ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)
Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)
- 亚连オリジナル
- 2018-05-22 10:03:442157ブラウズ
この記事では、主に Ajax のクロスドメイン リクエストの原理を詳しく紹介します。Ajax はどのようにしてクロスドメイン リクエストを行うのか?興味のある方は参考にしてください
この記事の例では、Ajax クロスドメインリクエストの具体的な実装プロセスを共有します。具体的な内容は次のとおりです
以下のデモです。
最初のステップは、Apache サーバーをローカルにセットアップすることです。 2 番目のステップは、サーバーを構成した後、ローカルで 2 つの仮想ドメイン名を構成することです。ドライブに「HTML5」という名前を付けます
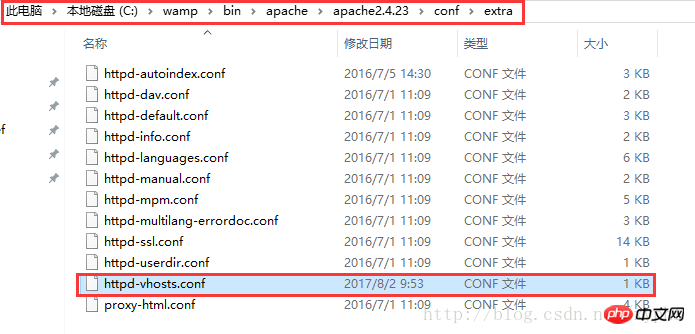
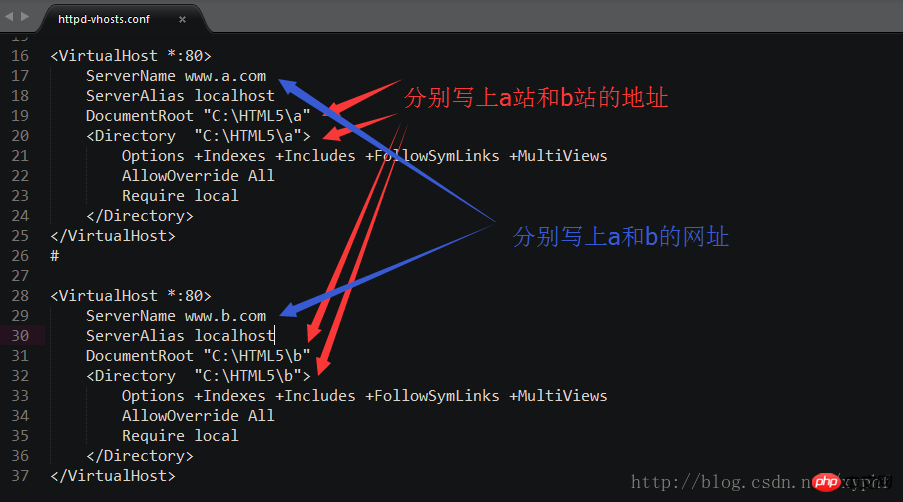
4 番目のステップは、Apache 仮想ホストの構成ファイルを見つけて、その構成ファイルを開きます
 5 番目のステップは、HTML5 の下にフォルダー a とフォルダー b を作成することです。 ; 3 番目のステップで作成したフォルダー。
5 番目のステップは、HTML5 の下にフォルダー a とフォルダー b を作成することです。 ; 3 番目のステップで作成したフォルダー。
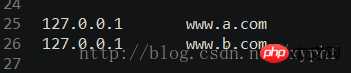
 7 番目のステップは、ホスト ファイルを変更し、 と の URL を追加することです。 b. 通常、ホスト ファイル パスは C:WindowsSystem32driversetc の下にあります
7 番目のステップは、ホスト ファイルを変更し、 と の URL を追加することです。 b. 通常、ホスト ファイル パスは C:WindowsSystem32driversetc の下にあります
 us HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
us HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
