ホームページ >ウェブフロントエンド >jsチュートリアル >Angular テンプレート駆動フォームの使用方法
Angular テンプレート駆動フォームの使用方法
- php中世界最好的语言オリジナル
- 2018-05-23 15:05:141369ブラウズ
今回は、Angular テンプレートを使用してフォームを駆動する方法と、Angular テンプレートを使用してフォームを駆動するときの 注意事項 について説明します。以下は実際的なケースです。見てみましょう。
ユーザー入力を取得する
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>上記の単純なフォームがある場合、その長所と短所に関係なく、フォームデータを取得する方法は何でしょうか? まず、2 つの単純で大雑把なメソッドを見てみましょう
1) イベント $event メソッド
イベントをリッスンするときに、イベント ペイロード $event 全体をイベント処理 関数に渡します。この関数は、トリガーに関するさまざまな情報を伝えます。要素。ここでは、form 要素の submit イベントをリッスンし、フォーム情報全体を処理関数に渡し、それを出力します
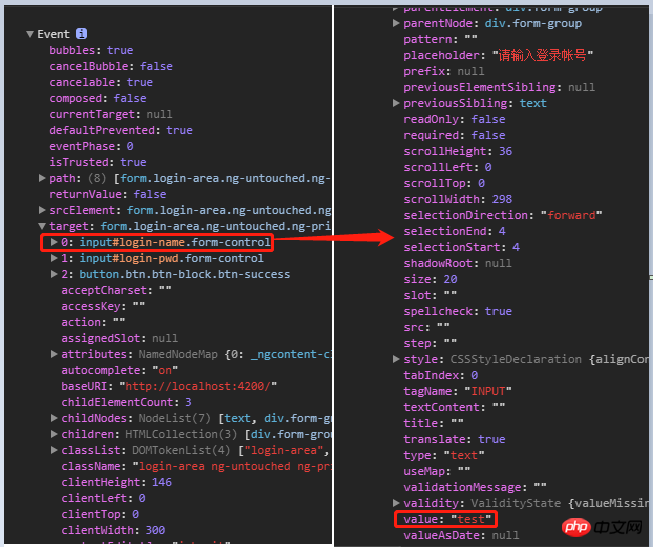
<form class="login-area" (submit)="testInput($event)">rreeee submit をトリガーした後、結果を確認します。言うまでもなく、ターゲットは form 要素であり、input サブ要素を見つけてそれぞれ値を取得します。

2) テンプレート参照変数
Angular ではテンプレート参照変数 (#var) を使用して、DOM 要素/Angular コンポーネント/命令を参照できます。通常、テンプレート参照変数は宣言された要素を表します。もちろん、ポインターを変更して Angular 命令 (後で使用する ngForm 命令や ngModel 命令など) を表すこともできます。testInput ( _input: any) {
console.dir(_input);
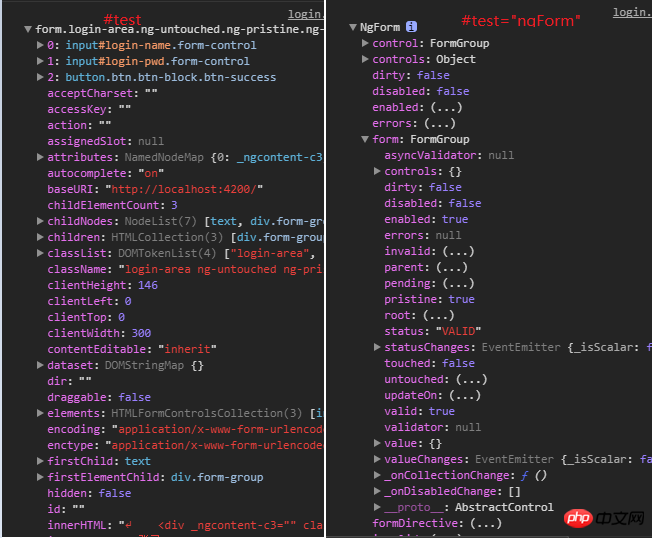
}下の図から違いがわかります。最初のものは DOM 要素である $event.target と同じで、2 つ目は各コントロールの値とステータスを追跡できる ngForm コマンドです。入力されたか? 検証に合格しましたか? など)、後で詳しく説明します
 そのため、テンプレート参照変数を使用して入力要素を直接渡すことができます。要素情報全体を渡さずに、テンプレート内の input 要素を使用します。この方法も良くありません。イベントトリガーを介して渡す必要があります
そのため、テンプレート参照変数を使用して入力要素を直接渡すことができます。要素情報全体を渡さずに、テンプレート内の input 要素を使用します。この方法も良くありません。イベントトリガーを介して渡す必要があります
