今回は、Cookieを使用してログイン状態を維持する手順について詳しく説明します。Cookieを使用してログイン状態を維持する場合の注意事項は何ですか?実際のケースを見てみましょう。
今回は、後で使用する Web サイトへのログインの小さな例を示します。この例では、Cookie、HTML フォーム、および POST データ本体 (ボディ) の解析を使用します。
最初のバージョンでは、ユーザーデータは js ファイルに書き込まれます。 2 番目のバージョンでは、ユーザー データを保存するために MongoDB が導入されます。
サンプルの準備
1. Expressを使用してアプリケーションを作成します
次のコマンドシーケンス:
express LoginDemo cd LoginDemo npm install
2. ログインページのjadeテンプレートはlogin.jadeです。内容は次のとおりです:
doctype html
html
head
meta(charset='UTF-8')
title 登录
link(rel='stylesheet', href='/stylesheets/login.css')
body
.form-container
p.form-header 登录
form(action='login', method='POST', align='center')
table
tr
td
label(for='user') 账号:
td
input#user(type='text', name='login_username')
tr
td
label(for='pwd') 密码:
td
input#pwd(type='password', name='login_password')
tr
td(colspan='2', align='right')
input(type='submit', value='登录')
p #{msg}login.jade は views ディレクトリに配置されます。 login.jade に中国語の文字をハードコーディングしました。ファイルは UTF-8 でエンコードされていることに注意してください。 このテンプレートの最後は、ログイン エラー メッセージ
を表示する動的メッセージであり、msg 変数はアプリケーションによって渡されます。ログイン ページ用の簡単な CSS、login.css ファイルを作成しました。内容は次のとおりです:
form {
margin: 12px;
}
a {
color: #00B7FF;
}
p.form-container {
display: inline-block;
border: 6px solid steelblue;
width: 280px;
border-radius: 10px;
margin: 12px;
}
p.form-header {
margin: 0px;
font: 24px bold;
color: white;
background: steelblue;
text-align: center;
}
input[type=submit]{
font: 18px bold;
width: 120px;
margin-left: 12px;
}login.css を public/stylesheets ディレクトリに配置してください。
3. プロフィール ページ
ログインに成功すると、profile.jade ページのコンテンツが表示されます:
doctype html
html
head
meta(charset='UTF-8')
title= title
body
p #{msg}
p #{lastTime}
p
a(href='/logout') 退出profile.jade が views ディレクトリに配置されます。プロファイル ページには、ログイン成功のメッセージが表示され、最終ログイン時刻も表示され、最後にログアウト リンクが表示されます。
4. App.jsの変更
ユーザーがログインせずにWebサイトにアクセスしたときに自動的にログインページにジャンプできるようにapp.jsを変更しました。新しい app.js の内容は次のとおりです:
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(dirname, 'public')));
app.all('*', users.requireAuthentication);
app.use('/', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
5. users.js
