ホームページ >ウェブフロントエンド >jsチュートリアル >jsの暗黙的型変換を利用する手順を詳しく解説
jsの暗黙的型変換を利用する手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-24 14:17:142013ブラウズ
今回は、jsの暗黙的な型変換を使用する手順と、jsの暗黙的な型変換を使用する際の注意点について詳しく説明します。以下は実際のケースです。
初めてjsについて学ぶと、2 =='2'であるが、1+2 == 1+'2'は偽であるという状況に遭遇すると思います。この時点では、あなたは混乱状態にあるはずで、js の弱い型の柔軟性がとんでもなく、暗黙の型変換が非常に不意を突かれていることを嘆かなければなりません。実際の状況から判断すると、意図的または非意図的に暗黙的な型変換が関与するケースは依然として多くあります。それを使いたいのであれば、その原理をマスターする必要があります。その理由を知ることが重要です。そして、その理由を知ることはさらに重要です。 js の変数の型JavaScript は弱い型指定言語です。つまり、JavaScript 変数には事前に定義された型がありません。 そして変数の型はその値の型です。言い換えれば、変数の現在の型はその値によって決まります。大げさに言うと、ある瞬間には文字列が次の瞬間には配列になる可能性があります。さらに、特定の操作を実行するときに変数の型変換が行われることがあります。積極的に実行するのは明示的な型変換で、もう 1 つは暗黙的な型変換です。例:
var a = '1'; typeof a;//string a =parseInt(a); //显示转换为number typeof a //number a == '1' //trueウィークタイプの特徴は、私たちに便利さをもたらすだけでなく、トラブルの原因にもなります。利点を追求し、欠点を避けるために、この機能を使いこなすための前提条件は、型変換の原理をマスターすることです。一緒に見てみましょう。
JS のデータ型 常に話題になる 2 つの主要なデータ型:
元の型
未定義、NULL、String、Number、Boolean-
Object
引用符の型
Inさらに、ES6 もあります。新しく追加されたシンボルについては、最初に説明しません。これらの 5 つの基本的なタイプについては、突然聞かれても完全に思いつくことができないかもしれません。丸暗記する必要はありません。一般的な変数とそれに対応する値を考えるだけで十分です。
| false | |
| null | |
| 未定義 | |
|
对于不同的数据格式转换规则是不同的,我们需要分别对待。 转换规则既然是规范定义的规则,那就不要问为什么了,先大致看一下,争取记住。是在不行经常翻翻看看大佬的博客es5规范。转换有下面这么几类,我们分别看一下具体规范。(这部分转换规则,完全可以跳过去,看到下面的实例再回头看应该更容易接受一些)
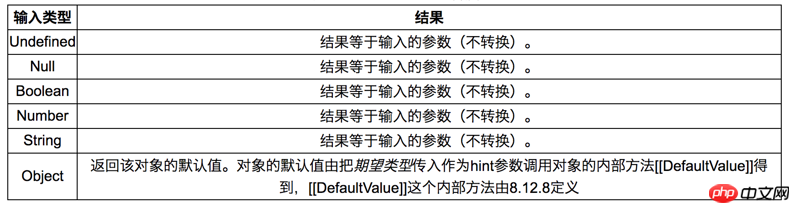
ToPrimitive(转换为原始值)ToPrimitive 运算符接受一个值,和一个可选的 期望类型 作参数。ToPrimitive 运算符把其值参数转换为非对象类型。如果对象有能力被转换为不止一种原语类型,可以使用可选的 期望类型 来暗示那个类型。根据下表完成转换
这段定义看起来有点枯燥。转换为原始值,其实就是针对引用数据的,其目的是转换为非对象类型。 /** * @obj 需要转换的对象 * @type 期望转换为的原始数据类型,可选 */ ToPrimitive(obj,type) type可以为number或者string,两者的执行顺序有一些差别
number:
其实就是调用方法先后,毕竟期望数据类型不同,如果是string当然优先调用toString。反之亦然。
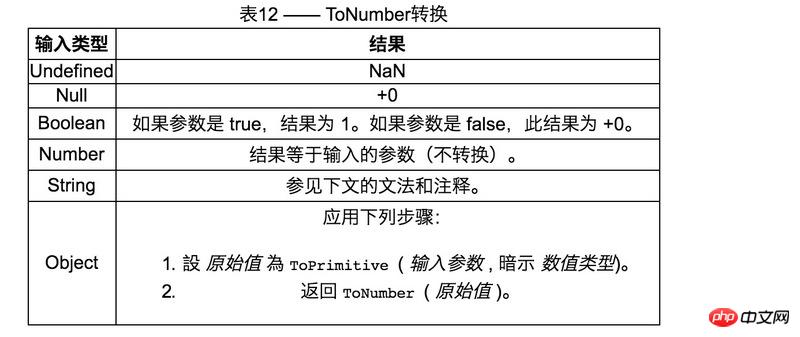
对于Date数据类型,我们更多期望获得的是其转为时间后的字符串,而非毫秒值,如果为number,则会取到对应的毫秒值,显然字符串使用更多。 概括而言,ToPrimitive转成何种原始类型,取决于type,type参数可选,若指定,则按照指定类型转换,若不指定,默认根据实用情况分两种情况,Date为string,其余对象为number。那么什么时候会指定type类型呢,那就要看下面两种转换方式了。 toNumber某些特定情况下需要用到ToNumber方法来转成number 对于string类型,情况比较多,只要掌握常见的就行了。和直接调用Number(str)的结果一致,这里就不多提了,主要是太多提不完。 toStringToString 运算符根据下表将其参数转换为字符串类型的值: 虽然是需要死记的东西,还是有些规律可循的。
valueOf当调用 valueOf 方法,采用如下步骤:
不同内置对象的valueOf实现:
对照代码更清晰一点 var str = new String('123')
//123
console.log(str.valueOf())
var num = new Number(123)
//123
console.log(num.valueOf())
var date = new Date()
//1526990889729
console.log(date.valueOf())
var bool = new Boolean('123')
//true
console.log(bool.valueOf())
var obj = new Object({valueOf:()=>{
return 1
}})
//依赖于内部实现
console.log(obj.valueOf())
运算隐式转换前面提了那么多抽象概念,就是为了这里来理解具体转换的。
说的自己都迷糊了快,一起结合代码来看一下 1+'2'+false
我们看一个复杂的 var obj1 = {
valueOf:function(){
return 1
}
}
var obj2 = {
toString:function(){
return 'a'
}
}
//2
console.log(1+obj1)
//1a
console.log('1'+ obj2)
//1a
console.log(obj1+obj2)
不管多复杂,按照上面的顺序来吧。
1+obj2
obj1+obj2
到这里相信大家对+这种运算的类型转换了解的差不多了。下面就看一下另一种隐式类型转换 == 抽象相等比较这种比较分为两大类,
相同的就不说了,隐式转换发生在不同类型之间。规律比较复杂,规范比较长,这里也不列举了,大家可以查看抽象相等算法。简单总结一句,相等比较就不想+运算那样string优先了,是以number优先级为最高。概括而言就是,都尽量转成number来进行处理,这样也可以理解,毕竟比较还是期望比较数值。那么规则大概如下:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: |
以上がjsの暗黙的型変換を利用する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。