ホームページ >ウェブフロントエンド >jsチュートリアル >プロトタイプ、プロト、コンストラクターの三角関係の図
プロトタイプ、プロト、コンストラクターの三角関係の図
- 亚连オリジナル
- 2018-05-19 16:22:351667ブラウズ
JavaScript では、プロトタイプ、コンストラクター、__proto__ の間に「有名な」三角関係があります。これらの関係について以下で詳しく説明します。
JavaScriptには複雑な関係がたくさんあります。スコープチェーンは一方向のチェーン関係であり、比較的シンプルで明確ですが、このメカニズムの呼び出し関係は少し複雑で、プロトタイプに関しては、プロトタイプ、プロト、コンストラクターの三角関係です。この記事では、まず画像を使ってコンセプトを明確にし、次にプロトタイプの三角関係を詳しく説明します
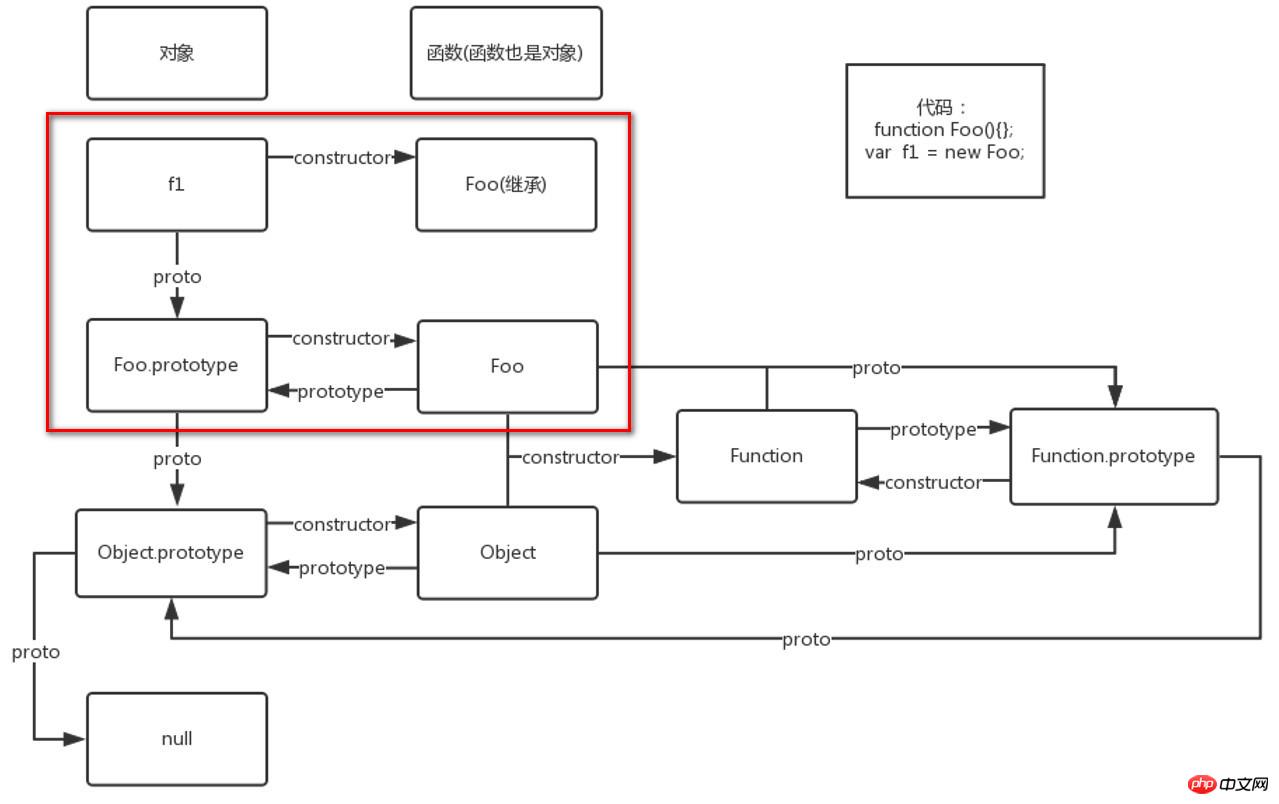
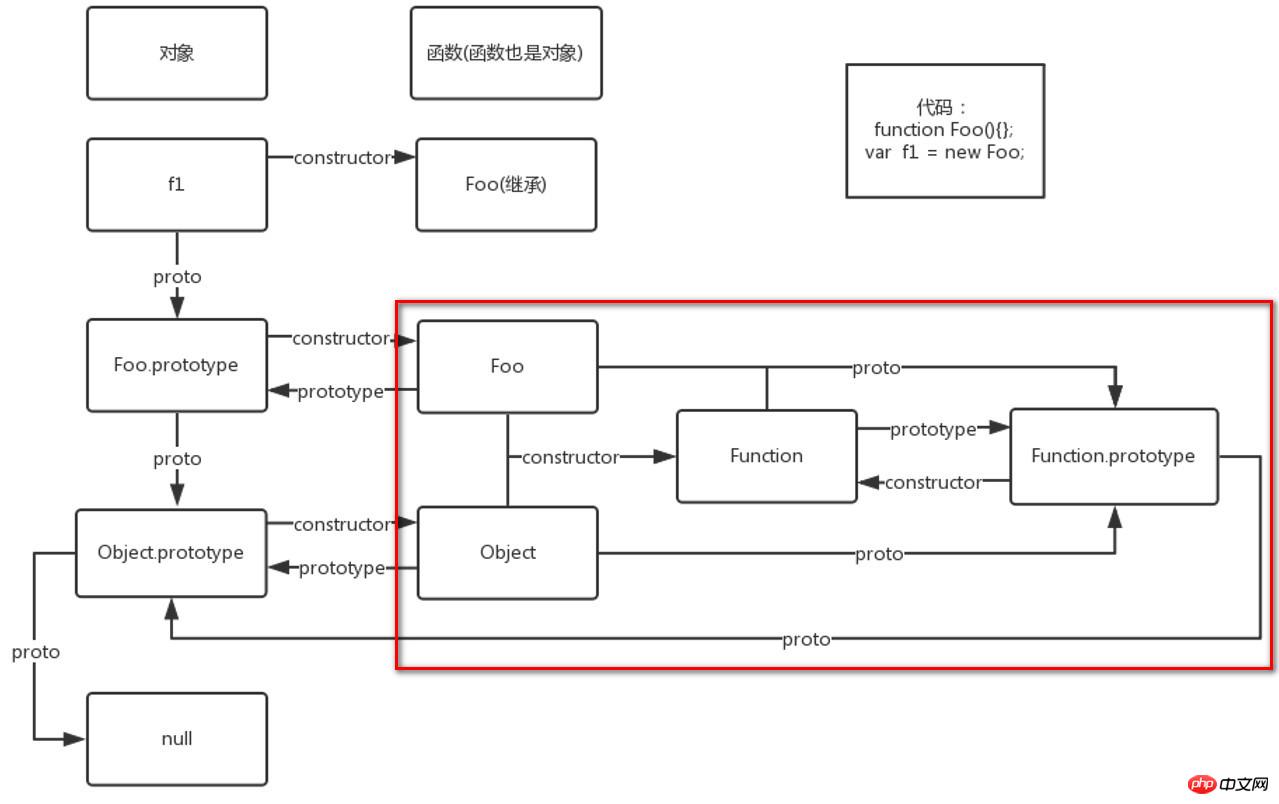
イラスト
コンセプト
上の画像の複雑な関係は、実際には2行のコードから来ています
function Foo(){};var f1 = new Foo; [コンストラクター]
新しく作成したオブジェクトを初期化するために使用される関数がコンストラクターです。例では、Foo()関数がコンストラクターです
【インスタンスオブジェクト】
コンストラクターの新しい操作によって作成されるオブジェクトがインスタンスオブジェクトです。 1 つのコンストラクターを使用して複数のインスタンス オブジェクトを構築できます
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false【プロトタイプ オブジェクトとプロトタイプ】
コンストラクターには、インスタンス オブジェクトのプロトタイプ オブジェクトを指すプロトタイプ属性があります。同じコンストラクターを通じてインスタンス化された複数のオブジェクトは、同じプロトタイプ オブジェクトを持ちます。プロトタイプオブジェクトは継承の実装によく使われます
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;console.log(Foo.prototype.a);
//1
console.log(f1.a);//1
