ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxが検証を返すと必ずエラーが表示される問題の解決方法
ajaxが検証を返すと必ずエラーが表示される問題の解決方法
- 亚连オリジナル
- 2018-05-24 11:29:282733ブラウズ
この記事では、ajax が検証を返すときに常にエラーが表示される問題を解決する方法を主に紹介します。興味のある友達は参考にしてください。
簡単なケースを送信します:
フロントデスク:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 组件添加属性:让关闭按钮消失
//modal : true, //模式化窗口
buttons : [{
text:'注册',
handler:function(){
}
},
{
text:'登录',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("进来了");
},
error:function(){
alert("失败");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<p id = "loginDialog" title = "用户登录" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用户名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密码: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</p>
</body>
</html>バックエンド:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
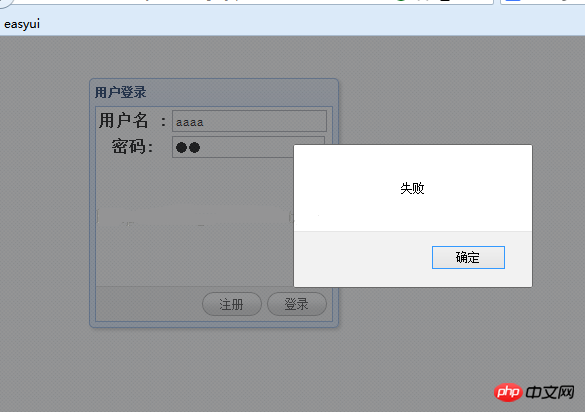
}クリックしてログインします。時間:

解決策: ポップアップ エラー メッセージには通常 2 つの可能性があります:
1 つ目: URL エラー、値はバックグラウンドで直接取得できません
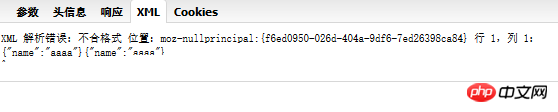
Firefox の Firebug を使用して確認できます: メッセージが応答された場合、これが問題ではない場合は、次の可能性があります。 2 番目のケース:
返されたデータの型が間違っています:
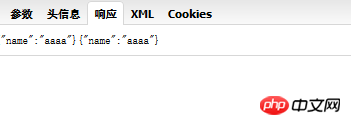
私の例では、返されたデータが誤って 2 回出力されました。これら 2 つの文で問題ありません:
out.print(json.toString()); response.getWriter().write(json.toString());
がエラーを引き起こしました。この時点で firebug に表示される情報は次のとおりです。


以上が皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
Ajaxクロスドメインリクエストでのパーサーエラーエラーを完全に解決
ajaxは検証のために携帯電話番号をデータベースに送信し、ステータス値を返します
AJAX +SpringMVCはページングクエリを実装しますブートストラップモーダルボックスの機能
以上がajaxが検証を返すと必ずエラーが表示される問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

