ホームページ >ウェブフロントエンド >jsチュートリアル >Vueの親子コンポーネント値の転送とスロット適用手順の詳細な説明
Vueの親子コンポーネント値の転送とスロット適用手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-22 14:54:595174ブラウズ
今回は、vue 親子コンポーネントの値の転送とスロット適用の手順について詳しく説明します。vue 親子コンポーネントとスロット適用の 注意事項 について、実際のケースを見てみましょう。見て。件 1. 父と子コンポーネントの送信
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. 親コンポーネントが DOM を送信 まずサンプルを確認します ビューアを開いて確認してください
が見つかりました。 
https://
cn.vuejs.org/v2/guide/components-slots.html<p>Qin</p>1 子に 要素が含まれていない場合は、渡されたコンテンツは破棄されます
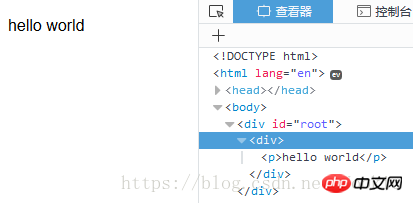
スロット
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</script>
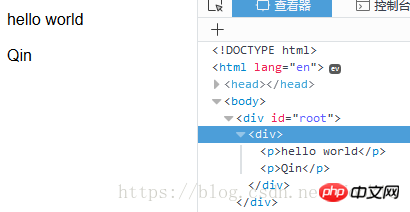
親コンポーネントが子コンポーネントに値を渡さない場合、スロットは親コンポーネントのデフォルト値としても表示されます
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
レンダリング

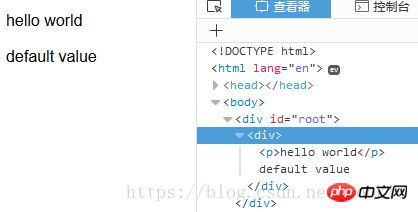
名前付きスロット
複数使用したい場合スロット、最初に効果を見てみましょう: 
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
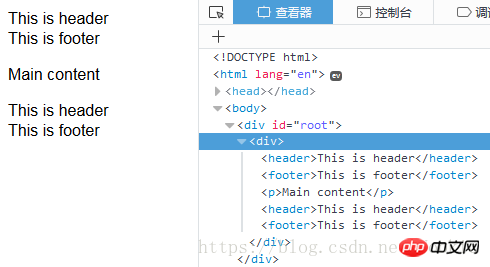
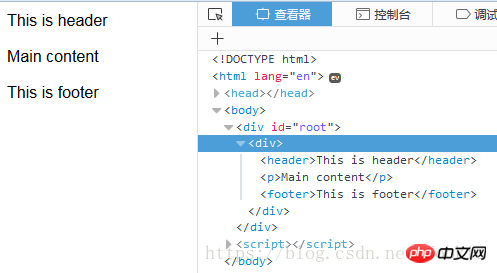
この問題を解決するには、名前付きスロットを使用する必要があることがわかりました:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content</script>
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JavaScript DOM 要素を追加、削除、変更する手順の詳細な説明
以上がVueの親子コンポーネント値の転送とスロット適用手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

