ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.jsを使用してWeChatパブリックアカウントメニューエディタを実装する手順の詳細な説明(パート2)
Vue.jsを使用してWeChatパブリックアカウントメニューエディタを実装する手順の詳細な説明(パート2)
- php中世界最好的语言オリジナル
- 2018-05-23 10:57:051778ブラウズ
今回は、Vue.jsを使ってWeChatのパブリックアカウントメニューエディタを実装する手順(その2)について、Vue.jsを使って実装する際の注意点について詳しく解説していきます。 WeChat パブリック アカウント メニュー エディター 以下は実際的なケースです。一緒に見てみましょう。
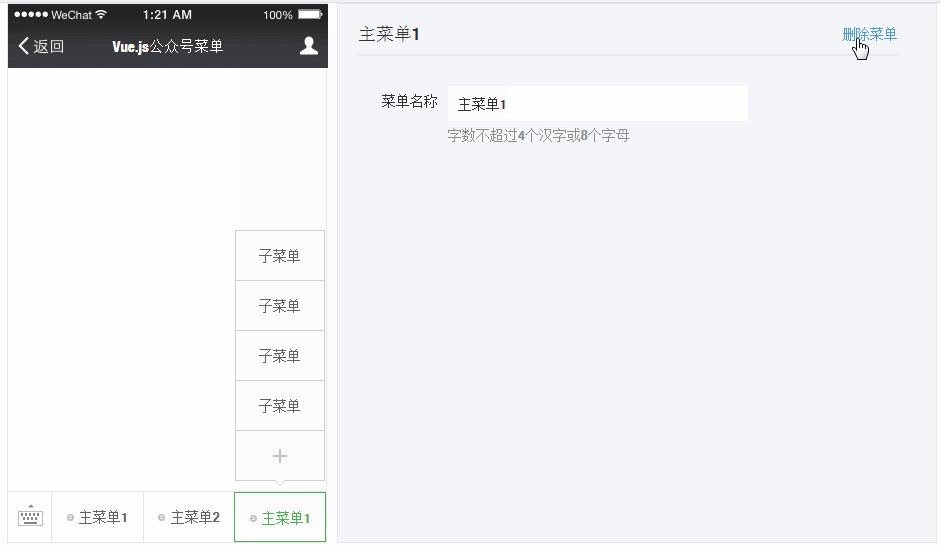
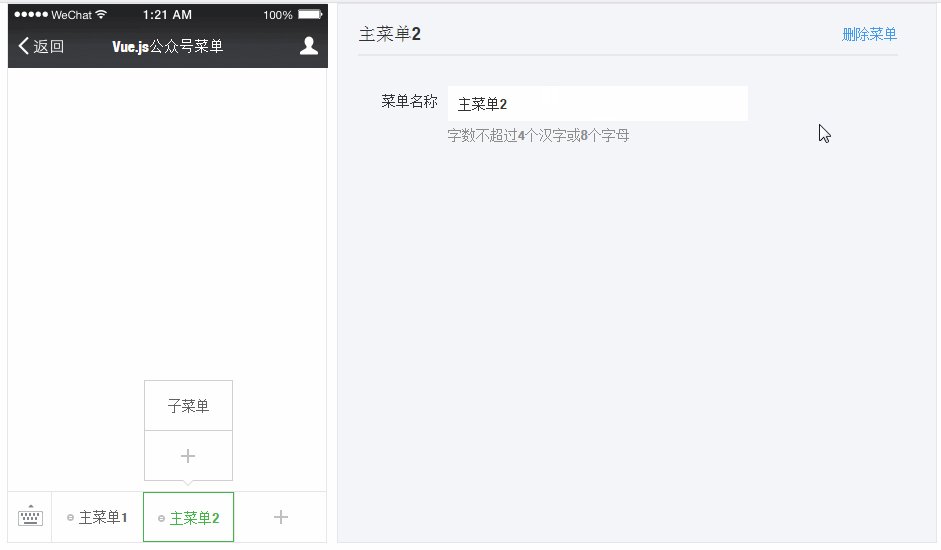
メニュー削除メソッドを実装します
選択したメニューレベルとインデックスに基づいて削除するには、vueインスタンスにメニュー削除メソッドを追加します。
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}
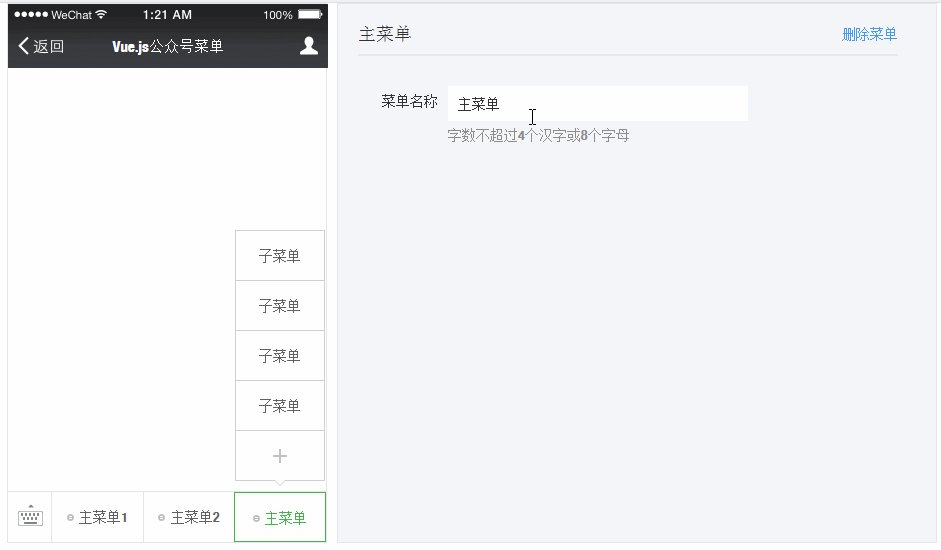
メソッドをメニュー編集インターフェイスにバインドします
<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>