users.js を変更し、認証、ログイン、ログアウトなどのロジックを追加します。まず、ユーザーを変換する必要があります。 js から UTF-8 エンコードに変換します (申し訳ありませんが、中国語の文字はハードコードされています)。内容:
var express = require('express');
var router = express.Router();
var crypto = require('crypto');
function hashPW(userName, pwd){
var hash = crypto.createHash('md5');
hash.update(userName + pwd);
return hash.digest('hex');
}
// just for tutorial, it's bad really
var userdb = [
{
userName: "admin",
hash: hashPW("admin", "123456"),
last: ""
},
{
userName: "foruok",
hash: hashPW("foruok", "888888"),
last: ""
}
];
function getLastLoginTime(userName){
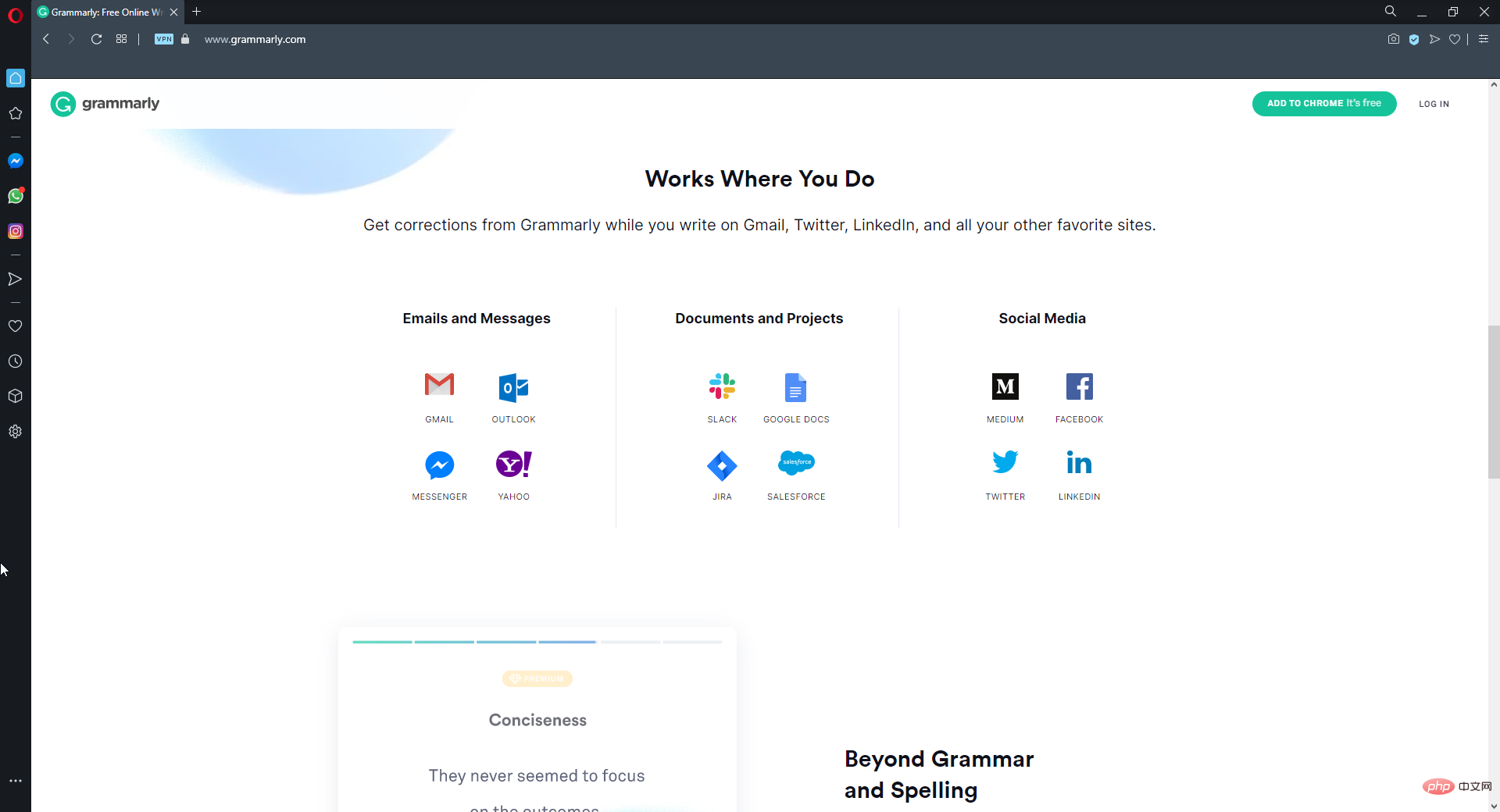
for(var i = 0; i ご覧のとおり、admin と foruok という 2 つのアカウントが組み込まれています。ログイン時に、これら 2 つのアカウントを確認し、間違っている場合はエラーを報告します。 <p style="text-align: left;"></p>「npm start」を実行し、ブラウザで「http://localhost:3000」を開くと、次の効果が確認できます: <p style="text-align: left;"></p><p style="text-align: left;"></p><p style="text-align: left;"> ログイン、ログアウト、再ログインを数回試してください。 , 効果は以下の通りです: <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/0035d48825bd1feb458cbbd3b396ec57-0.png?x-oss-process=image/resize,p_40" class="lazy" alt=""></p><p style="max-width:90%"></p><p style="text-align: left;"> さて、これがこの例の効果です。次に、使用される概念といくつかのコードについて説明します。 <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/8f92a5eb36b54bd6bf1c9e4e5af89e7b-1.png?x-oss-process=image/resize,p_40" class="lazy" alt=""></p><p style="max-width:90%"></p>POST テキスト データの処理<p style="text-align: left;"><span style="color: #ff0000"><strong></strong> この例では、HTML フォームを使用してユーザー名とパスワードを受け取ります。入力要素のタイプが submit の場合、それをクリックすると、ブラウザーによってデータがフォーマットされます。フォームを特定の形式に整理した後、本文にエンコードし、指定されたサーバー アドレスに POST します。ユーザー名とパスワードは、</span>HTML 要素</p>の name 属性の値を通じてサーバー側で見つけることができます。 <p style="text-align: left;"><a href="http://www.php.cn/code/430.html" target="_blank">サーバーがフォームデータを解析するプロセスについては、Express の body-parser ミドルウェアを使用するので、簡単な設定を行うだけで済みます。そして、Express Generator は、次のようにこれらの構成コードを完成させるのに役立ちました: </a></p><pre class="brush:php;toolbar:false">//加载body-parser模块
var bodyParser = require('body-parser');
...
