ホームページ >ウェブフロントエンド >jsチュートリアル >Vue が vee-validate を使用してフォームを検証する手順の詳細な説明
Vue が vee-validate を使用してフォームを検証する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-22 14:35:193599ブラウズ
今回は、Vue が vee-validate を使用してフォームを検証する手順について詳しく説明します。Vue が vee-validate を使用してフォームを検証するための 注意事項 は何ですか? 以下は実際的なケースです。見てください。
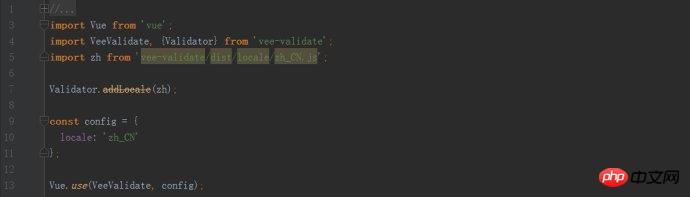
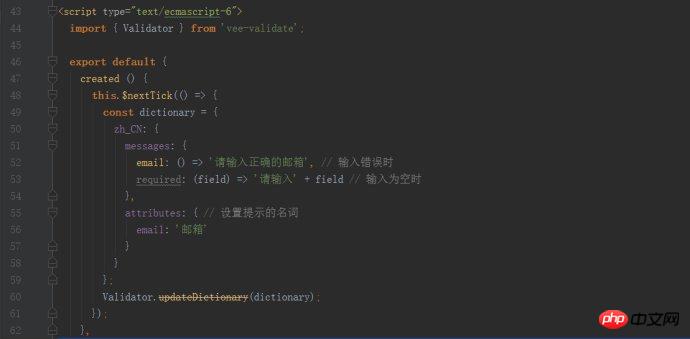
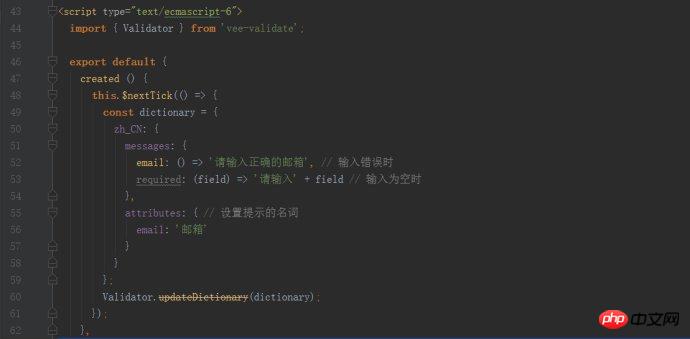
Vue プロジェクトには ここでは vee-validate の使用方法を詳しく説明するつもりはありませんが、プロジェクトでの vee-validate の使用方法を簡単に理解するためだけに説明します。プロジェクトに取り組んでいる場合、慣れるための時間はそれほど多くありません。プラグインを使用するには、まずそれを実行してから、詳細について説明する必要があります。詳しい場合は、関連情報を自分で確認してください。 1.npm install vee-validate:npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank ">https://<p style="text-align: left;">registry.npm.taabao.org --verbose </p></a>npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org --verbose 2.安装成功后在main.js中引入:

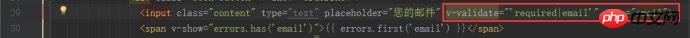
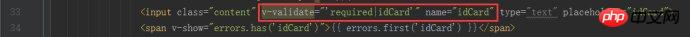
3.在你要进行表单验证的input标签加入相关的代码:

注意:
(1)errors打印出来是这样的:{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] },span标签通过errors的几个方法来进行显示隐藏和提示错误,这里列出几个常用的errors方法: errors.first('field'):当前field的第一个错误信息,字符串 errors.collect('field'):当前field的所有错误信息,数组列表 errors.has('field'):当前filed是否有错误,布尔值 errors.all():当前表单所有错误,数组列表 errors.any():当前表单是否有任何错误,布尔值
(2)v-validate="'required | email'"

