ホームページ >ウェブフロントエンド >jsチュートリアル >npm グローバル モジュールをアンインストールし、デフォルトのインストール ディレクトリを変更する手順の詳細な説明
npm グローバル モジュールをアンインストールし、デフォルトのインストール ディレクトリを変更する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-21 14:32:203625ブラウズ
今回は、npmのデフォルトのインストールディレクトリをアンインストールおよび変更する手順について詳しく説明します。 npmのアンインストールおよびデフォルトのインストールディレクトリを変更する場合の注意事項は何ですか。以下は実際的なケースです。見てください。 グローバルにインストールされたモジュールをアンインストールします npm uninstall -g
アンインストール後、/node_
modules/ ディレクトリに移動してパッケージがまだ存在するかどうかを確認するか、次のコマンドを使用して確認できます: npm lsnpm コマンド
https://docs.npmjs.com/ などの英語のドキュメントをさらに読む必要があります。
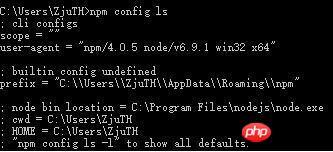
グローバルにインストールされているすべてのモジュールを表示 npm ls -gnpm のデフォルト設定 (一部) を表示 npm config ls
npm のデフォルト設定 (すべて) を表示 npm config ls -l
図に示すようにグローバルモジュールがデフォルトでプレフィックスディレクトリ
にインストールされていることがわかりますC:UsersZjuTHAppDataRoamingnpm
 では、パスを変更するにはどうすればよいでしょうか?
では、パスを変更するにはどうすればよいでしょうか?
コマンド npm config set prefix "D:Program Filesnpm_global_modulesnode_modules" を使用します この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語に関する他の関連記事に注目してください。 Webサイト!
推奨読書:
vue: src ファイル パス エラーの問題に対処する方法Vue プロジェクトがパッケージ化され、webpack でデプロイされるときに Tomcat の更新によって報告される 404 エラーに対処する方法
以上がnpm グローバル モジュールをアンインストールし、デフォルトのインストール ディレクトリを変更する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

