ホームページ >ウェブフロントエンド >jsチュートリアル >karma+mocha+webpack3を使ってvue2の単体テスト環境を構築する手順を詳しく解説
karma+mocha+webpack3を使ってvue2の単体テスト環境を構築する手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-05-24 14:03:471779ブラウズ
今回は、karma+mocha+webpack3を使用してvue2単体テスト環境を構築する手順について詳しく説明します。karma+mocha+webpack3を使用してvue2単体テスト環境を構築するための注意事項は何ですか。ここで実際の事例を見てみましょう。
インターネットから単体テストに関する多くの例を見つけましたが、それらはすべて、新しいプロジェクトを作成するときに単体テストを追加する方法に関するものですが、私のプロジェクトは生成されており、再初期化できません。 . このときに追加するにはどうすればよいですか? 単体テストで遭遇した落とし穴がたくさんあります。
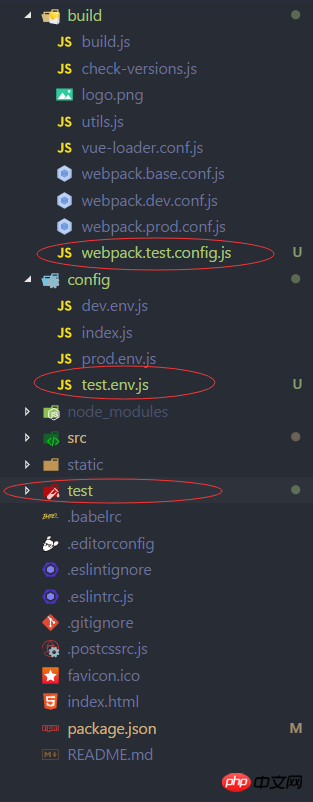
1. vue-cli を使用して新しいプロジェクトを生成し、単体テストに必要なファイルをプロジェクトに直接コピーします
vue init webpack vuetest

ファイルのダウンロードソースコードの Github リンクを指定します
2. Karma+Mocha モジュールをインストールします。このモジュールには多くの依存関係があります。長い間問題を解決した後、あるモジュールが欠落していることがわかりました。ここに必要なモジュールをすべてリストしますnpm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
3. package.json を変更し、スクリプトにスタートアップ コードを追加します。 if ユニットがある場合は置き換えてください)"unit": "karma start test/unit/karma.conf.js --single-run",
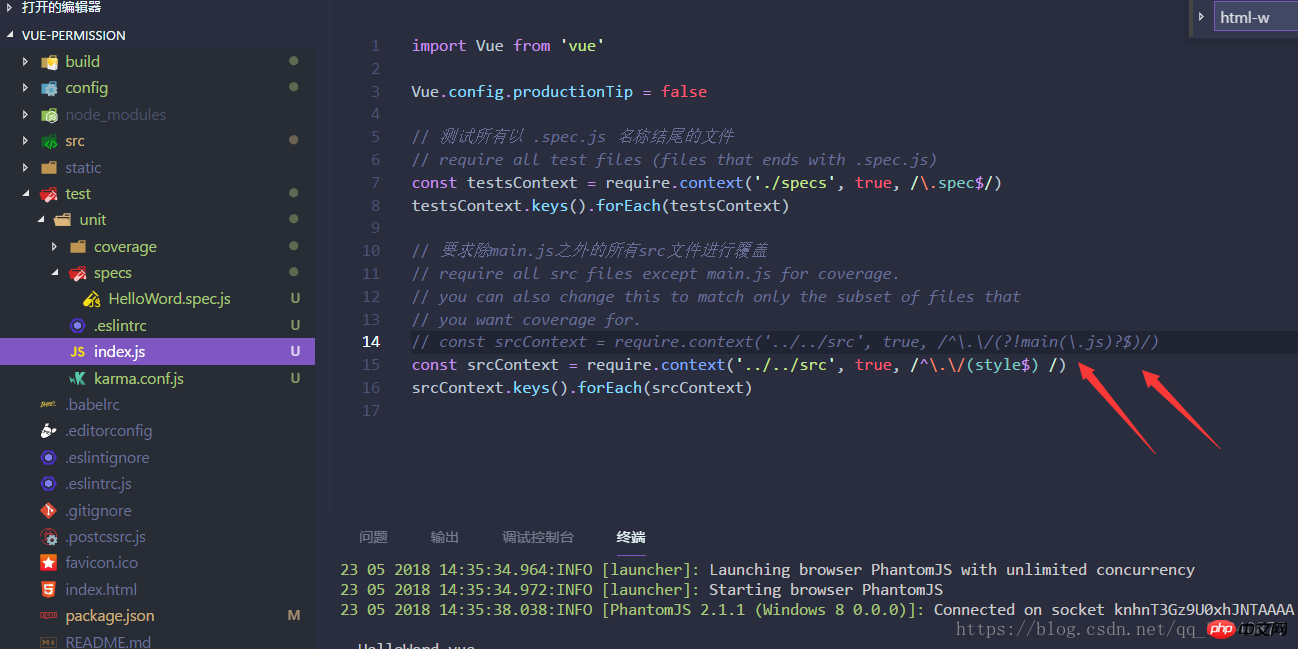
4. test ディレクトリ内のindex.js ファイルを変更します。これは私が遭遇した最大の落とし穴ですが、解決するのに常にエラーが発生しました。 .scss ファイル内にあります。これが解決策です。

