ホームページ >ウェブフロントエンド >jsチュートリアル >Linux Centos7.2でnodejs&npmをインストールしてグローバルパスを設定する手順の詳細説明
Linux Centos7.2でnodejs&npmをインストールしてグローバルパスを設定する手順の詳細説明
- php中世界最好的语言オリジナル
- 2018-05-21 13:58:223909ブラウズ
今回は、Linux Centos7.2でnodejs&npmをインストールしてグローバルパスを設定する手順について詳しく説明します。以下は実際的なケースですので、見てみましょう。
 インストール前にインストールされているかどうかを確認してください
インストール前にインストールされているかどうかを確認してください
gcc gcc-c++ python 2.7+インストールされていない場合は、yum install
Linux にアップロード
:rz rz sz をお持ちでない場合は、インストールしてください (yum - y install lrzs z )
次に、次を実行します:cd /usr/local mkdir nodejs6 cd nodejs6 rz ------ 选择nodejs文件 tar xzvf node-v6.11.0.tar.gz cd node-v6.11.0 ./configure
make (サーバーの構成によっては、約 5 ~ 10 分と長い時間がかかります)make install
ノードが正常にインストールされているかどうかを確認します
npm install grunt # 本地安装 npm install -g grunt-cli # 全局安装
 -g を追加しない場合、デフォルトでは、npm は現在のモジュールコンポーネントをダウンロードしてインストールします。コマンド実行のパス。
-g を追加しない場合、デフォルトでは、npm は現在のモジュールコンポーネントをダウンロードしてインストールします。コマンド実行のパス。 -g を追加すると、グローバル インストールが使用され、npm は設定されたグローバル パスにインストールします。便利な一元管理。
グローバルインストールパスと
キャッシュパスを設定しますcd /usr/local/nodejs6
mkdir node_global
mkdir node_cache
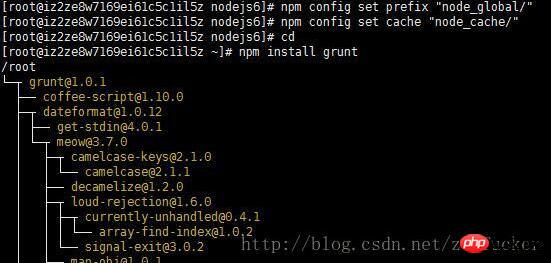
npm config set prefix "node_global"
npm config set cache "node_cache"
テスト:ローカルインストール
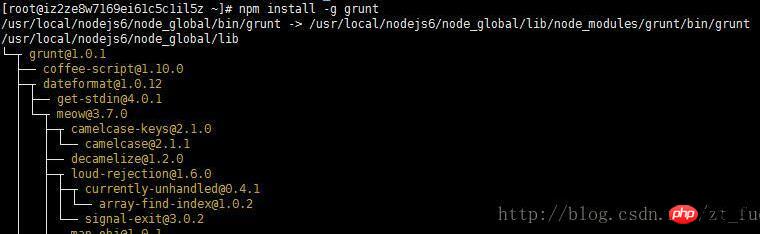
テスト:グローバルパスインストール
あなたはこの事件を読んだことがあると思いますこの記事はすでにメソッドをマスターしています。さらにエキサイティングな情報については、php 中国語 Web サイトの他の関連記事に注目してください。
 推奨読書:
推奨読書:
Vue プロジェクト Webpack をパッケージ化してデプロイするときに Tomcat がリフレッシュする 404 エラーに対処する方法
以上がLinux Centos7.2でnodejs&npmをインストールしてグローバルパスを設定する手順の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

