勉強中にこの問題によく遭遇します。この記事では、それに関連する問題について説明します。
グローバル オブジェクト ウィンドウとしてのこれのいくつかのケース
これは関数呼び出しとしての
これは内部ネストされた関数としての
setTimeout と setInteval では、これは依然としてグローバル変数ウィンドウです
これは非グローバル変数です
Constructor (コンストラクターは関数を通じて新しいオブジェクトを生成します。この時点では、これは新しいオブジェクトを指します)
は次のようなオブジェクト メソッドとして呼び出されます:
var obj1 = { name: 'Byron', fn : function(){ console.log(this);
}
};
obj1.fn(); // obj1var fn2 = obj1.fn;
fn2(); //此时this仍然指的是全局对象windowDOM オブジェクト バインディング イベント これはソース DOM を表しますobject (IE の下位バージョンにはバグがあり、window を指すこともあります)
オリジナルの関数をバインドするには、bind 関数を使用します。このとき、これは、bind に渡される最初のパラメータを参照します。例:
var obj1 = { name: 'Byron', fn : function(){ console.log(this);
}
};
obj1.fn(); //obj1var fn2 = obj1.fn;fn2(); //此时this仍然指的是全局对象windowvar fn3 = obj1.fn.bind(obj1);fn3(); //此时this指的为obj1(此方法比较灵活,可利用此方法将所要传送给this 的参数指定为bind的第一个对象) apply和call设置this,如: fn.call(context,num1,num2...);fn.apply(context,numArray)
最初のパラメータはこのオブジェクトです。違いは、call がパラメータ リストを受け入れるのに対し、apply はパラメータ配列を受け入れることです。
caller、関数 f がグローバル スコープで呼び出された場合、f.caller は null になります。逆に、関数が別の関数スコープで呼び出された場合、f.caller はそれを呼び出した関数を指します。呼び出し元が親関数を参照していることだけを理解しました。例:
function fn(){ console.log(fn.caller);
function fn2(){ console.log(fn2.caller)
}
fn2()
}fn();
callee,当函数被调用的时候arguments.callee(匿名函数的时候很好用,可以调用自身)
var i = 1;window.onclick = function(){ console.log(1); if(i<5){ i++; setTimeout(arguments.callee,200); }}この記事では、これに関連する問題について説明します。関連コンテンツの詳細については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
以上がこれに関する関連質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
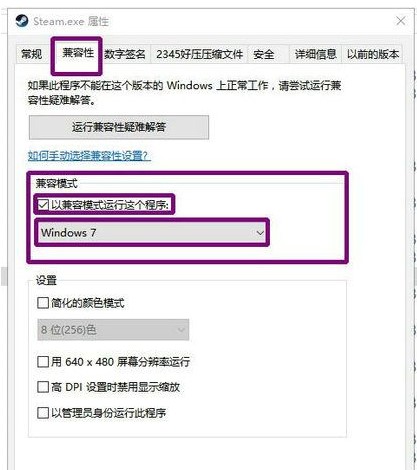
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复
 为什么我的Go程序无法正确使用Xorm框架?Jun 09, 2023 pm 06:15 PM
为什么我的Go程序无法正确使用Xorm框架?Jun 09, 2023 pm 06:15 PM作为一门快速发展的编程语言,Go语言在开发速度和性能方面都具备了优秀的表现,越来越多的开发者也在使用它开发自己的项目。而在Go开发中,使用框架可以极大地提高开发效率和代码质量,而Xorm框架是其中受欢迎的一种。然而,在使用Xorm框架过程中,可能会遇到一些问题。本文就是针对一个常见的问题,即“为什么我的Go程序无法正确使用Xorm框架?”,提出一些解决方案和
 如何处理Linux系统中频繁出现的服务器负载过高问题Jun 29, 2023 pm 11:56 PM
如何处理Linux系统中频繁出现的服务器负载过高问题Jun 29, 2023 pm 11:56 PM如何处理Linux系统中频繁出现的服务器负载过高问题摘要:本文介绍了如何处理Linux系统中频繁出现的服务器负载过高问题。通过优化系统配置、调整服务资源分配、检测问题进程和运行性能调优等方法,可以有效降低负载并提高服务器的性能和稳定性。一、引言服务器负载过高是Linux系统中常见的问题之一,会导致服务器运行缓慢、响应不及时,甚至无法正常工作。面对这个问题,我
 MySQL连接发生错误1045,该如何处理?Jun 29, 2023 pm 08:49 PM
MySQL连接发生错误1045,该如何处理?Jun 29, 2023 pm 08:49 PMMySQL是一个常用的开源关系型数据库管理系统,许多应用程序和网站都使用MySQL作为其后端数据库。然而,有时当我们尝试连接到MySQL时,可能会遇到错误1045。错误1045意味着访问被拒绝,这通常是由于提供的用户名或密码不正确引起的。当我们在连接MySQL数据库时首次设置密码时,我们可能会遇到此错误。为解决这个问题,我们可以采取以下几个步骤:确认用户名和


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7422
7422 15
15 1359
1359 52
52


