ホームページ >ウェブフロントエンド >jsチュートリアル >AjaxToolKit の評価コントロールの使用方法
AjaxToolKit の評価コントロールの使用方法
- 亚连オリジナル
- 2018-05-23 17:06:231537ブラウズ
この記事では、AjaxToolKit の評価コントロールの使用方法に関する関連情報を主に紹介します。興味のある方は参考にしてください。
AjaxToolKit の評価コントロールは、Web ページの評価 (または投票) 機能を処理するために特別に使用される Microsoft Ajax コントロール ライブラリです。コントロール自体は Web ページの非更新機能をサポートしています。使用する場合は、AutoPostBack プロパティを False に設定するだけで済みます。このコントロールの使い方は非常に簡単で、さまざまなエフェクトやカスタム関数のコールバックなどを設定することもできます。以下は使用時のスクリーンショットです

まず共通属性の機能について説明します:
ID: 当然のことながら、すべてのコントロールがサーバー側 ID を持つことは誰もが知っています。 。
BehaviorID: Ajax クライアントを通じてコントロール オブジェクトを取得するときに使用される ID。これは、コールバック関数を設定するときに $Find メソッドを通じて検索されます。
MaxRating: コントロールの現在の最大値。この値は、UI 上の「スター」アイコンの数を直接反映します。
CurrentRating: 現在の値、つまりコントロールによって現在表示されている値。この値は、UI 上で点灯している「星」アイコンの数を直接反映します。この値の範囲は 0 ~ MaxRating (両端の値を含む) であることに注意してください。
runat: 登録されたコントロールはサーバー側の動作であり、この値を設定する必要があります。
StarCssClass: 「スター」アイコンのスタイル。必須。
WaitingStarCssClass: クライアントの応答を処理する際に、コントロールがサーバーと対話中に待機状態にあるときの「スター」アイコンのスタイル。必須。
FilledStarCssClass: 「星」アイコンが点灯しているときのスタイル。必須。
EmptyStarCssClass: 「星」アイコンが点灯していない場合のスタイル。必須。
CssClass: 評価コントロールの全体的なスタイル。必要に応じて指定します。
OnChanged: は、ユーザーが「スター」アイコンをクリックした後の応答イベントを処理するために使用されます。このイベントはサーバー側で処理されます。
AutoPostBack: コントロールが自動的にポストバックするかどうかを設定します。通常、この値は False に設定します。
ReadOnly: コントロールの読み取り専用状態。読み取り専用状態の評価は、ユーザーがクリックできません。読み取り専用状態の評価には、別のスタイルを設定できます。
使い方を見てみましょう。
準備作業:
1. AjaxControlToolkit.dll アセンブリがプロジェクト内で正しく参照されていることを確認します。このアセンブリは Visual Studio 2005 のベータ版です。Microsoft の公式 Web サイトにアクセスしてインストール パッケージをダウンロードする必要があります。Visual Studio 2008 は IDE とともに自動的にインストールされ、直接使用できます。
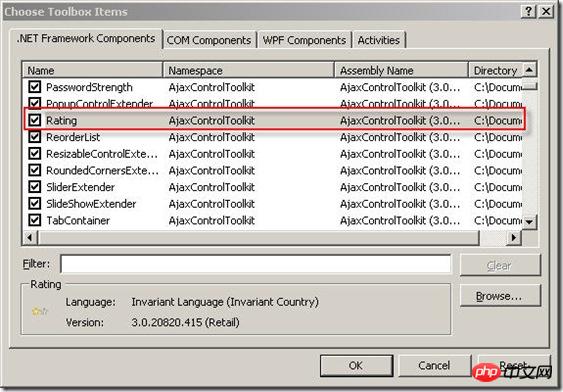
2. Visual Studio2008 では、このコントロールはツールボックスに自動的に追加されず、手動でツールボックスに追加してからページにドラッグ アンド ドロップする必要があります。 Visual Studio でツールボックスのフローティング パネルを開き、空のタブ ([全般] タブなど) を選択し、右クリックして [選択...] を選択すると、ポップアップ ダイアログ ボックスの AjaxControlToolkit アセンブリで対応するコントロールを見つけることができます。 、次の写真のように。

3. 上記のダイアログ ボックスに AjaxControlToolkit に関連するコントロールが見つからない場合は、AjaxControlToolkit.dll アセンブリへのパスを自分で指定する必要があることに注意してください。リーダーがファイルを見つけられない場合は、ここから便利なダウンロードを行ってください。
AjaxControlToolkit.dll
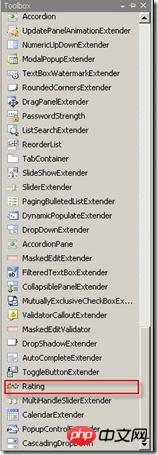
4. コントロールを追加した後、標準の ASP.NET コントロールと同様に、ツールボックスの Rating コントロールを使用できます。

りー
Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}
很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}
以下是运行时的效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がAjaxToolKit の評価コントロールの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

