ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery.i18n は Web フロントエンドの国際標準を実装します
jQuery.i18n は Web フロントエンドの国際標準を実装します
- php中世界最好的语言オリジナル
- 2018-05-23 15:30:572189ブラウズ
今回は、Web フロントエンド国際化標準を実装するための jQuery.i18n と、Web フロントエンド国際化標準を実装するための jQuery.i18n について、実際のケースを紹介します。見てください。 jQuery.i18n.properties を紹介する前に、まず国際化とは何かを見てみましょう。国際化を表す英語は次のとおりです。 Internationalization、i18n とも呼ばれます。「i」は単語の最初の文字、「18」は「i」と「n」の間の単語の数、「n」は最後の文字を表します。単語の一文字の。コンピューティングにおける国際化とは、さまざまな地域および言語環境に適応できるソフトウェアを設計するプロセスを指します。
jQuery.i18n.properties は、軽量の jQuery 国際化プラグインです。 Java のリソース ファイルと同様に、jQuery.i18n.properties は .properties ファイルを使用して
JavaScriptを国際化します。 jQuery.i18n.properties プラグインは、ユーザーが指定した (またはブラウザーが提供した) 言語と国コードに従って、接尾辞「.properties」を持つ対応するリソース ファイルを解析します (ISO-639 および ISO-3166 に準拠)規格)。 リソース ファイルを使用して国際化を実現することは、一般的な方法です。たとえば、
Androidアプリケーションは、言語と国のエンコードに基づいて名前が付けられたリソース ファイルを使用して、国際化を実現できます。 jQuery.i18n.properties プラグインのリソース ファイルには「.properties」という接尾辞が付けられ、リージョン関連のキーと値のペアが含まれています。 Java プログラムでは、国際化を実現するために .properties サフィックスが付いたリソース ファイルも使用できることがわかっているため、この方法は Java プログラムとフロントエンド JavaScript プログラム間でリソース ファイルを共有する場合に特に便利です。 jQuery.i18n.properties プラグインは、最初にデフォルトのリソース ファイル (例: strings.properties) をロードし、次に特定のロケールのリソース ファイル (例: strings_zh.properties) をロードします。特定の言語が提供されていない場合は、デフォルト値が常に有効です。開発者は、リソース ファイル内のキーを JavaScript 変数 (または関数) またはマップとして使用できます。 以下は、プロジェクトでの i18n の使用方法の紹介です。説明すると、ここでは i18n の一部のメソッドを使用したことがなく、ほんの一部しか使用していないことがわかりました。私たちのプロジェクトに適した方法。
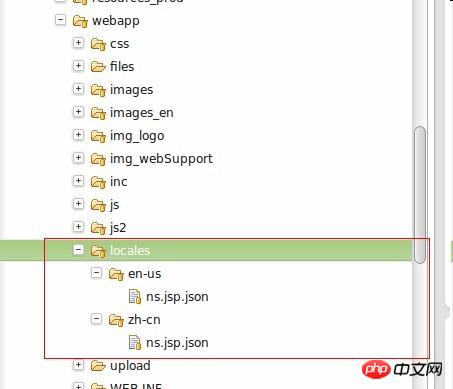
1. まず、リソース ファイルを作成します:

{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
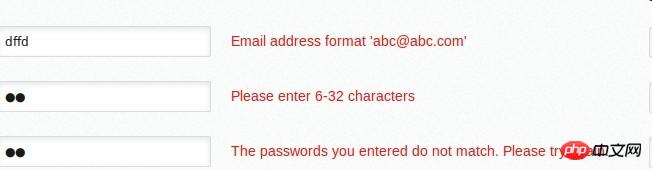
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}中国語
フォーマットは書きません。モジュールの形式で記述されたマップを使用することは同じです。
2. jsp ページに i18n.js を導入し、i18n を初期化します<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}

 の事例を読むこの記事はすでにマスターされています さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
の事例を読むこの記事はすでにマスターされています さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
Vue の 3 層ネストされたルーティングの使用方法 JS ファイルを動的にロードして整理する 3 つの方法以上がjQuery.i18n は Web フロントエンドの国際標準を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

