ホームページ >ウェブフロントエンド >jsチュートリアル >どこでも NodeJs でローカルサーバー環境を構築 事例共有
どこでも NodeJs でローカルサーバー環境を構築 事例共有
- php中世界最好的语言オリジナル
- 2018-05-22 10:01:121543ブラウズ
今回は、どこでもnodeJsでローカルサーバー環境を構築する場合の注意点を共有します。実際の事例を見てみましょう。
会社には、携帯電話でいつでもWebページを表示できるようにフロントエンドが必要なWeChatプロジェクトがあるため、Nodeを使用してローカルサーバー環境を構築し、WebページのアドレスをQQに送信して、Webページを開きました携帯電話でご覧ください。
まず、nodeJs 公式 Web サイトにアクセスして、nodeJs の最新バージョンをダウンロードしますhttps://nodejs.org/en/
インストールが成功したら、win+r で cmd を開き、node -help または node -v と入力してください。インストールが成功したかどうかを確認してください

インストール後、「npm install anywhere -g」と入力してどこにでもインストールします。 Mac システムの場合は、権限が不十分であることを示すメッセージが表示されることに注意してください。管理者権限を取得するには、コードの前に sudo を追加する必要があります。それは sudo npm install anything -g です。

取り付け後の写真の通り。
次に、開く必要があるWebページフォルダーを見つけて、コマンドラインでCDコマンドを使用してフォルダーを対応するディレクトリにドラッグします

図に示すように、canvasGobangqiという名前のフォルダーを入力しましたデスクトップ
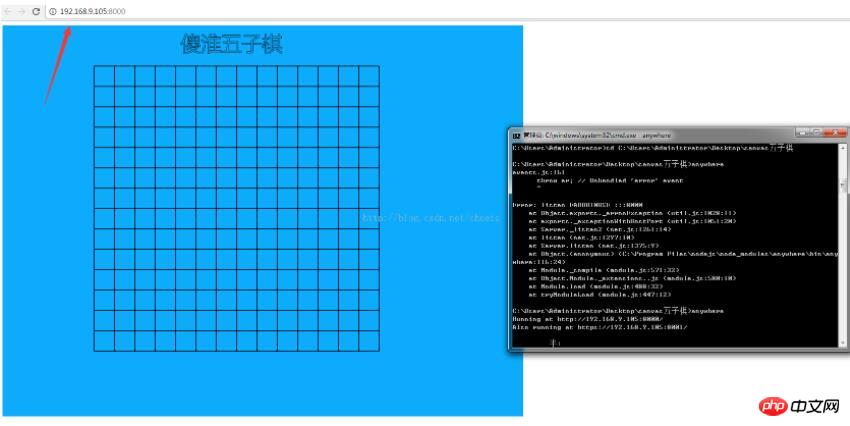
どこでもコマンド

を入力してローカルサーバーを作成します。この時点で、携帯電話で自分のWebページを表示するには、上記のアドレス192.168.9.105:8000を携帯電話に送信します。 同じイントラネット上の他の同僚に送信して、Web ページを閲覧できるようにすることもできます。この時、EditorでJS CSS HTMLを修正すると、保存後同時にこのアドレスに反映されるのでとても便利ですよね。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
シームレスなカルーセルと左右のクリックを実現するための jQuery の手順の詳細な説明
ノードでサーバーを構築し、インターフェイスを作成し、インターフェイスを調整し、クロスドメイン方法を説明する詳しく
以上がどこでも NodeJs でローカルサーバー環境を構築 事例共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

