ホームページ >ウェブフロントエンド >jsチュートリアル >vuex とコンポーネントを併用する手順の詳細な説明
vuex とコンポーネントを併用する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-22 11:35:481490ブラウズ
今回はvuexとコンポーネントを併用する際の注意点について詳しく解説していきます。実際の事例を見てみましょう。
公式定義: Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。私の理解では、vuex はフロントエンド データベースです。
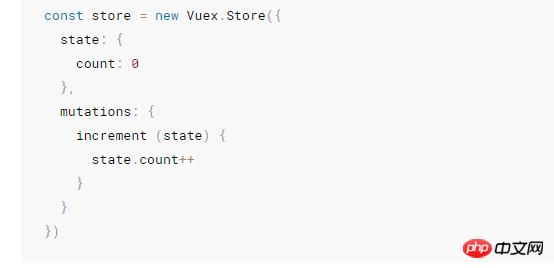
1. まず、コアとなるのは倉庫であり、状態が含まれるため、最初のステップは新しいストアを作成することです。

表示インターフェイス:

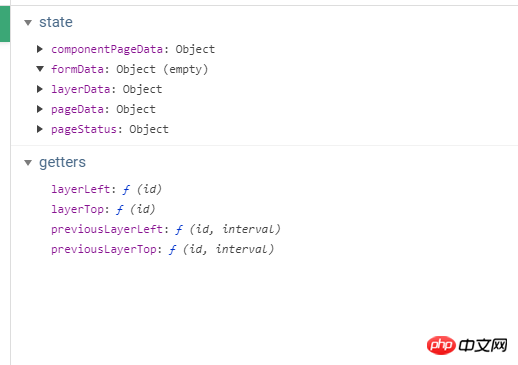
ここで、state は、すべてが保管されている倉庫ストアです。
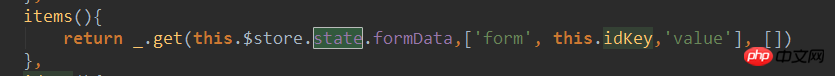
2. 状態からデータを取得するには Lodash を使用する方が便利です。構文は次のとおりです。

vuex getters を使用することもできます。

属性とメソッドを介したアクセスは待機します。 https://vuex.vuejs.org/zh-cn/getters.html
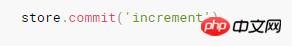
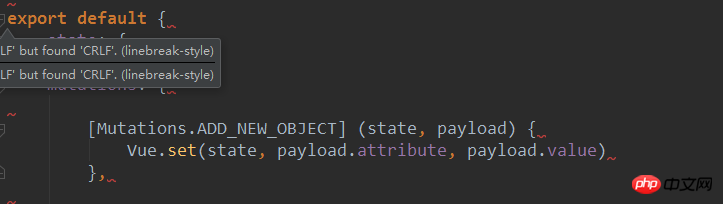
3. vuex にデータを保存します。ミューテーションを使用する場合、Vuex ストアの状態を変更する唯一の方法は、ミューテーションを送信することです。 構文:

object の形式で渡したい任意の値) です。 :


react-routerルートからのReactのログイン検証制御手順の詳細な説明
以上がvuex とコンポーネントを併用する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

