ホームページ >ウェブフロントエンド >CSSチュートリアル >負のマージン値の役割を詳しく説明します(グラフィックチュートリアル)
負のマージン値の役割を詳しく説明します(グラフィックチュートリアル)
- 亚连オリジナル
- 2018-05-21 15:29:342260ブラウズ
CSS ではマージンを使用しますが、マージンを負の値に設定するのは簡単ではありません。負のマージン値はドキュメント フローに従います。要素を上に移動するために使用すると、それに応じて要素も移動されます。負のマージン値はさまざまなブラウザと互換性があります。
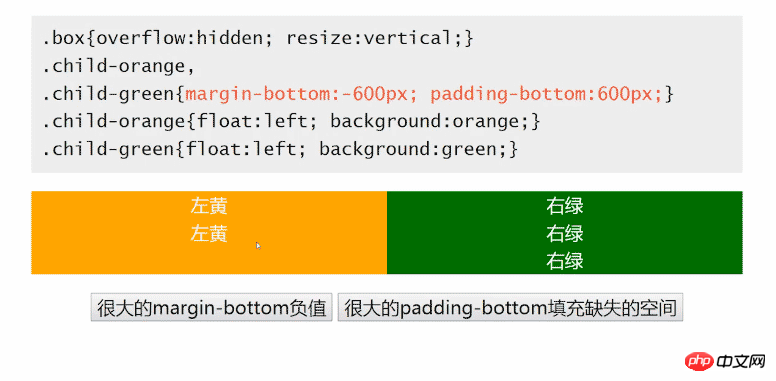
1. 背景色の異なる2つの境界線があり、どちらの側の高さも高くなります

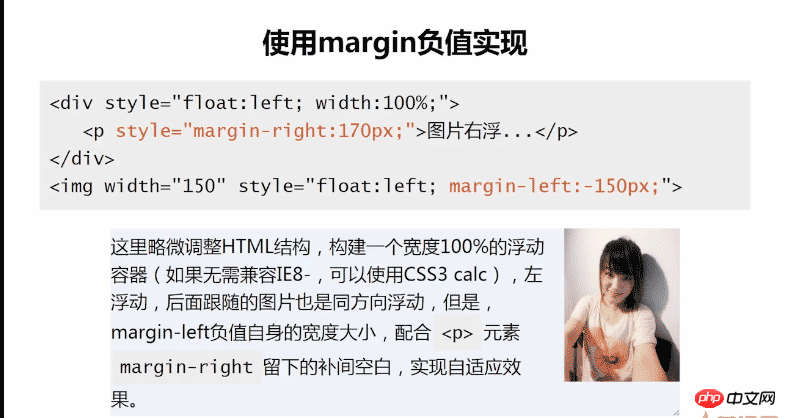
2. 自己適応を達成するには

上記は私がまとめたものです。将来的にはすべての人にとって役立つことを願っています。
関連記事:
マウスを置くことでテキスト内容を変更するcss
以上が負のマージン値の役割を詳しく説明します(グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

