ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli のパッケージ化と起動の全手順の分析
vue-cli のパッケージ化と起動の全手順の分析
- php中世界最好的语言オリジナル
- 2018-05-23 11:24:102490ブラウズ
今回は、vue-cli パッケージ化とオンラインの完全なステップ分析をお届けします。vue-cli パッケージ化とオンラインの 注意事項 は何ですか。実際のケースを見てみましょう。
vue によって作成された公式のサンプルを例として挙げます。環境を開発するときは、npm run dev を生成し、それを 1 つのにパッケージ化するのは非常に簡単です。
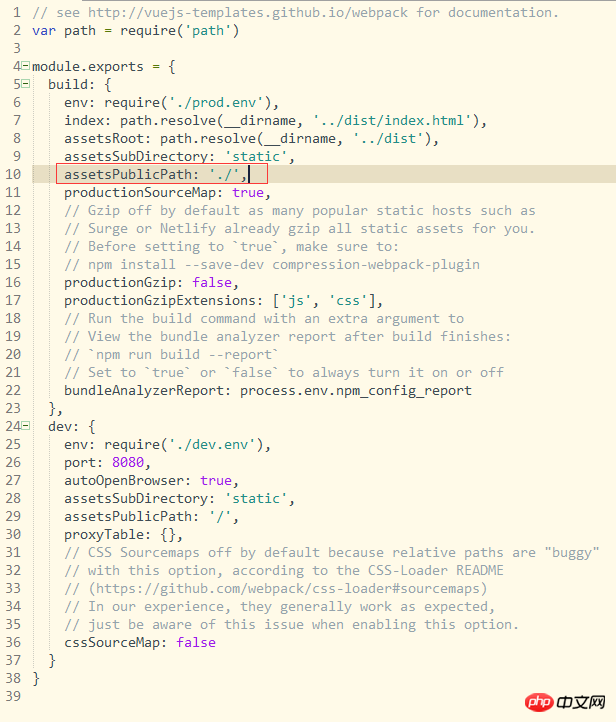
これら 2 つのコマンド。設定ファイル config の Index.js では、パッケージ化された結果をローカルで表示したい場合は、assetsPublicPath のパスを変更する必要があります。 Index.html で導入されたファイルが表示されます。パス
config の Index.js では、パッケージ化された結果をローカルで表示したい場合は、assetsPublicPath のパスを変更する必要があります。 Index.html で導入されたファイルが表示されます。パス

npm run build
* 共通のヒント
共通のヒント
 1. config ->index.js のビルド コードのproductionSourceMap の値が false に設定されている場合、パッケージ化後のファイル サイズは 80% 削減できます
1. config ->index.js のビルド コードのproductionSourceMap の値が false に設定されている場合、パッケージ化後のファイル サイズは 80% 削減できます
2。ビルド フォルダーの下にある webpack.prod.conf.js の HtmlWebpackPlugin プラグイン構成パラメーターに
hash: true を追加します。これにより、パッケージ化され生成されたindex.html 内の js および css パスが次のようになります。 + ランダム 文字列 、これはバージョン管理
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: mpvueアプレットのマークダウン適応を実装する方法
vue2.0 入力ボックスのリアルタイム取得と更新を実装する手順の詳細な説明
以上がvue-cli のパッケージ化と起動の全手順の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