const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/) は、
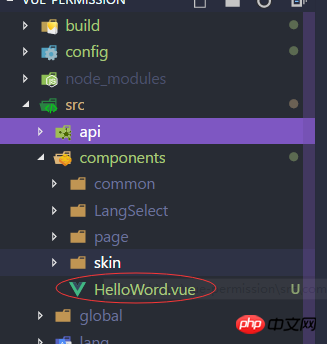
const srcContext = require.context('../../src', true, /^\.\/(style$) /)5 に変更されました。以下に示すように、テスト用に vue-cli によって生成されたプロジェクト ファイルをコピーし、単体テスト モジュールが正常にインストールされたかどうかをテストするための ルーティング を構成できます。
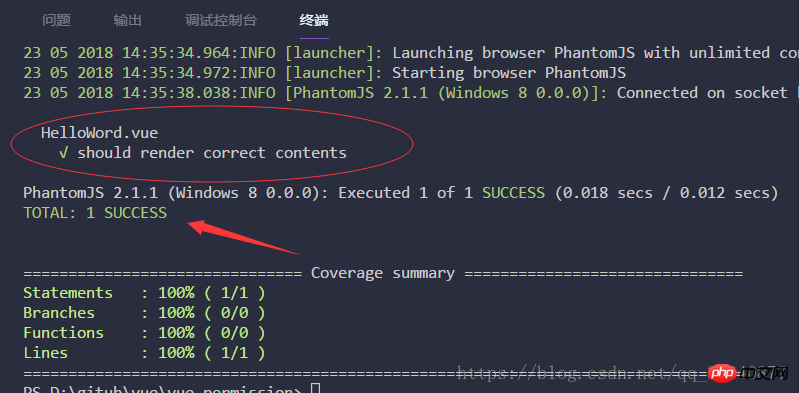
6 、プロジェクトで次のコマンドを実行して単体テスト 
npm run unit
 を開始し、test/unit/coverage でテスト レポートを生成します。上記は簡単な vue 単体テストの例です。最後にソースコードを紹介します
を開始し、test/unit/coverage でテスト レポートを生成します。上記は簡単な vue 単体テストの例です。最後にソースコードを紹介します
Vue.js学習シリーズ6 - Vue単体テストKarma+Mocha学習メモkarma+webpackでvue単体テスト環境を構築karma+ mocha+webpack3でvue2単体テスト環境を構築著者のVue関連記事Vue2.0ベースのバックグラウンドシステム権限制御の実装[vue2.0ベースのelementuiスキニング[カスタムテーマ]](参考文献の徹底学習
https://
juejin.im/post/5aea98 ...Vue の国際化処理 vue-i18n と中国語と英語間のプロジェクトの自動切り替え
この記事の事例を読んだ後、あなたはその方法を習得したと思います。 php 中国語 Web サイトの他の関連記事にも注目してください。推奨読書:React で選択された li を強調表示する手順の詳細な説明
以上がkarma+mocha+webpack3を使ってvue2の単体テスト環境を構築する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Vue に関する面接の質問のまとめ次の記事:Vue に関する面接の質問のまとめ