メニュー名の入力長を確認します
v-model コマンドを使用してメニュー名を入力ボックスにバインドすると、@input がリッスンします入力を確認するために入力イベントに追加します メニュー名の長さ、上限を超える場合はプロンプトが表示されます
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}
メニュー編集インターフェースとイベント監視を追加します
v-modelコマンドはメニュー名入力ボックスの値をバインドするために使用されます。 @input は入力イベントを監視して入力メニュー名の長さをチェックします。長さが上の行を超える場合は、プロンプトが表示されます
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
スクリーンショット ツールは削除されたものを表示しませんポップアップボックス、それでなんとかしてください...

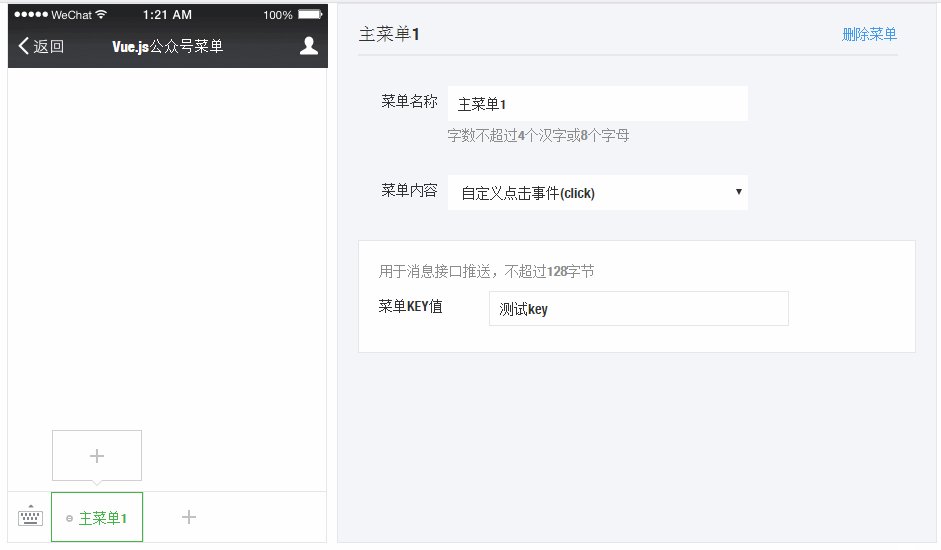
メニュータイプの選択方法
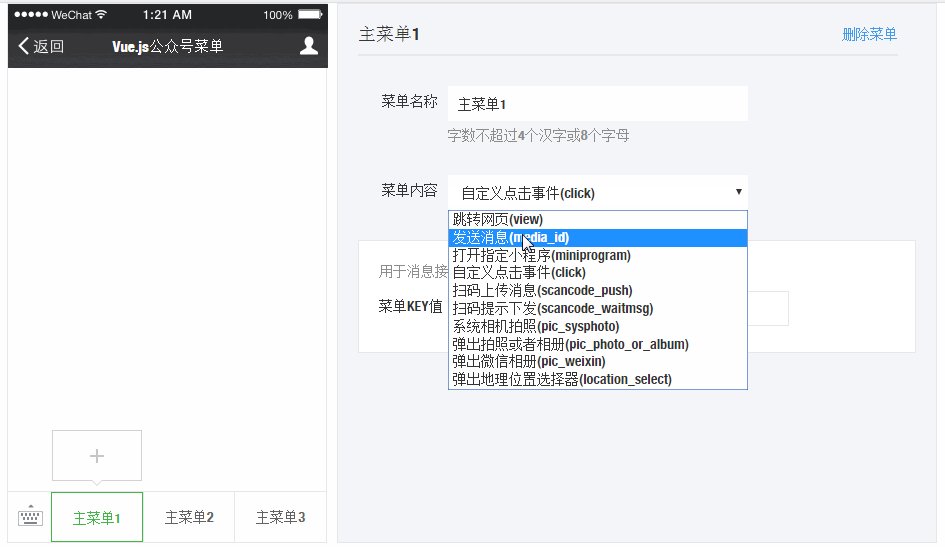
WeChatメニュータイプはたくさんあるので、ドロップダウンリストを作成する必要があります。ドロップダウン項目を選択すると、項目の内容が表示されます
まず、各メニューに次のタイプを追加します
