ホームページ >ウェブフロントエンド >jsチュートリアル >VeeValidate フォーム検証の Vue プロジェクトでのユースケース コード分析
VeeValidate フォーム検証の Vue プロジェクトでのユースケース コード分析
- php中世界最好的语言オリジナル
- 2018-05-22 14:42:472161ブラウズ
今回は、Vue プロジェクトでのフォーム検証のための VeeValidate の使用例のコード分析をお届けします。Vue プロジェクトでフォーム検証に VeeValidate を使用する場合の 注意事項 は何ですか? 以下は実際的なケースです。見てください。
VeeValidate とは:
VeeValidate は、Vue.js の検証ライブラリであり、多くのこの記事には、次のアプリケーションを含む VeeValidate が含まれています:
1. 基本的なインストールと使用2. カスタム ルールとエラー メッセージ4. HTML5 入力を検証し、Vue コンポーネントをカスタマイズします。5. 統合された送信ボタンの処理
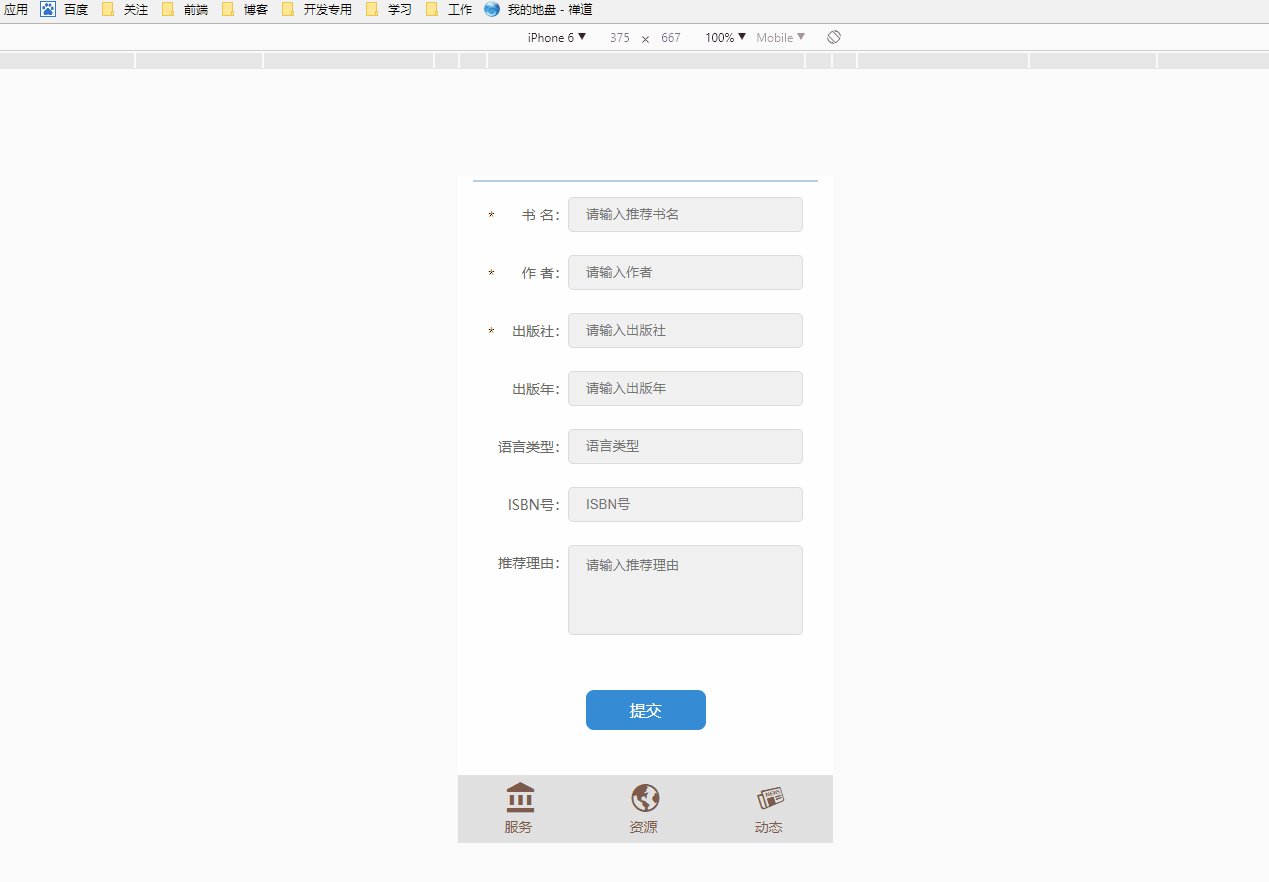
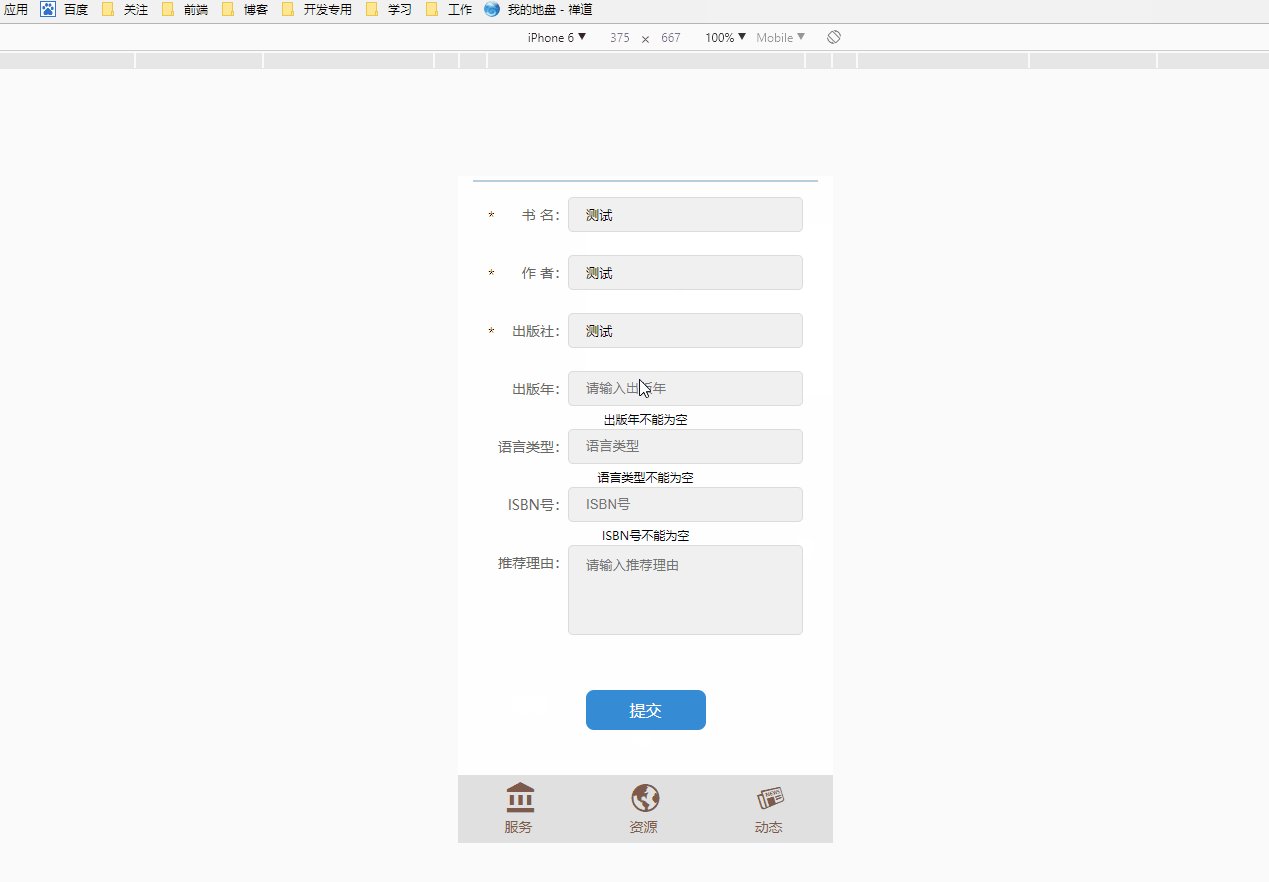
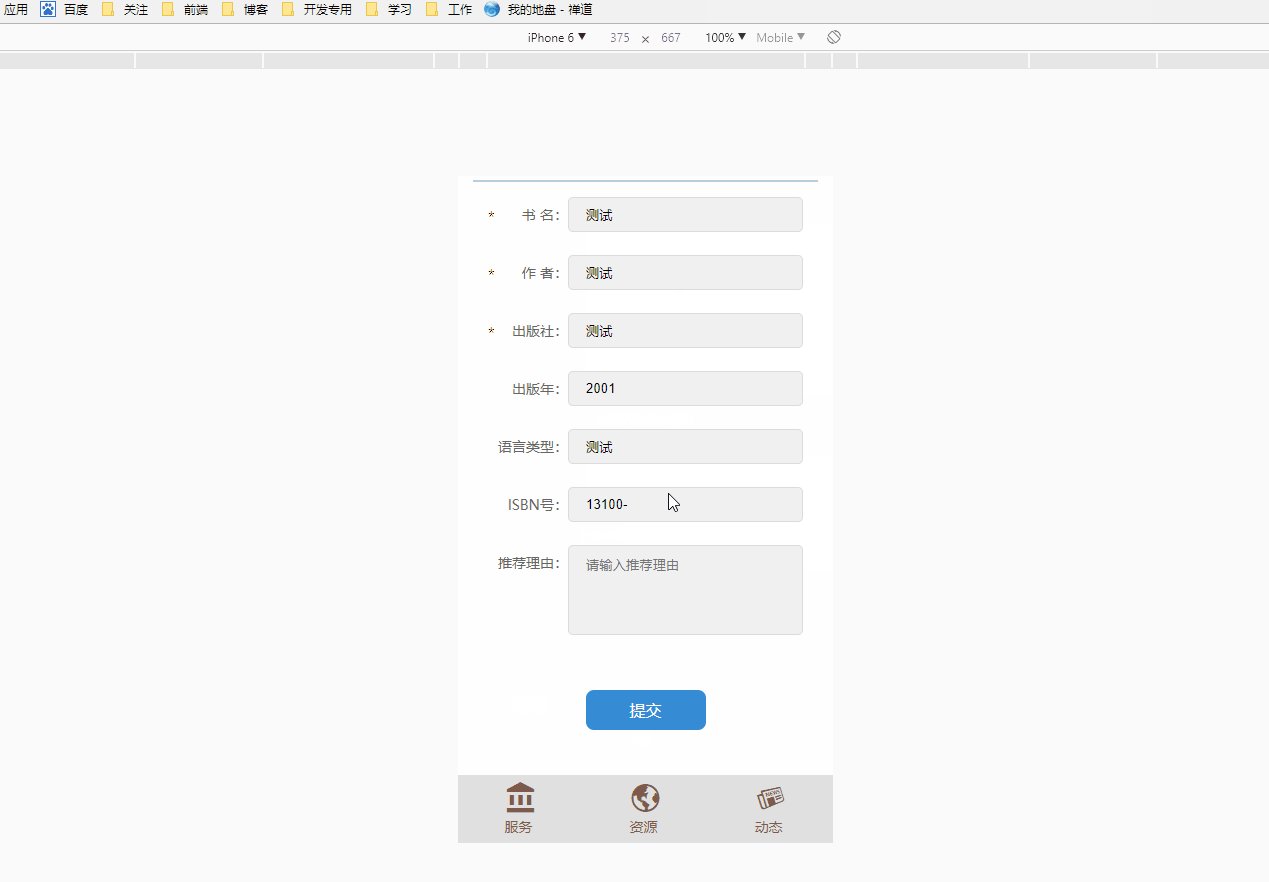
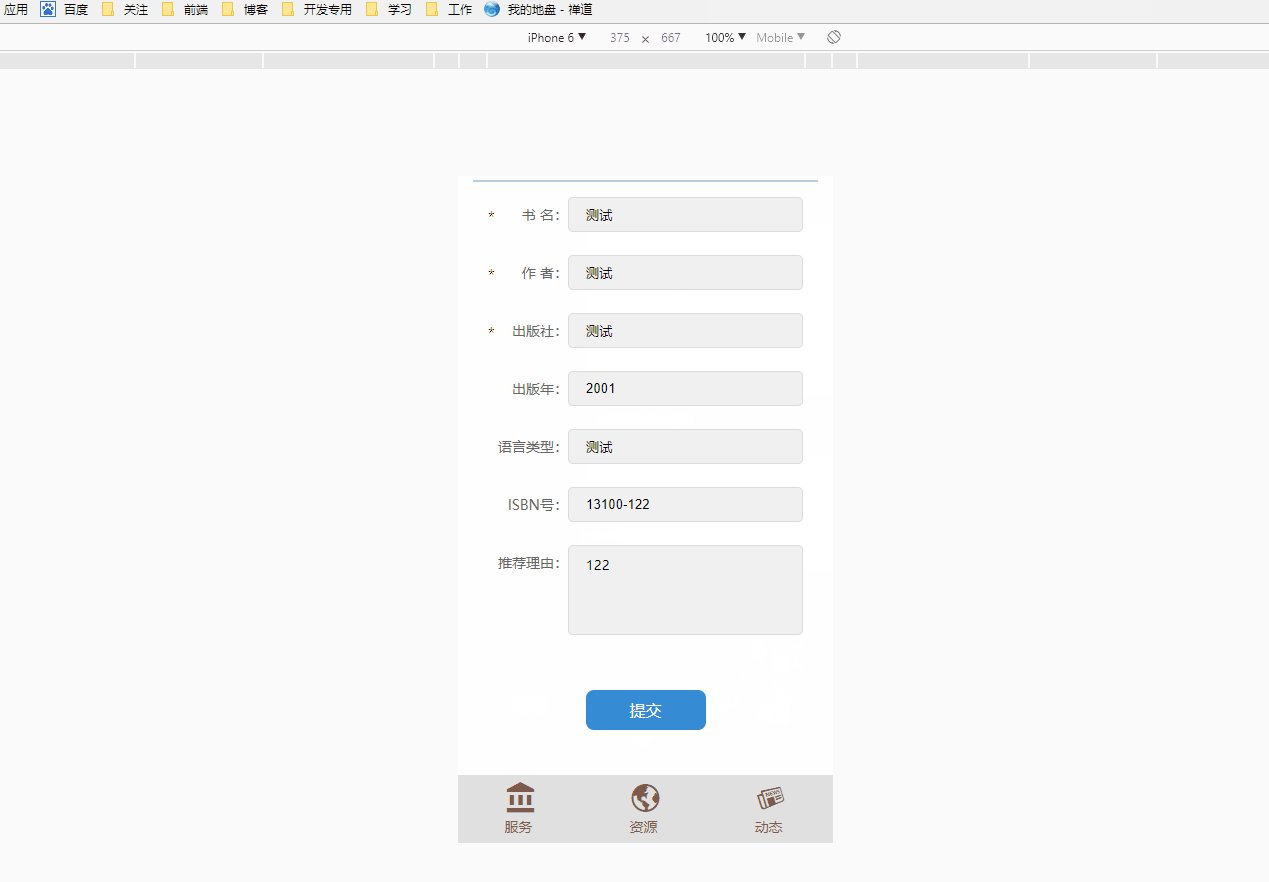
まずページの効果を見てみましょう:gif 効果を見たい場合は、私の github (
