記述することができます。つまり、複数のクラス名が存在する可能性があります。これは、2 つのクラス名に対応するスタイルを重ねることを意味します。 ID名をこのように書くことはできません。 ID 名は一般的に
ブロックレベル要素とインライン要素の違い
ブロックレベル要素: 1行内でのみ、幅、高さ、マージン、パディングを設定できます。ブロックレベル要素は他の要素のコンテナ要素であり、他のブロック要素またはインライン要素を収容できます。インライン要素はテキスト コンテンツまたは他のインライン要素のみを収容できます。共通のブロックレベル要素: p、p、h1..h6、table、tr、ul、li、dl、dt、form
インライン要素: 占有されるスペースは独自の幅です。インライン要素の場合、幅と高さを手動で設定することは無効であり、その高さは自動的に決定されます。インライン要素の高さは line-height で設定できます。一般的なインライン要素: a、span、img、input、button、em、textarea ブロックレベルの要素では、幅、高さ、内側と外側のマージンを設定できます。インライン要素の幅と高さの設定は無効です。独自のコンテンツの幅によって決まります。その幅と高さは手動で設定できません。
インライン要素の左右のマージンとパディングはスペースを占有しませんが、追加後にその範囲を確認できます。国境。 上下方向のマージンの設定に注意してください。padding要素の範囲が広がりますが、要素の周囲の内容には影響しません。 a要素はインライン要素であり、上下のパディングを変更すると要素の範囲が広がります(境界線が見えます)が、周囲の要素には影響しません。 
display:block、display:inline、display:inline-block の違い display:none; 要素はドキュメントフローの外で表示されないように設定されますが、dom ツリーにはまだ存在します
display :table-cell ; 要素を表のセルに設定します。
vertical-align=middle で垂直方向の中央揃えを設定できます (vertical-align はインライン要素と表のセル要素にのみ有効です) display:block;ブロックレベルの要素に
display:in-line;要素をインライン要素として設定します
display:inline-block;要素をインラインブロック要素として設定します。これにより、インライン要素が水平に配置されるだけでなく、幅も設定されますブロックレベル要素と同様に高さと高さを設定し、上下左右のパディングとマージンを設定します。 inline-block: IE8 未満のブラウザではサポートされていません
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
input标签中的type=hidden隐藏域的作用
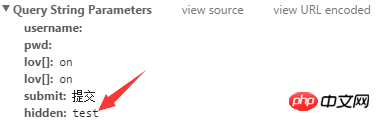
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">Submit</a><a class="btn" href="#">提交</a>
应用了自定义按钮样式的a链接,点击后跳转到某个页面,让a链接应用按钮的样式是因为鼠标悬停a链接时有手势,让用户觉得是可点的。
<input type="submit" value="提交"> カスタム ボタン スタイルのリンクが適用され、そのスタイルが適用されます。リンク アプリケーション ボタンは、リンク上にマウスを置くとジェスチャがあり、ユーザーにクリック可能であると感じさせるためです。
<input type="submit" value="Submit">はフォームの送信ボタンで、フォーム内のデータをバックエンド サーバーに送信します
この記事のケースを読んでください。あなたはこの方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
フロントエンドのソートアルゴリズム例の詳細な説明
以上がHTML リスト、フォーム、セマンティックな使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

