この記事では、CSS スタイルの !payment、*、および _ 記号の詳細な説明に関連する情報を主に紹介します。この記事が、必要な方の参考になれば幸いです。 CSS スタイルの _ シンボル
! important、*、および _ は、実際にはすべてスタイルの優先順位を設定するために使用されます。ただし、その位置を調整することでスタイルの優先順位を設定できます。しかし、それでも理解する必要があります。
異なる場所に記述された CSS は、要素スタイルの .css ファイル内の定義の優先順位が異なることはわかっていますが、! important を使用すると状況が異なります。 まず、次のコードを見てみましょう:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> 元々、「haha」という単語は color:red と color:blue の後に 2 つの色で定義されています。デフォルトでは、これら 2 つの単語は赤になるはずです。 Colorただし、color:blue の後に !payment が追加され、color:blue が最優先となり、単語「haha」は青になるはずです。具体的な効果は次のとおりです:
。
ただし、IE6 はスタイル属性の !重要な記号を認識しないため、元のスタイルの優先順位がそのまま維持され、「笑」という単語が赤色になります。 
background:orange;*background:green;_background:blue;IE6、IE7、firefoxを区別することもできます:
background:orange;*background:green !important;*background:blue;次のコード:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
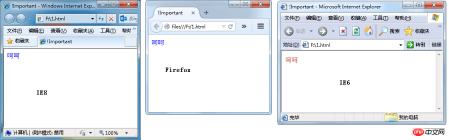
</html>実行時の効果は次のとおりです。 (1) IE7
(2) IE8 以降のブラウザ (Firefox などを含む)

(3) IE6

ただし、この違いはデバッグにのみ使用でき、ブラウザを識別してこれらのブラウザの種類を決定する必要があります。
最後に、実際には、IE6 は ! important をスタイルで認識できないことを付け加えておきます。コードが次の場合: 
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html> ie6-10 であっても、Firefox と Chrome であっても、両方の表示でパフォーマンスは一貫しています。青。 上記は私があなたのためにまとめたものです。 関連記事:
位置の詳細な解釈: IE6 での問題を修正
http ステータス コード 400 の戻り値を取得するフロントエンドの例_基本チュートリアル
IE9 より前のバージョンでの JavaScript のメモリ リークの問題(詳細な概要)
以上がCSS スタイルの !重要、*、_ 記号の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AM
HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AMHTMLコードは、オンラインバリデーター、統合ツール、自動化されたプロセスを使用するとクリーンになります。 1)w3cmarkupvalidationserviceを使用して、HTMLコードをオンラインで確認します。 2)リアルタイム検証のためにVisualStudiocodeにhtmlhint拡張機能をインストールして構成します。 3)HTMLTIDYを使用して、建設プロセスでHTMLファイルを自動的に検証およびクリーニングします。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AMHTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AM
マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AMHTMLの機能は、Webページの構造とコンテンツを定義することであり、その目的は、情報を表示するための標準化された方法を提供することです。 1)HTMLは、タイトルやパラグラフなどのタグや属性を使用して、Webページのさまざまな部分を整理しています。 2)コンテンツとパフォーマンスの分離をサポートし、メンテナンス効率を向上させます。 3)HTMLは拡張可能であり、カスタムタグがSEOを強化できるようにします。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AMHTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AMhtmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






