ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxはデータをロードする機能を実装します
Ajaxはデータをロードする機能を実装します
- 亚连オリジナル
- 2018-05-22 14:18:351329ブラウズ
この記事では、主にデータをロードする ajax 関数について詳しく紹介します。興味のある方は、データをロードする具体的なコードを参照してください。具体的な内容は次のとおりです
1。 .xssj.php
<script src="jquery-3.2.0.min.js"></script>
<title>无标题文档</title>
</head>
<body>
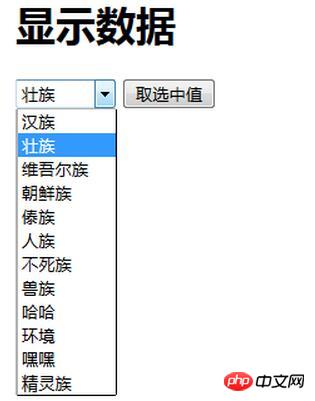
<h1>显示数据</h1>
<select id="sel">
</select>
<input type="button" value="取选中值" id="qu" />
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码
//异步和同步 同步:效率不高,不能同时执行两件事情
$.ajax({
//async:false,//把异步关闭,相当于开启同步
url:"xschuli.php",
dataType:"TEXT",
//complete: function(){},//执行完成之后执行
//beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条
//error: function(){},//如果出错了执行此方法
success: function(data){ //success: function(){}是执行完成之前执行
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sel").html(str);
//alert($("#sel").val());
}
});
//alert($("#sel").val());
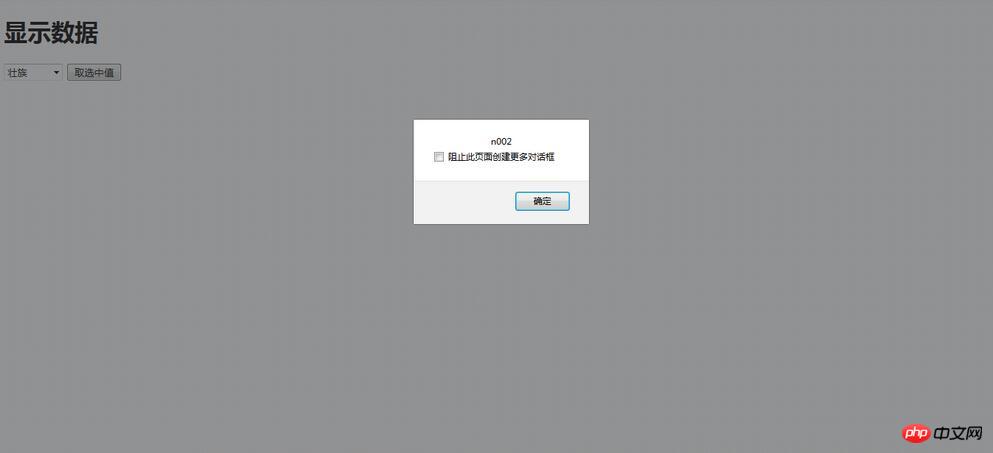
$("#qu").click(function(){
alert($("#sel").val());
})
});
</script>
</html>2.xschuli.php<?php
require "DBDA.class.php";
$db = new DBDA();
$sql ="select * from nation";
//$arr = $db->query($sql,1);
//var_dump($arr);
"n001^汉族|n002^壮族|n003^维吾尔族";
echo $db->strquery($sql);
/*$str="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;*/ 以上、皆さんの参考になれば幸いです。
以上、皆さんの参考になれば幸いです。
関連記事:
Ajax リクエストが正常に送信されるが失敗する場合の解決策 (グラフィック チュートリアル) Struts2 と Ajax データの相互作用 (グラフィック チュートリアル) MUi フレームワーク ajax リクエスト WebService インターフェイスの例_ AJAX 関連以上がAjaxはデータをロードする機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