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}
作成されたドロップダウンリストは、選択したメニュータイプをバインドするためにv-modelコマンドも使用します
//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
<p class="weixin-menu-detail">
<p class="menu-input-group">
<p class="menu-label">菜单内容</p>
<p class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
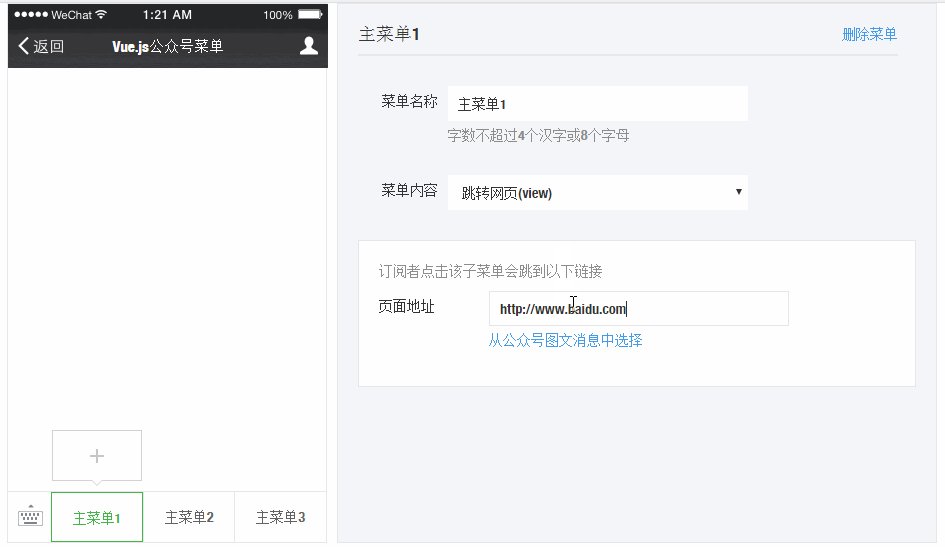
<option value="view">跳转网页(view)</option>
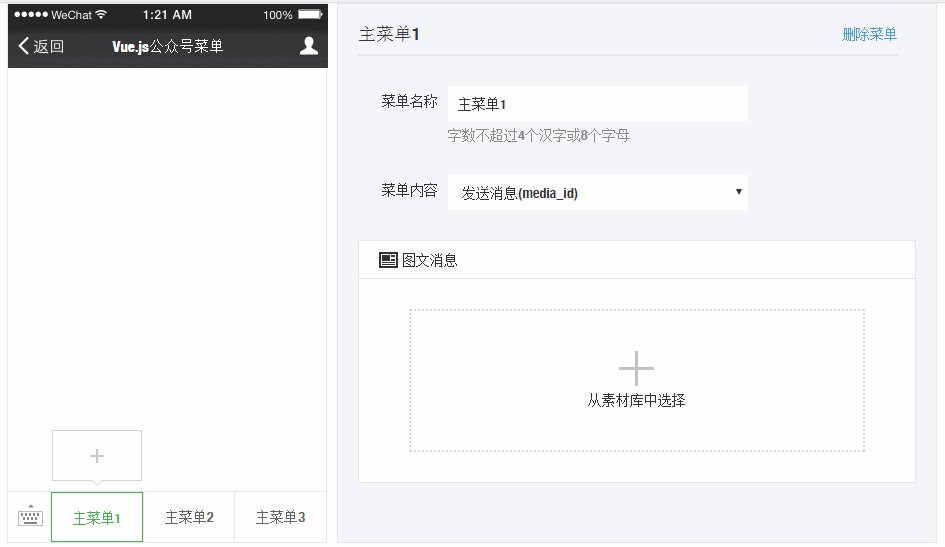
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
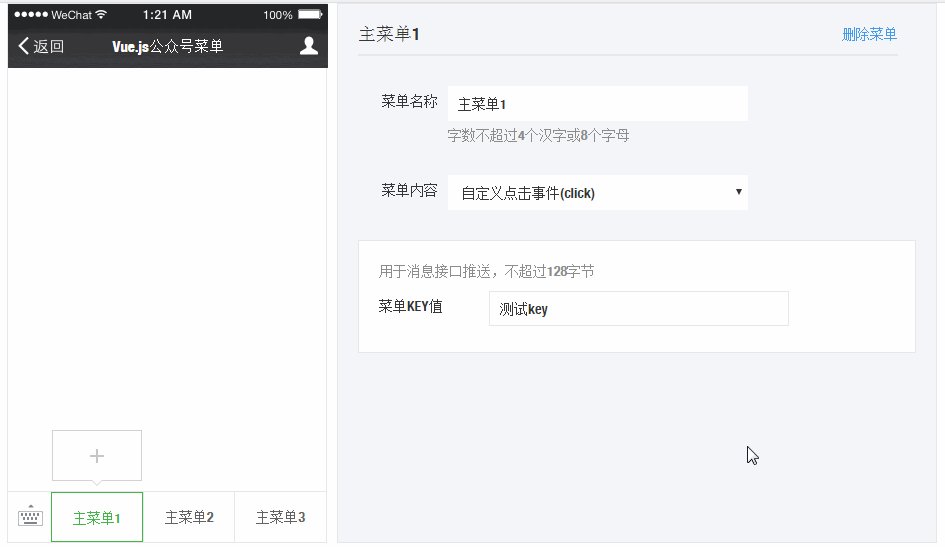
<option value="click">自定义点击事件(click)</option>
</select>
</p>
</p>
<!-- 由于内容类型很多,就以click类型为例 -->
<p class="menu-content" v-if="selectedMenuType()==3">
<p class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<p class="menu-label">菜单KEY值</p>
<p class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</p>
</p>
</p>
</p> 
メニューの追加、編集、削除の機能はほぼ完了しました
参考にVueのmutationメソッドを使って配列オブジェクトを変更してみます
イベントのバブリングを防ぎ、Vueのイベント変更シンボルを使用してください。参照
メニュータイプを切り替えるときにいくつかの未宣言の属性がありますが、vueはインスタンスの初期化後に未宣言の属性をリッスンしないため、Vue.setメソッドを使用して参照用にメニューオブジェクトに属性を追加します
ポップアップ コンポーネントはレイヤーを使用します
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
vue-cli axios を導入および設定する手順の詳細な説明
vue axios 本番環境およびリリース環境 さまざまなインターフェイス アドレスを設定する手順の詳細な説明
以上がVue.jsを使用してWeChatパブリックアカウントメニューエディタを実装する手順の詳細な説明(パート2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

