ホームページ >ウェブフロントエンド >jsチュートリアル >Chart.js 軽量チャート ライブラリのユースケース分析
Chart.js 軽量チャート ライブラリのユースケース分析
- php中世界最好的语言オリジナル
- 2018-05-24 10:02:402672ブラウズ
今回は、Chart.js 軽量チャート ライブラリの使用例の分析をお届けします。Chart.js 軽量チャート ライブラリを使用する際の 注意事項 は何ですか? 以下は実際的なケースです。
前書き
最近のプロジェクトで、ページにチャートを描画する必要がありました。これには、SVG または Canvas を使用して描画できますが、必ずしも必要なわけではありません。満足のいく解決策であるため、プロジェクトで使用するために主流のサードパーティ チャート ライブラリが組み込まれて研究が続けられています。以下は主に使用中の私の経験と解決策の一部を記録します。具体的なチュートリアルについては公式ドキュメントを参照してください。テクノロジーの選択
は、Highcharts、Baidu の ECharts、Alibaba の G2、Charts.js の 4 つのチャート ライブラリを検討しました。このプロジェクトではチャートの需要が少なく、チャートが複雑ではないため、軽量レベル チャートが導入されました。 .js。 Chart.js は、ページ内でスクリプト ファイルを参照し、グラフをレンダリングするための GitHub ソース コード: https://
github.com/nnnick/Chart.jsChart.js ドキュメント: http://www.bootcss.com/p/chart.js/
GitHUb でソースコードをダウンロードし、dist/Chart.bundle.js ファイルをプロジェクトに導入して使用します。ソースコードを確認したところ、複数のモジュールの読み込み方法に対応していることがわかったので、requireJs を使用して読み込みます。ページ上にあります。
使用感①チャートの色の値の数はデータの数と同じである必要はありません。例えば、
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
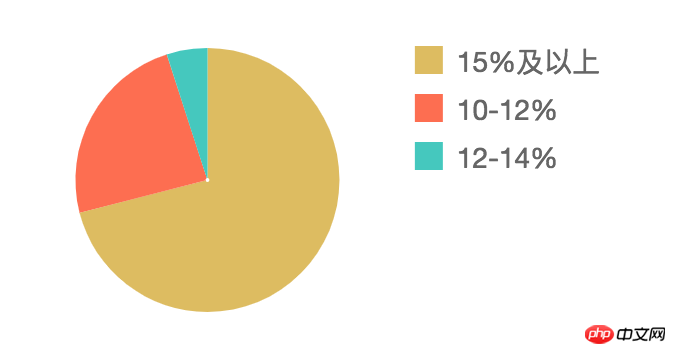
}②はレスポンシブオプションをキャンセルすることができます。チャートのサイズとキャンバスの大きさを制御します。キャンバスがどれほど大きくても、キャンバスが自動的に外側のコンテナーを埋めることはありません。 ③凡例のクリックイベントをキャンセルします。凡例をクリックすると、デフォルトでデータの割合が非表示になるため、クリックイベントを削除し、凡例: {onClick: function () {}} を設定し、クリックを変更する必要があります。イベント。 ④ 凡例をデフォルトの長方形から正方形に変更し、凡例のフォントサイズと色の値を設定します
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}効果は次のとおりです
⑤ 棒グラフからグリッド線を削除し、軸を設定します色、四角形の幅、Y 軸のデータ 表示は 0 から始まります。 Chart.js 2.0を使用してから、設定パラメータが大幅に変更されたため、インターネット上の多くの例が無効になりました。有効な設定コードは次のとおりです
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}効果は次のとおりです
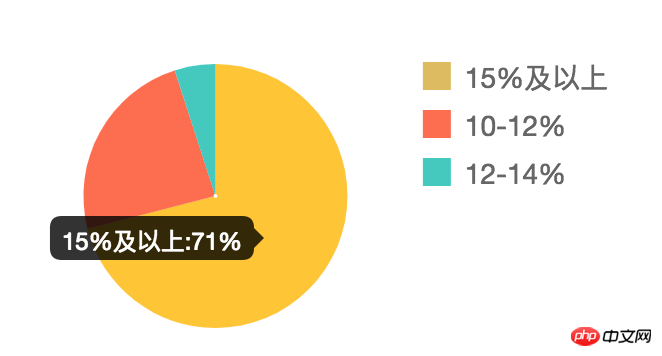
⑥にユニットを追加します。チャートツールチップのデータ、ツールチップを使用できます コールバック関数の設定
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}効果は以下の通りです
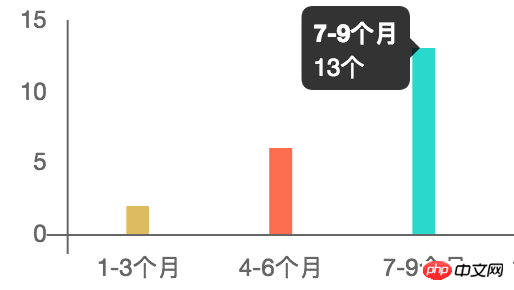
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}
効果は以下の通りです
この事例を読んでメソッドをマスターしたと思いますさらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。 
centos でゴースト ブログを構築する手順を共有する
Node.js クラスター モジュールの詳細な使用方法の分析
以上がChart.js 軽量チャート ライブラリのユースケース分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

