ホームページ >ウェブフロントエンド >jsチュートリアル >非常に実用的な ajax ユーザー登録モジュール
非常に実用的な ajax ユーザー登録モジュール
- 亚连オリジナル
- 2018-05-23 16:00:562531ブラウズ
この記事では、主に非常に実用的な ajax ユーザー登録モジュールを詳細に紹介します。興味のある友人は参考にしてください。ウェブサイトのデザインでは、特にインタラクティブなウェブサイトでは、ajax テクノロジーの使用が非常に一般的になっています。ほとんどすべてのインタラクティブな Web サイト アプリケーションでは、会員登録などの大規模な Web サイト、更新なしのページング技術などの小規模な Web サイト、より良いユーザー エクスペリエンスを実現するための部分的な Web サイトのデザインで、Ajax テクノロジーがさらに不可欠になります。特定の部分の閲覧でエラーが発生した場合でも、Web ページ全体を更新する必要はありません。最も広く使用されている部分は、会員登録の非更新検証、非更新ページング、非更新ページングなどです。 、データベース内のコンテンツが更新せずに存在するかどうかをクエリするなど。
 以下は、ajax ユーザー登録モジュールです。この ajax 登録モジュールは、必要に応じて拡張するだけで済みます。これは、クエリ データ ファイルです。これを独自のものに変更するだけで、わかりやすくなり、必要に応じてダウンロードして確認できます。
以下は、ajax ユーザー登録モジュールです。この ajax 登録モジュールは、必要に応じて拡張するだけで済みます。これは、クエリ データ ファイルです。これを独自のものに変更するだけで、わかりやすくなり、必要に応じてダウンロードして確認できます。
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("数据库服务器连接失败");
@mysql_select_db("test") or die("数据库不存在或不可用");
$uname = $_GET['userName'];
//下面进行数据库查询 查找是不是有这一个用户
//如果没有查找到这个用户名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用户名必须是6至20个字符.";
}
else
{
if($row==false)
{
$msg="该用户名有效,可以使用!";
}
else
{
$msg="对不起,此用户名已经存在,请更换用户名注册!";
}
}
echo $msg ;
?>
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用户注册演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//创建函数
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,则使用XMLHttp对象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//从中找到一个支持的版本并建立XMLHttp对象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,继续
}
}
}
else
{
//否则返回一个XMLHttpRequest对象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP对象实例变量
var http = createXMLHTTP();
//发送请求
function chkUser()
{
var url = "check.php"; //请求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//处理响应
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="该用户名有效,可以使用!")
{
//返回的信息动态显示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所请求的页面发生异常,可能会影响你浏览该页的信息!");
alert(http.status);
}
}
}
//检验输入密码
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "对不起,密码必须为英文字母、数字或下划线,长度为6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//验证两次密码是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "对不起,密码与重复密码不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//验证Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正则表达式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "对不起,邮箱地址无效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交检查函数
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("对不起,用户名必须为英文字母、数字或下划线,长度为5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("对不起,密码必须为英文字母、数字或下划线,长度为5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("对不起,密码与重复密码不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("对不起,邮箱地址不能为空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
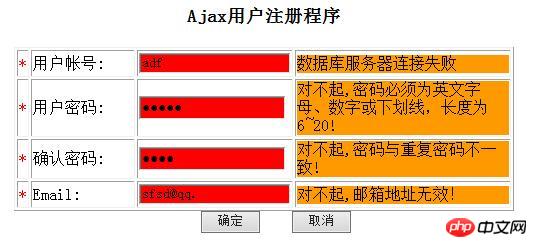
<h3 align="center">Ajax用户注册程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用户帐号:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><p id="showStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用户密码:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><p id="passwordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>确认密码:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><p id="confirmPasswordStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><p id="emailStr" style="background-color:#FF9900;display:none"></p></td>
</tr>
</table>
<p align="center">
<input type="button" name="ok" value=" 确定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</p>
</body>
</html> 以上、皆様のお役に立てれば幸いです。
関連記事:
Ajaxリクエスト技術についての簡単な説明Ajaxグローバルローディングボックスの構成(ローディングエフェクト)Ajaxローディング菊ローディングエフェクト以上が非常に実用的な ajax ユーザー登録モジュールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

