ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使用してHTMLページのテキストボックスにあいまい一致クエリを実装する手順の詳細な説明
jQueryを使用してHTMLページのテキストボックスにあいまい一致クエリを実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-22 14:10:481984ブラウズ
今回は、jQuery で HTML ページのテキスト ボックスのあいまい一致クエリを実装する手順について詳しく説明します。jQuery で HTML ページのテキスト ボックスのあいまい一致クエリを実装するための 注意事項 は次のとおりです。実際のケースを見てみましょう。
この関数はプロジェクトで使用する必要があります。私は EasyUI で Combobox を使用し、対応するソリューションをオンラインで検索しましたが、私はまだ比較的純粋なものが好きなので、自分で作成しました。 1 つは比較的シンプルですが、これを自分のプロジェクトでも使用しており、必要に応じてコードをコピーして変更します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>jQuery模糊匹配查询</title>
<style type="text/css">
#p_main {
margin: 0 auto;
width: 300px;
height: 400px;
border: 1px solid black;
margin-top: 50px;
}
#p_txt {
position: relative;
width: 200px;
margin: 0 auto;
margin-top: 40px;
}
#txt1 {
width: 99%;
}
#p_items {
position: relative;
width: 100%;
height: 200px;
border: 1px solid #66afe9;
border-top: 0px;
overflow: auto;
display: none;
}
.p_item {
width: 100%;
height: 20px;
margin-top: 1px;
font-size: 13px;
line-height: 20px;
}
</style>
</head>
<body>
<p id="p_main">
<!--表单的autocomplete="off"属性设置可以阻止浏览器默认的提示框-->
<form autocomplete="off">
<p id="p_txt">
<!--要模糊匹配的文本框-->
<input type="text" id="txt1" />
<!--模糊匹配窗口-->
<p id="p_items">
<p class="p_item">周杰伦</p>
<p class="p_item">周杰</p>
<p class="p_item">林俊杰</p>
<p class="p_item">林宥嘉</p>
<p class="p_item">林妙可</p>
<p class="p_item">唐嫣</p>
<p class="p_item">唐家三少</p>
<p class="p_item">唐朝盛世</p>
<p class="p_item">奥迪A4L</p>
<p class="p_item">奥迪A6L</p>
<p class="p_item">奥迪A8L</p>
<p class="p_item">奥迪R8</p>
<p class="p_item">宝马GT</p>
</p>
</p>
</form>
</p>
</body>
</html>
<script type="text/javascript">
//弹出列表框
$("#txt1").click(function () {
$("#p_items").css('display', 'block');
return false;
});
//隐藏列表框
$("body").click(function () {
$("#p_items").css('display', 'none');
});
//移入移出效果
$(".p_item").hover(function () {
$(this).css('background-color', '#1C86EE').css('color', 'white');
}, function () {
$(this).css('background-color', 'white').css('color', 'black');
});
//文本框输入
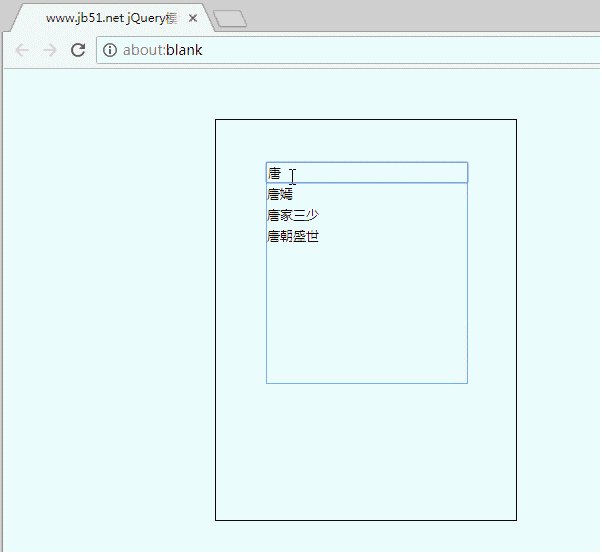
$("#txt1").keyup(function () {
$("#p_items").css('display', 'block');//只要输入就显示列表框
if ($("#txt1").val().length <= 0) {
$(".p_item").css('display', 'block');//如果什么都没填,跳出,保持全部显示状态
return;
}
$(".p_item").css('display', 'none');//如果填了,先将所有的选项隐藏
for (var i = 0; i < $(".p_item").length; i++) {
//模糊匹配,将所有匹配项显示
if ($(".p_item").eq(i).text().substr(0, $("#txt1").val().length) == $("#txt1").val()) {
$(".p_item").eq(i).css('display', 'block');
}
}
});
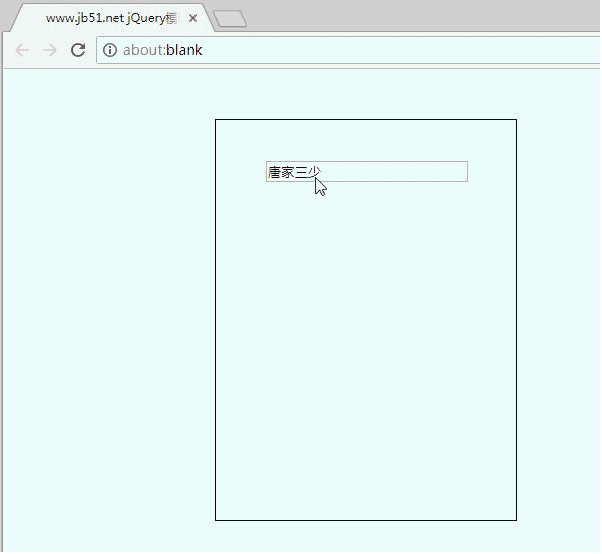
//项点击
$(".p_item").click(function () {
$("#txt1").val($(this).text());
});
</script> この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングな内容については、 の他の関連記事に注目してください。 PHPの中国語サイトです! 推奨読書:
vue-router3.0バージョンのrouter.pushでページを更新できない場合の対処法
以上がjQueryを使用してHTMLページのテキストボックスにあいまい一致クエリを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