https:// github. com/HongqingCao/My-Code/tree/master/VeeValidate) を参照して、ソース コードのダウンロード例を確認してください:
github. com/HongqingCao/My-Code/tree/master/VeeValidate) を参照して、ソース コードのダウンロード例を確認してください:
VeeValidate は 2 つの方法をサポートしています。1 つは NPM/yarn です。 (npm install vee -validate --save)、1 つは CDN です。 この記事は CDN の形式で引用されています:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
注: 4 つの js ファイルが紹介され、最初の 2 つは簡単に説明され、後の 2 つは vee-validata および zh_CN 中国語言語パック ファイルです
html ページ部分:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>
注: これには、次の VeeValidate ナレッジ ポイントが含まれています:
1. input/textarea タグの
v-validate、data-vv-as、name属性。 (ここでの v-model は、これらのパラメーターをインターフェース要求に渡しやすくするための双方向バインディングであるため、あまり詳しく説明しません) 2.
v-show="errors.has('remark')"エラー メッセージ ラベルと **{{errors.first('remark') }}** v-validate:
v-validate ディレクティブを検証する入力に追加し、入力がエラーメッセージプロパティの生成に使用される名前。 次に、ディレクティブには、パイプ '|' で区切られた検証ルールのリストを含むルール文字列 が渡されます。たとえば、上記の Publication Year
を検証するには、required このオプションは必須です。pub Year を使用して、フィールドが年の形式 (もちろんここでカスタマイズされています)、桁: 4、数字である必要があることを示します長さは4です。これら 2 つのルールを組み合わせるには、v-validate 式の値を文字列値 required|pub Year|digits:4 で指定します。 data-vv-as:
この入力に対してエラー メッセージが生成されると、実際のフィールド名の代わりに data-vv-as 値が使用されます (デフォルトのエラー プロンプトはすべて英語です)。 set この後、エラー プロンプト フィールド名は data-vv-as 値をプロンプトしますv-show="errors.has('remark'
) デフォルトのエラー プロンプト ラベルは読み込まれませんerrors.first ( 'remark')
現在のリマークに関する最初のエラーメッセージを取得します
js部分:<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>
わかりました、このコードを一緒に読みましょうVeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);注: 上記のコードの意味は 1 、 に変更しますzh_CN 正午の言語環境。変更しない場合、デフォルトのプロンプトは英語になります。 2. VeeValidate プラグインをインストールします。これは、初期化としても理解できます
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
}) 注: 上記のコードは、デフォルトのプロンプトと name 属性を変更します。項目を空にすることはできません。これは必須です。
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})コメント: 上記のコードは、カスタム ルール getMessage: を変更します。送信ボタンイベントを生成し、オプションが正常に入力されているかどうかを監視して検証を行います。
完全な検証アプリケーションのケースについては、ここで説明されています。詳細については、公式 Web サイト https://baianat.github にアクセスしてください。 -検証/ガイド/。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue-router3.0 バージョンの router.push でページを更新できない場合の対処方法
以上がVeeValidate フォーム検証の Vue プロジェクトでのユースケース コード分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