//应用中间件
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false })); /login パス上の POST リクエストを処理するためのコードは、users.js 内にあり、「router.post('/login'...」() で始まります) 94 OK、マークダウンがコードに行番号を自動的に挿入できれば素晴らしいでしょう) ログイン フォームでユーザー名を参照するコードは次のとおりです: var userName = req.body.login_username;Express.Request オブジェクト req には解析された本文があることに注意してください。 、ログイン ユーザー名を使用します。ログイン ユーザー名は、HTML の input 要素の name 属性の値にも関係します。
cookie,按我的理解,就是服务器发给浏览器的一张门票,要访问服务器内容,可以凭票入场,享受某种服务。服务器可以在门票上记录一些信息,从技术角度讲,想记啥记啥。当浏览器访问服务器时,HTTP头部把cookie信息带到服务器,服务器解析出来,校验当时记录在cookie里的信息。
HTTP协议本身是无状态的,而应用服务器往往想保存一些状态,cookie应运而生,由服务器颁发,通过HTTP头部传给浏览器,浏览器保存到本地。后续访问服务器时再通过HTTP头部传递给服务器。这样的交互,服务器就可以在cookie里记录一些用户相关的信息,比如是否登录了,账号了等等,然后就可以根据这些信息做一些动作,比如我们示例中的持久登录的实现,就利用了cookie。还有一些电子商务网站,实现购物车时也可能用到cookie。
cookie存储的是一些key-value对。在express里,Request和Response都有cookie相关的方法。Request实例req的cookies属性,保存了解析出的cookie,如果浏览器没发送cookie,那这个cookies对象就是一个空对象。
express有个插件,cookie-parser,可以帮助我们解析cookie。express生成的app.js已经自动为我们配置好了。相关代码:
var cookieParser = require('cookie-parser');
...
app.use(cookieParser());express的Response对象有一个cookie方法,可以回写给浏览器一个cookie。
下面的代码发送了一个名字叫做“account”的cookie,这个cookie的值是一个对象,对象内有三个属性。
复制代码 代码如下:
res.cookie("account", {account: userName, hash: hash, last: lastTime}, {maxAge: 60000});
res.cookie()方法原型如下:
res.cookie(name, value [, options])
文档在这里:http://expressjs.com/4x/api.html。
浏览器会解析HTTP头部里的cookie,根据过期时间决定保存策略。当再次访问服务器时,浏览器会把cookie带给服务器。服务器使用cookieParser解析后保存在Request对象的cookies属性里,req.cookies本身是一个对象,解析出来的cookie,会被关联到req.cookies的以cookie名字命名的属性上。比如示例给cookie起的名字叫account,服务端解析出的cookie,就可以通过req.cookies.account来访问。注意req.cookies.account本身既可能是简单的值也可能是一个对象。在示例中通过res.cookie()发送的名为account的cookie,它的值是一个对象,在这种情况下,服务器这边从HTTP请求中解析出的cookie也会被组装成一个对象,所以我们通过req.cookies.account.account就可以拿到浏览器通过cookie发过来的用户名。但如果浏览器没有发送名为“account”的cookie,那req.cookies.account.hash这种访问就会抛异常,所以我在代码里使用req.cookies[“account”]这种方式来检测是否有account这个cookie。
持久登录
如果用户每次访问一个需要鉴权的页面都要输入用户名和密码来登录,那就太麻烦了。所以,很多现代的网站都实现了持久登录。我的示例使用cookie简单实现了持久登录。
在处理/login路径上的POST请求时,如果登录成功,就把用户名、一个hash值、还有上次登录时间保存在cookie里,并且设置cookie的有效期为60秒。这样在60秒有效期内,浏览器后续的访问就会带cookie,服务端代码从cookie里验证用户名和hash值,让用户保持登录状态。当过了60秒,浏览器就不再发送cookie,服务端就认为需要重新登录,将用户重定向到login页面。
现在服务端的用户信息就简单的放在js代码里了,非常丑陋,下次我们引入MongoDB,把用户信息放在数据库里。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCookie を使用してログイン状態を維持するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
![修复:谷歌浏览器请求太多错误 429 [已解决]](https://img.php.cn/upload/article/000/887/227/168160812385289.png) 修复:谷歌浏览器请求太多错误 429 [已解决]Apr 16, 2023 am 09:22 AM
