ホームページ >ウェブフロントエンド >jsチュートリアル >Pixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要
Pixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要
- php中世界最好的语言オリジナル
- 2018-05-24 11:57:224025ブラウズ
今回は、Pixeler プロジェクト開発における EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリの使用についての実際的な概要を紹介します。Pixeler プロジェクト開発で EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリを使用する場合の 注意事項 について、実際のケースを見てみましょう。

友達リンクの交換へようこそ: laker.me--攻撃プログラム元
Github: https://github.com/younglaker
Vレター: lakerHQ (「ブログから」と明記してください)
関与する2人
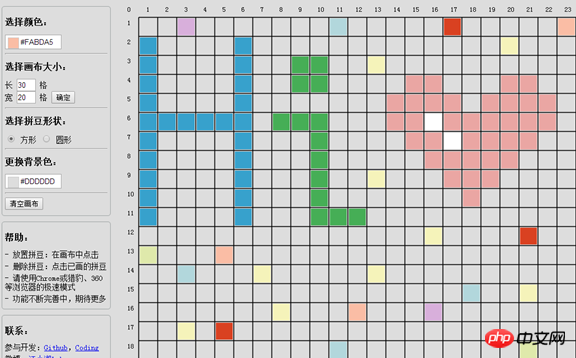
Pixler のプロジェクト: ピクセル画像をデザインするためのアプリケーション (Pixler)。
EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js: CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画ライブラリ

開発背景
Pindou を作成する前に、ドット絵を描くのと同じように図面をデザインする必要があります。ネットで見つけた Pindou 製図デザインアプリをいくつか試してみましたが、どれも自分には合わなかったので、自分で開発してみようと思いました。

アルゴリズム原理
Bean の描画はピクセル描画に似ています。最初にその開発方法を考え始めたとき、それはチェスをプレイするのと少し似ていると思いました。そこで私はバックギャモンをプレイする原則について言及しました。バックギャモンのアルゴリズムでマウスがクリックしたときの足の位置の計算方法を最適化しました。つまり、マウスがクリックしたときにクリック位置を取得し、それがどのマス目にあるかを計算し、そのマス目にピクセルを描画し、を使用します。 2 次元配列 は、グリッド内の描画位置を記録します。これで、Bean ピクセル マップの予備的なアルゴリズム設計が完了しました。
以前の開発では、すべてのステップに卓越性を求めたため、全体の進捗が遅くなり、準備段階で行き詰ってしまうことがよくありました。そこで今回の開発では、小さなステップで高速に実行し、高速に反復する方法を試しました。
最初のバージョン: 迅速な開発
最初のバージョンを開発するとき、私はパフォーマンスとコードの最適化についての考えを最小限に抑え、基本的な機能、つまりピクセルの描画とピクセル画像の削除方法をできるだけ早く完了するように努めました。
制約がないため、関数を完成させるためのアルゴリズムに集中するだけでよく、基本的な機能はすぐに実現されます。
もちろん、コードも非常にシンプルで粗雑なので、第 2 バージョンでは改善する必要があります。
第 2 版: パフォーマンスとコードの最適化
まず、キャンバスを基準線キャンバスと描画キャンバスの 2 つのレイヤーに分割します。初期化後は基準線キャンバスを変更する必要がなく、描画キャンバス上ですべての操作を行うだけで済むため、描画時の負担が軽減されます。
次に、共通関数のコードをパブリック関数にカプセル化して冗長性を減らします。
第 3 版: 描画ライブラリをカプセル化し、アプリケーション内で継続的に改善します
Pixler のメイン コードは CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as 描画であるため、CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as の主要な描画機能を別の描画ライブラリにカプセル化することができ、これによりメインの冗長性が削減されますコードであり、他のプロジェクトで参照する場合にも便利です。
大学時代、jQueryを勉強していた時、チェーン構造のJaPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要aScriptフレームワークOct.jsを模倣しており、CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要asインターフェースは第一バージョンと第二バージョンで慣れていたので、開発は難しくありませんでした。しかし、インターフェースのデザインを何度か繰り返し、その経験の一部を記録するために「EasyCanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as: 連続描画の概要」という記事も書きました。
EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の開発は、JaPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要aScript 開発と CanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as アプリケーションの改善だけでなく、オープンソース プロジェクトの完全な実践でもあります。この期間中に、友人が参加して協力に参加しましたが、残念ながらあまり機能に参加できずに辞めてしまいましたが、それでもオープンソース プロジェクトでの良い経験となりました。 コードの開発の過程で、関連するドキュメントも作成されました。インターフェイスは継続的に最適化および変更され、ドキュメントの形式も何度も調整されますが、作業量は少なくありません。
時間の都合上、EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の基本バージョンを開発した後、他のプロジェクトに取り組む予定です。時間が経ってから戻って見ると、最初に開発したときのような親近感は基本的になく、以前に書いたドキュメントに頼らざるを得ません。したがって、適切なドキュメントがプロジェクトの鍵となります。
このようにして、この描画ライブラリを初めて使用するユーザーのように、Pixler の描画コードをドキュメントに従って EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js でリファクタリングしました。同時に、EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の欠点が申請プロセス中に発見され、順次改善されました。 2 つのプロジェクトは相互に補完し合います。

概要
以前に開発したOct.jsと比べると、開発と単体テストのみで、実際のプロジェクトに大規模に適用されていません(私も試してみましたが、一度プロジェクトを大きくなるとjQueryプラグインが必要になるため、jQueryを導入する必要があり、Oct.jsと重複しているのでOct.jsを削除する必要があります。
ということで、Pixler と EasycanPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要as.js の 0 から 1、そして 100 への開発は良い経験になりました。プログラミング スキルを向上させるだけでなく、プロジェクト管理の経験も得ました。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ReactとTypeScriptおよびMobxを組み合わせる手順の詳細な説明
APixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要alonフロントエンドプロジェクトの使用状況分析
以上がPixeler プロジェクト開発における EasyCanvas 描画ライブラリの使用に関する実践的な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

