ホームページ >ウェブフロントエンド >jsチュートリアル >angular httpclient は HTTP クライアント機能を実装します
angular httpclient は HTTP クライアント機能を実装します
- php中世界最好的语言オリジナル
- 2018-05-23 15:06:442149ブラウズ
今回は、HTTP クライアント機能を実装するための angular httpclient について説明します。 Angular httpclient が HTTP クライアント機能を実装するための 注意事項 は次のとおりです。
最新のブラウザは、XMLHttpRequestインターフェースと fetch() API という 2 つの異なる API を使用した HTTP リクエストの作成をサポートしています。
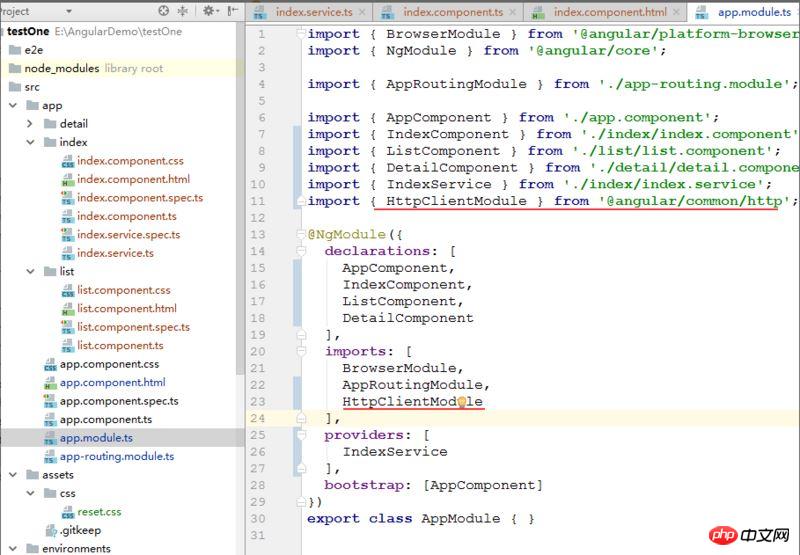
@angular/common/http の HttpClient クラスは、Angular アプリケーションが HTTP クライアント機能を実装するための簡素化された API を提供します。 まずapp.module.tsにHttpClientModuleをインポートします。次のように:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

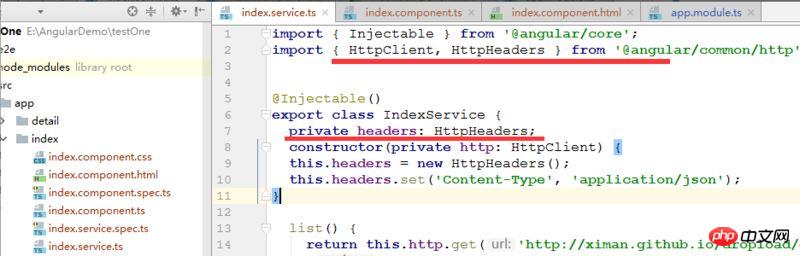
2. 次のように、 を参照するために を必要とする HttpClient を service.ts に導入します。
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

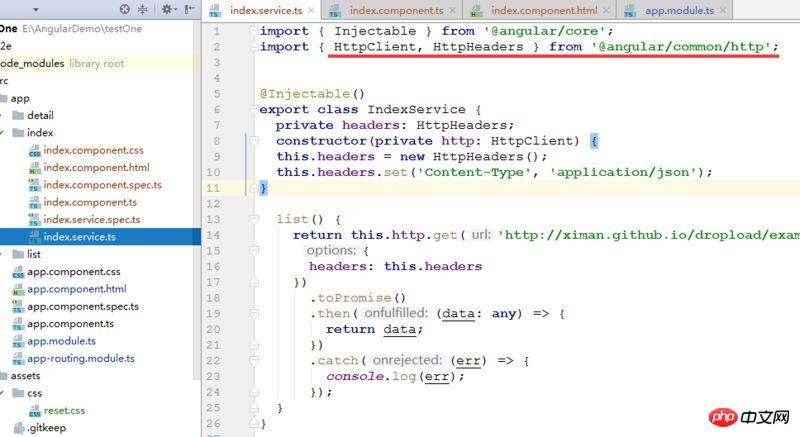
3. データをリクエストします。 りー

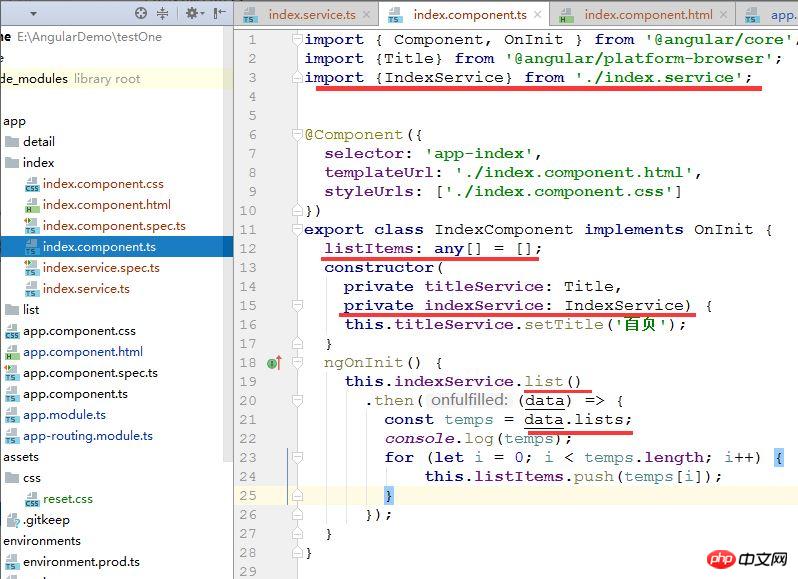
4. 対応するcomponent.tsファイルにサービスを導入します

return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
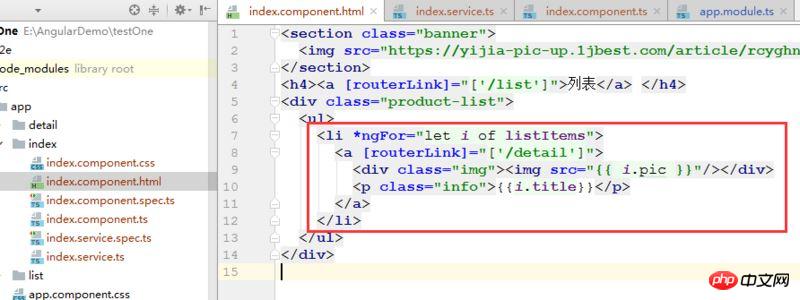
5. ページ上で呼び出します

以上がangular httpclient は HTTP クライアント機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