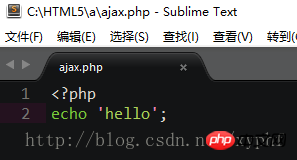
</html> まず、同じドメイン内のリクエストを見てみましょうHTML5/a で php ファイルを作成し、'hello' を返します。
 この時点では、現在のページ
この時点では、現在のページ
http://www.a.com/7.ajax .html
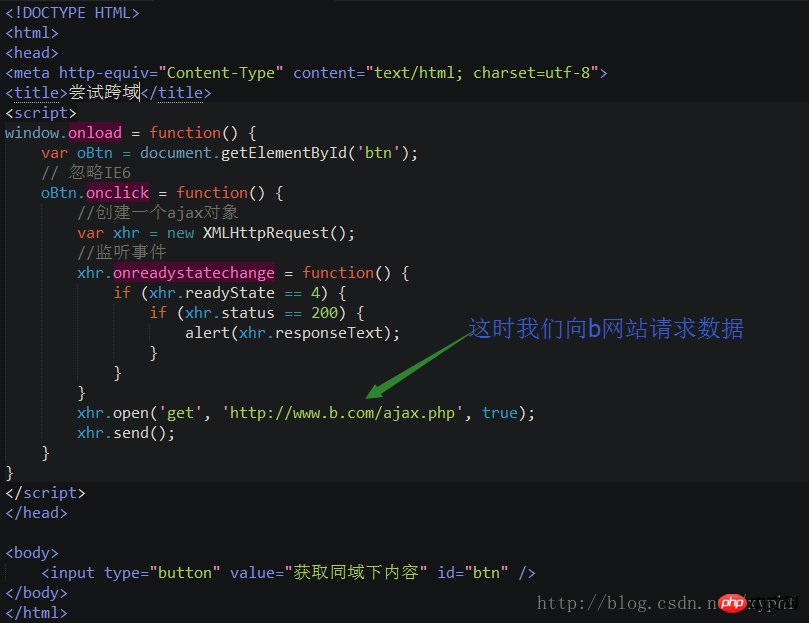
しかし、それがクロスドメインである場合、つまり、リクエストしたデータと現在のファイル同じドメインの下にない場合、クロスドメインリクエストが発生し、通常この場合、アクセスが禁止されます
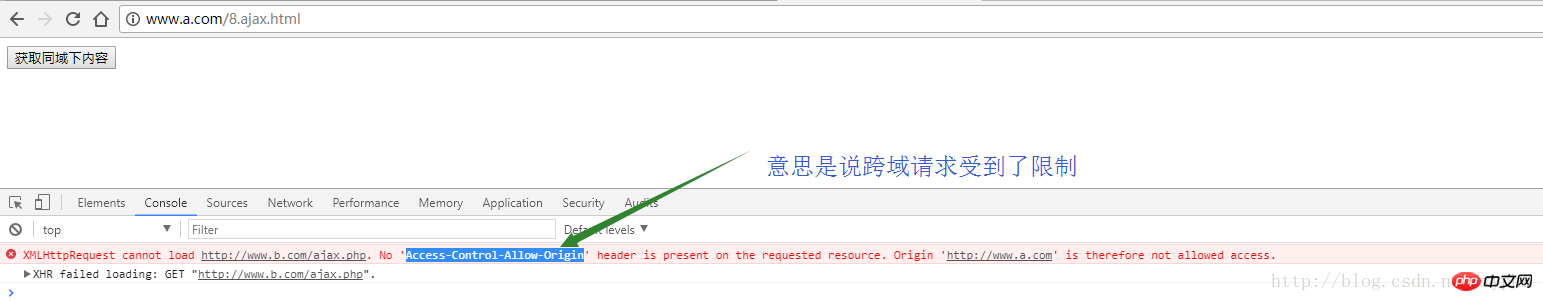
をクリックした後、リクエストでエラーが報告されたことがわかりました。これは、クロスドメインリクエストが制限されていることを意味します
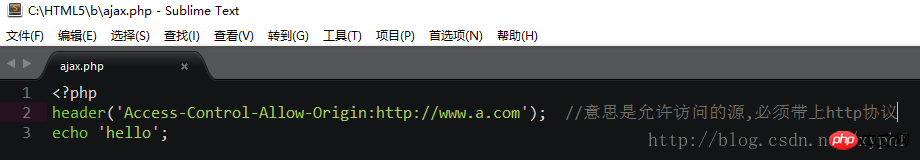
この時点で、バックエンドに協力するように指示する必要があります。バックエンドで出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加します 例: 図に示すように、このドメイン名に対するクロスドメインリクエストである限り、影響を受けないことを意味します。クロスドメイン ポリシー
例: 図に示すように、このドメイン名に対するクロスドメインリクエストである限り、影響を受けないことを意味します。クロスドメイン ポリシー
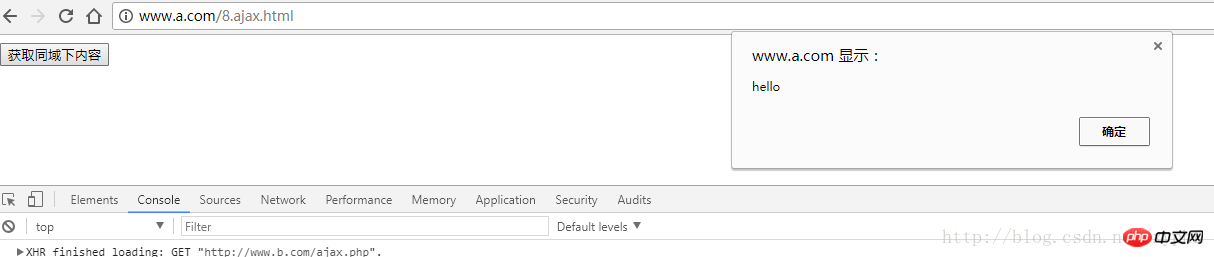
今クリックすると、通常通りクロスドメイン データを取得できます
IE と互換性を持たせたい場合は、そうする必要があります
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原理 (グラフィックチュートリアル)', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>上記は私がコンパイルしたものです皆様にとって、今後も皆様のお役に立つことを願っております。 関連記事:
AJAXリクエストキューの使い方の詳細説明
ajaxajax以上がAjax クロスドメインリクエストの原理 (グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