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
注: テンプレート参照
変数の範囲はテンプレート全体であるため、同じテンプレート内に同じ名前のテンプレート参照変数は存在できませんこれら 2 つ フォーム データを取得する最初の方法は、理解することだけです。Angular には、フォームを構築するための 2 つの優れた方法、テンプレート駆動型フォームとモデル駆動型フォームが用意されているためです
テンプレート駆動フォームその名前が示すように、 HTML テンプレートとフォーム プロフェッショナルの指示を使用してフォームを構築します。テンプレート駆動フォームを使用するには、最初に FormsModule をアプリケーション モジュールにインポートすることを忘れないでください。次の点について説明します:
1. テンプレート駆動型フォームでは、双方向の
データ バインディングにフォーム データをバインドするのが非常に簡単です。フォームで [ngModel] を使用する場合は、name 属性を定義する必要があることに注意してください。Angular がフォームを処理するときに、単一のフォーム コントロールの値とステータス、およびフォーム コントロールの name 属性を追跡するための FormControl が作成されるためです。はキー値であるため、name 属性を指定する必要があります。 (これは、フォーム データを取得する 2 つの科学的な方法を指摘していると見なされます: [ngModel] 構文バインディングと formControl の API を介した取得) 2. ngForm コマンドを使用して、フォーム全体 (有効な属性) の有効性を監視します。 Angular は ngForm 命令を自動的に作成してフォームに追加します。これを直接使用できます
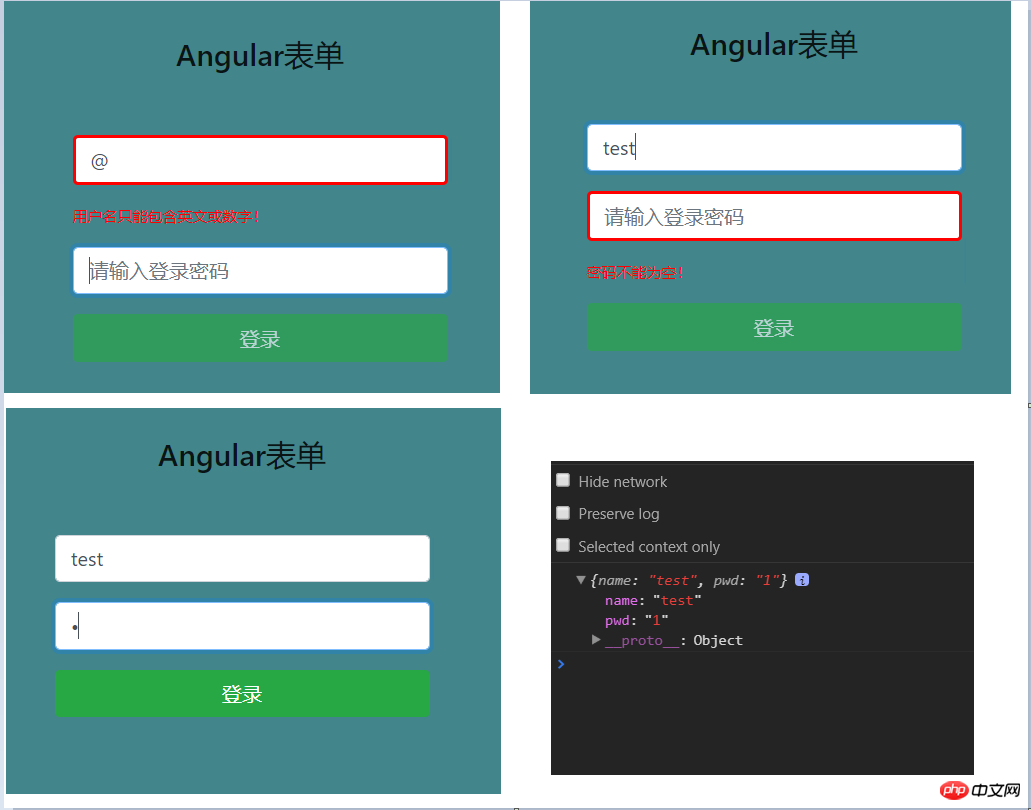
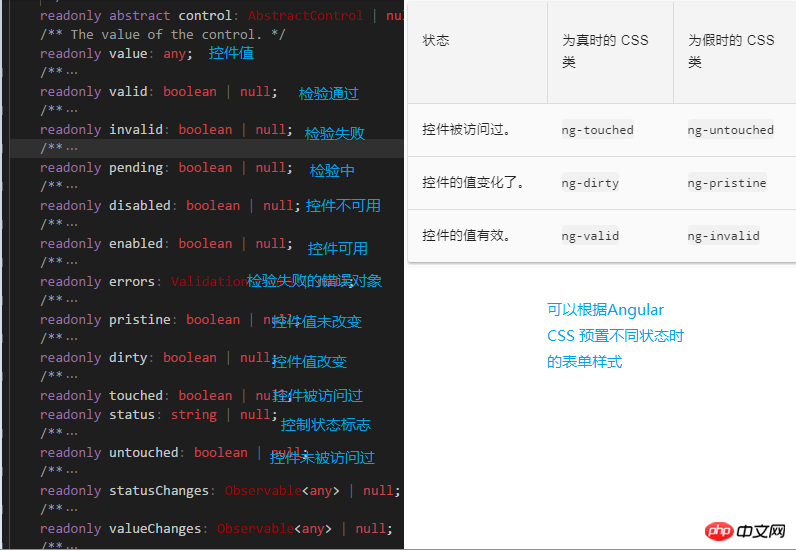
3. ngModel 命令を使用して単一のフォーム コントロールのステータスを監視し、特定の Angular CSS を使用してコントロール スタイルを更新することもできます。これらのクラス さまざまな状態でフォーム コントロールの表示を制御するには
 4. フォーム検証
4. フォーム検証
は、 バリデーターをカスタマイズすることもできます。テンプレート駆動型フォームは FormControl インスタンスに直接アクセスしないため、カスタム バリデーターを命令でラップする必要があります。
以上がAngular テンプレート駆動フォームの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。