 注:
注:  (1) エラーは次のように出力されます:
(1) エラーは次のように出力されます: { "item": [ { "id": "_9e6hk2qh2", "field": "email" , "msg": "email is required", "rule": "email", "scope": null } ] }、span タグはエラーの表示、非表示、プロンプトを表示するためにいくつかのエラー方法を使用します。ここではいくつかの方法をリストします。一般的に使用されるエラー メソッド:errors.first('field'): 現在のフィールド ="_blank" の最初の エラーメッセージ
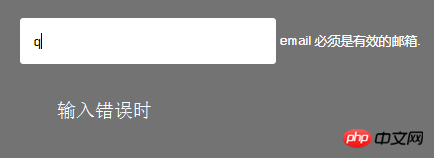
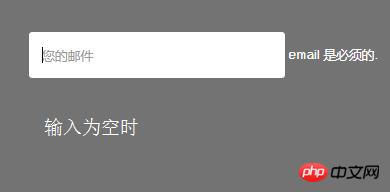
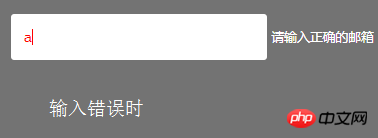
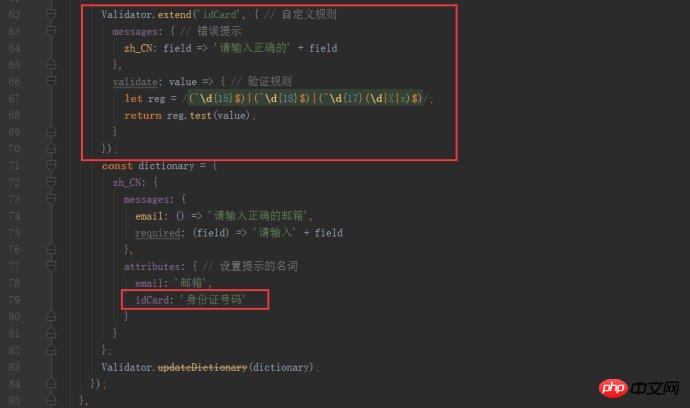
v-validate="'required | email'"検証は 2 つあり、1 つは null 検証、もう 1 つは入力エラー検証です。ここに必要なだけ検証を記述します。たとえば、単語数を制限する場合は、複数の max (v-validate="'required | email | max:9'") を追加します。  (3) name 属性を記述する必要があり、span タグはエラー プロンプトを表示します。実際、この時点でフォームの検証はほぼ完了していますが、表示されるプロンプトはプラグインが提供するデフォルトのプロンプトです。たとえば、電子メールエラープロンプトは次の図のようになります。私たちはそれを望んでおり、定義する必要があります。
(3) name 属性を記述する必要があり、span タグはエラー プロンプトを表示します。実際、この時点でフォームの検証はほぼ完了していますが、表示されるプロンプトはプラグインが提供するデフォルトのプロンプトです。たとえば、電子メールエラープロンプトは次の図のようになります。私たちはそれを望んでおり、定義する必要があります。 


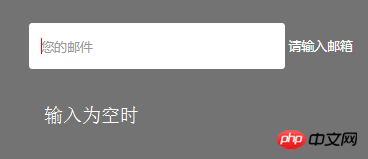
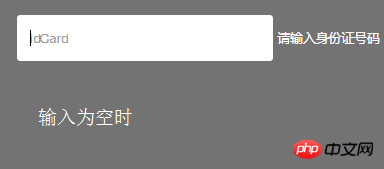
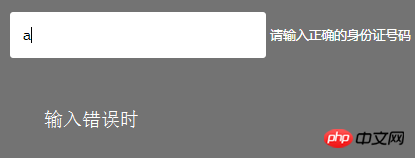
効果は次のとおりです。


要件に追加のプロンプト ラベルが必要なく、エラー検証中に警告色を表示するだけでよい場合は、入力ラベルに class="{error:error.has('idCard')}" と記述することでこれを実現できます。現時点では、基本的な検証のニーズを満たすことができます。今後、さらに多くの vee-validate プラグイン機能が更新され、改善される予定です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQueryを使用したファジークエリを実装する手順の詳細な説明
node Async/Await 非同期プログラミング実装の詳細な説明
以上がVue が vee-validate を使用してフォームを検証する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。