修复:谷歌浏览器请求太多错误 429 [已解决]Apr 16, 2023 am 09:22 AM近期很多Windows用户反映,当他们尝试访问某个URL时,PC上的GoogleChrome浏览器显示错误429。这是因为每次用户尝试在短时间内通过浏览器。通常,此错误是由网站生成的,以避免通过向服务器发送过多请求而被机器人或黑客入侵病毒。用户对在这个阶段可以做什么感到困惑,并因此感到失望。导致此错误的因素可能很多,我们在下面列出了其中一些因素。缓存内存和其他站点数据未清除从第三方来源安装的扩展系统上的一些有害软件病毒攻击在研究了上面列出的因素之后,我们在这篇文章中收集了一些修复程序,这
 如果 Grammarly 无法在 Windows 10 浏览器上运行的 8 个重大修复May 05, 2023 pm 02:16 PM
如果 Grammarly 无法在 Windows 10 浏览器上运行的 8 个重大修复May 05, 2023 pm 02:16 PM如果您在Windows10或11PC上遇到语法问题,本文将帮助您解决此问题。Grammarly是最流行的打字助手之一,用于修复语法、拼写、清晰度等。它已经成为写作专业人士必不可少的一部分。但是,如果它不能正常工作,它可能是一个非常令人沮丧的体验。许多Windows用户报告说此工具在他们的计算机上运行不佳。我们做了深入的分析,找到了这个问题的原因和解决方案。为什么Grammarly无法在我的PC上运行?由于几个常见原因,PC上的Grammarly可能无法正常工作。它包括以下内
 如何修复 Google Chrome 上的 Roblox 403 禁止错误May 19, 2023 pm 01:49 PM
如何修复 Google Chrome 上的 Roblox 403 禁止错误May 19, 2023 pm 01:49 PM许多Windows用户最近在尝试访问GoogleChrome浏览器中的网站URL时遇到了一个不寻常的错误,称为Roblox403禁止错误。即使在多次重新启动Chrome应用程序后,他们也无能为力。此错误可能有几个潜在原因,我们在下面概述并列出了其中一些。Chrome的浏览历史和其他缓存以及损坏的数据不稳定的互联网连接网站网址不正确从第三方来源安装的扩展在考虑了上述所有方面之后,我们提出了一些修复程序,可以帮助用户解决此问题。如果您遇到同样的问题,请查看本文中的解决方案。修复1
 如何在 Google Chrome 中启用或禁用第三方 CookieApr 15, 2023 pm 02:07 PM
如何在 Google Chrome 中启用或禁用第三方 CookieApr 15, 2023 pm 02:07 PM每个网站都通过创建cookie使用户更容易浏览他们的网页和浏览他们的网站。然而,网站创建了一些第三方cookie,使他们能够跟踪访问其他网站的用户,以便更好地了解他们,从而有助于展示广告和其他帖子。一些用户可能认为他们的数据遭到破坏或存在安全风险,而另一些用户可能认为允许这些第三方cookie跟踪他们以在浏览器上获取更多内容是很好的。所以我们在这篇文章中解释了如何在谷歌浏览器中启用或禁用第三方cookies,详细步骤如下。如何在GoogleChrome中启用第三方Cookie如果您认为要
 vue3中cookie如何使用May 12, 2023 pm 02:19 PM
vue3中cookie如何使用May 12, 2023 pm 02:19 PM前言cookie使用最多的地方想必是保存用户的账号与密码,可以避免用户每次登录时都要重新输入1.vue中cookie的安装在终端中输入命令npminstallvue-cookies--save,即可安装cookies,安装之后在main.js文件中写下以下代码import{createApp}from'vue'importVueCookiesfrom'vue-cookies'constapp=createApp(App)app.co
 PHP8.0中的Cookie库May 14, 2023 pm 04:51 PM
PHP8.0中的Cookie库May 14, 2023 pm 04:51 PM在互联网应用开发中,使用Cookie是常见的一种方式来维护用户会话状态。在PHP语言中,处理Cookie的相关功能在语言的核心库中得到了完善的支持,在最新的PHP8.0版本中,Cookie库得到了进一步的增强。一、PHP中的CookieCookie是一个小文本文件,可以存储在用户的浏览器中,它通常被用来记录用户的个性化设置、登录状态等信息。Cookie是基
 php curl怎么设置cookieSep 26, 2021 am 09:27 AM
php curl怎么设置cookieSep 26, 2021 am 09:27 AMphp curl设置cookie的方法:1、创建PHP示例文件;2、通过“curl_setopt”函数设置cURL传输选项;3、在CURL中传递cookie即可。
 php无法设置cookie是什么原因?怎么解决?Mar 28, 2023 am 10:44 AM
php无法设置cookie是什么原因?怎么解决?Mar 28, 2023 am 10:44 AMPHP 是一种流行的服务器端脚本语言,用于创建动态 Web 网站和应用程序。其中一个 PHP 的主要功能就是设置和处理 Cookie。Cookie 是一种在用户端存储数据的小文件,它可以在用户离开网站后记住用户的操作和信息,并在下一次访问该网站时将该信息发送回服务器。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ホットトピック
 7444
7444 15
15 1371
1371 52
52


