ホームページ >ウェブフロントエンド >jsチュートリアル >ノードはサーバーを構築し、インターフェイスを作成し、インターフェイスを調整し、クロスドメイン方法を詳細に説明します
ノードはサーバーを構築し、インターフェイスを作成し、インターフェイスを調整し、クロスドメイン方法を詳細に説明します
- php中世界最好的语言オリジナル
- 2018-05-22 09:43:142580ブラウズ
今回は、nodeでサーバーを構築する方法、インターフェースの記述方法、インターフェースの調整方法、およびnodeでサーバーを構築する際に注意すべき注意事項について詳しく説明します。インターフェイスの書き込み、インターフェイスの調整、およびクロスドメインのメソッドについて、一度見てみましょう。
今日はノードの学習を始めたばかりですが、将来的には自分でインターフェイスを作成して使用できるようになり、他の人のバックエンド スタッフに長年にわたって迷惑をかける必要がなくなります。あまり話しても泣いてしまいますので、あまり言わずに読んでください。 。 。
サーバープロジェクトディレクトリの下に:
1. npm init を使用して package.json ファイルを作成します。
2. 次のように、インターフェイスを作成します。使用方法と、クロスドメイン アクセスの設定をしました
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})
3. 次に、expressframeworkをインストールします。上で使用したため、直接インストールして依存関係に書き込みます。
npm install express --save
プロジェクト ディレクトリの下:
1.index.html ファイルを作成し、確認するための ajax get リクエストを作成します。URL は、作成したばかりのサーバーのインターフェイス アドレスです。$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
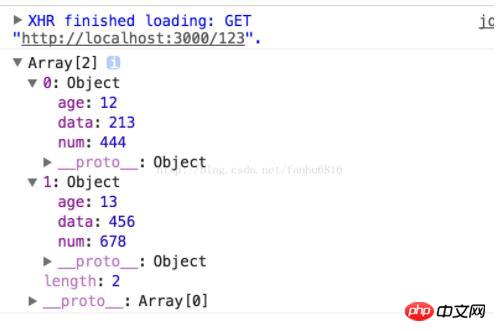
})2. 下の図を見ると、私たちがデータをリクエストしていることがわかります。そのデータを使って何でもできることがわかります。

以上がノードはサーバーを構築し、インターフェイスを作成し、インターフェイスを調整し、クロスドメイン方法を詳細に説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

