ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxはjsonを利用してデータ送信を実現します
ajaxはjsonを利用してデータ送信を実現します
- 亚连オリジナル
- 2018-05-22 16:31:252778ブラウズ
この記事では、jsonを利用してajaxでデータ送信を実現する方法を中心に紹介するので、参考になりやすいと思います。一緒に見てみましょう
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。これは ECMAScript のサブセットに基づいています。 JSON は完全に言語に依存しないテキスト形式を使用しますが、C 言語ファミリー (C、C++、C#、Java、JavaScript、Perl、Python など) に似た規則も使用します。これらの特性により、JSON は理想的なデータ交換言語になります。 人間にとっては読み書きが容易であり、機械にとっても解析と生成が容易です (通常、ネットワーク伝送速度を上げるために使用されます)。
Json は JavaScript では単にオブジェクトと配列を意味するため、この 2 つの構造はオブジェクトと配列であり、この 2 つの構造によってさまざまな複雑な構造を表現できます。
1. オブジェクト: オブジェクトは js 内で「{}」で囲まれた内容として表現され、データ構造は {key: value, key: value,...} というキーと値のペア構造になります。オブジェクト指向言語では、key がオブジェクトの属性、value が対応する属性値であるため、属性値を取得するための value メソッドは数値であることがわかります。 、文字列、配列、オブジェクト。
2. 配列: js の配列は角括弧「[]」で囲まれた内容であり、データ構造は ["java", "javascript", "vb",...] であり、値のメソッドは同じです。同様に、すべての言語と同様に、インデックス取得を使用すると、フィールド値のタイプは数値、文字列、配列、またはオブジェクトになります。
複雑なデータ構造は、オブジェクトと配列の 2 つの構造を通じて組み合わせることができます。
JSON を使用する前に json.jar パッケージをインポートする必要があります

単一のオブジェクトを転送します:
新しいサーブレットを作成します
package com.itnba.maya.a;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/**
* Servlet implementation class C
*/
@WebServlet("/C")
public class C extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public C() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查处
Dog a=new Dog();
a.setName("小黄");
a.setAge(5);
a.setZl("哈士奇");
JSONObject obj=new JSONObject();
obj.put("name", a.getName());
obj.put("age", a.getAge());
obj.put("zl", a.getZl());
JSONObject bb=new JSONObject();
bb.put("obj", obj);
response.getWriter().append(bb.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
効果は次のとおりです:

j sp ページ
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"C",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
$("#x").append("<li>"+httpdata.obj.name+"</li>");
$("#x").append("<li>"+httpdata.obj.age+"</li>");
$("#x").append("<li>"+httpdata.obj.zl+"</li>")
}
})
});
});
</script>
</head>
<body>
<span id="k">查看</span>
<h1>
<ul id="x">
</ul></h1>
</body>
</html>
効果は次のとおりです:

コレクションまたは配列の転送:
サーブレット:
package com.itnba.maya.a;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
/**
* Servlet implementation class D
*/
@WebServlet("/D")
public class D extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public D() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查出
Dog a1=new Dog();
a1.setName("小黄");
a1.setAge(5);
a1.setZl("哈士奇");
Dog a2=new Dog();
a2.setName("中黄");
a2.setAge(6);
a2.setZl("泰迪");
Dog a3=new Dog();
a3.setName("大黄");
a3.setAge(7);
a3.setZl("京巴");
ArrayList<Dog> list=new ArrayList<Dog>();
list.add(a1);
list.add(a2);
list.add(a3);
JSONArray arr= new JSONArray();
//遍历集合
for(Dog d:list){
JSONObject obj=new JSONObject();
obj.put("name", d.getName());
obj.put("age", d.getAge());
obj.put("zl", d.getZl());
arr.put(obj);
}
response.getWriter().append(arr.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
は次のとおりです:

jsp ページ:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"D",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
for(var i=0;i<httpdata.length;i++){
var n=httpdata[i].name
var a=httpdata[i].age
var z=httpdata[i].zl
var tr="<tr>"
tr+="<td>"+n+"</td>"
tr+="<td>"+a+"</td>"
tr+="<td>"+z+"</td>"
tr+="</tr>"
$("#x").append(tr)
}
}
})
});
});
</script>
</head>
<body>
<span id="k">查看</span>
<h1>
<table width="100%" id="x" border="1px">
</table>
</h1>
</body>
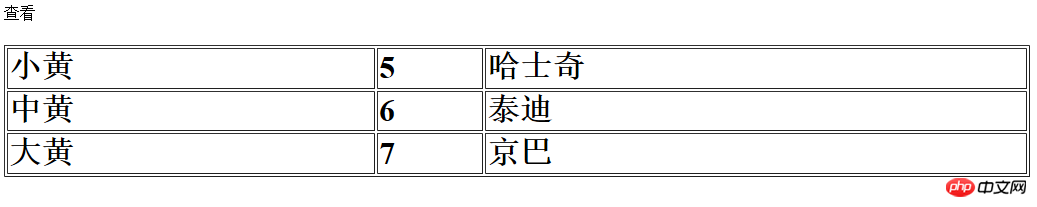
</html> 効果は次のとおりです:

上記は、将来皆さんに役立つことを願っています。
関連記事:
AJAX ページング効果の簡単な実装 (グラフィック チュートリアル)
Ajax や Easyui などのフレームワークを使用する場合の Json-lib 処理ソリューション (グラフィック チュートリアル)
ajax 転送の使用 詳細な説明配列とバックグラウンド受信メソッドの説明
以上がajaxはjsonを利用してデータ送信を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

