ホームページ >ウェブフロントエンド >jsチュートリアル >vue axios 本番環境とリリース環境で異なるインターフェイス アドレスを設定する手順の詳細な説明
vue axios 本番環境とリリース環境で異なるインターフェイス アドレスを設定する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-23 10:53:525390ブラウズ
今回は、vue axios 本番環境とリリース環境で異なるインターフェースアドレスを設定する手順について詳しく説明します。vue axios 本番環境とリリース環境で異なるインターフェースを設定する場合の注意事項は何ですか?実際のケースを紹介しますので、見てみましょう。
このプロジェクトは、データリクエストにaxiosを導入したvue-cliframeworkで構築されたプロジェクトです。異なるインターフェイス アドレスを設定します (まず、axios が統合されていることを確認します。axios の統合について質問がある場合は、私の vue-cli による axios の紹介を参照してください) 操作は次のとおりです
1. 異なるインターフェイスを設定します。
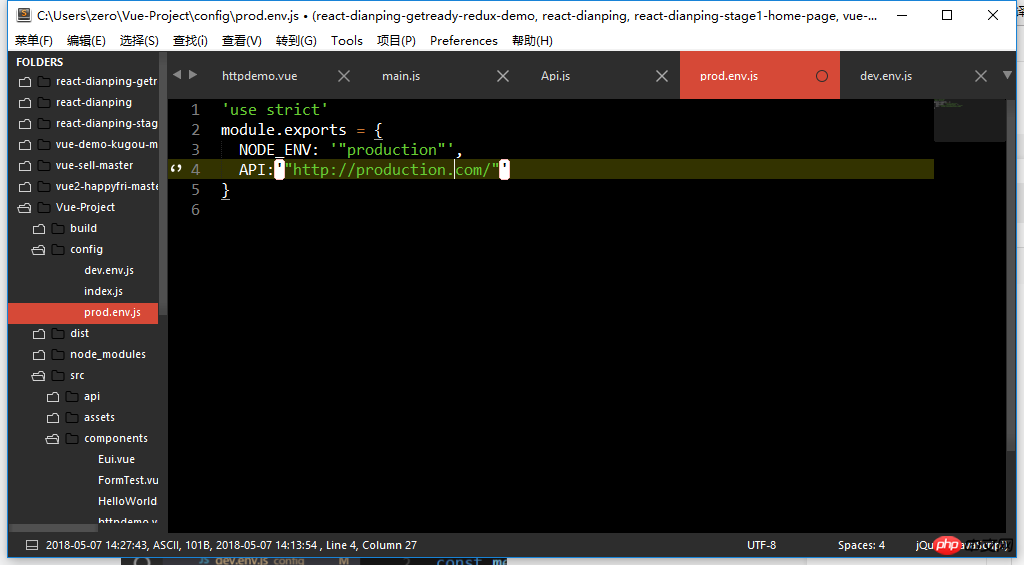
/config/dev.env.js
/config/prod.env.js
のアドレスに次のファイルを追加し、インターフェースアドレスのドメイン名設定を追加します。 追加されたファイルの内容は次のとおりです


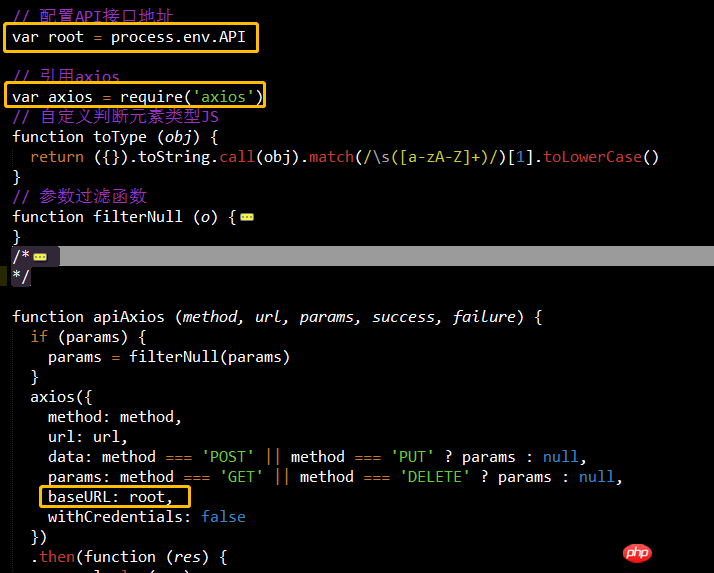
次に、再パッケージ化された axios ファイル (api/api.js) で、構成されたインターフェイス アドレスをベース URL としてインターフェイス パスに結合します

詳細な api.js ファイル次のコードを参照して、会社のプロジェクト チームのコーディング習慣に従って調整してください
// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}
3. main.js を変更し、独自の再パッケージ化された axios ファイル (api/api.js) を導入します。以下のように

4番目に、ページ上で呼び出して有効かどうかをテストします。開発環境を調整した後、ビルド後に正式環境も有効になるかどうかを確認します
ajax リクエスト
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}
あなたはそれを読んだと思います。この記事の場合の方法はマスターしました。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JS がオブジェクト属性による json オブジェクト配列の並べ替えを実装する手順の詳細な説明
以上がvue axios 本番環境とリリース環境で異なるインターフェイス アドレスを設定する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