console.log(f2.a);//1【コンストラクター】
プロトタイプオブジェクトはコンストラクター属性を持ち、プロトタイプオブジェクトに対応するコンストラクターを指します
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//trueインスタンスオブジェクトはプロトタイプオブジェクトの属性を継承できるため、インスタンスオブジェクトにはコンストラクタ属性もあり、プロトタイプオブジェクトに対応するコンストラクタも指しています
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true[proto]
インスタンスオブジェクトにはプロト属性があり、インスタンスオブジェクトに対応するプロトタイプオブジェクトを指しています
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//true説明
概念が導入されたので、次は図間の関係 詳細な説明
function Foo(){};
var f1 = new Foo;【その1: Foo】

インスタンスオブジェクト f1 は、コンストラクター Foo() の新しい操作によって作成されます。コンストラクター Foo() のプロトタイプ オブジェクトは Foo.prototype; インスタンス オブジェクト f1 も __proto__ 属性を通じてプロトタイプ オブジェクト Foo.prototype を指します
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//trueインスタンス オブジェクト f1 自体はコンストラクター属性を持ちませんが、継承することができますプロトタイプオブジェクト Foo.prototype コンストラクター属性
function Foo(){};
var f1 = new Foo;console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
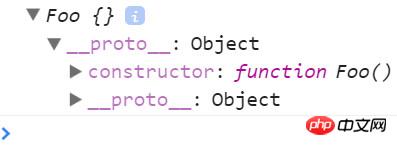
console.log(f1.hasOwnProperty('constructor'));//false下の図はインスタンスオブジェクト f1 のコンソール効果です

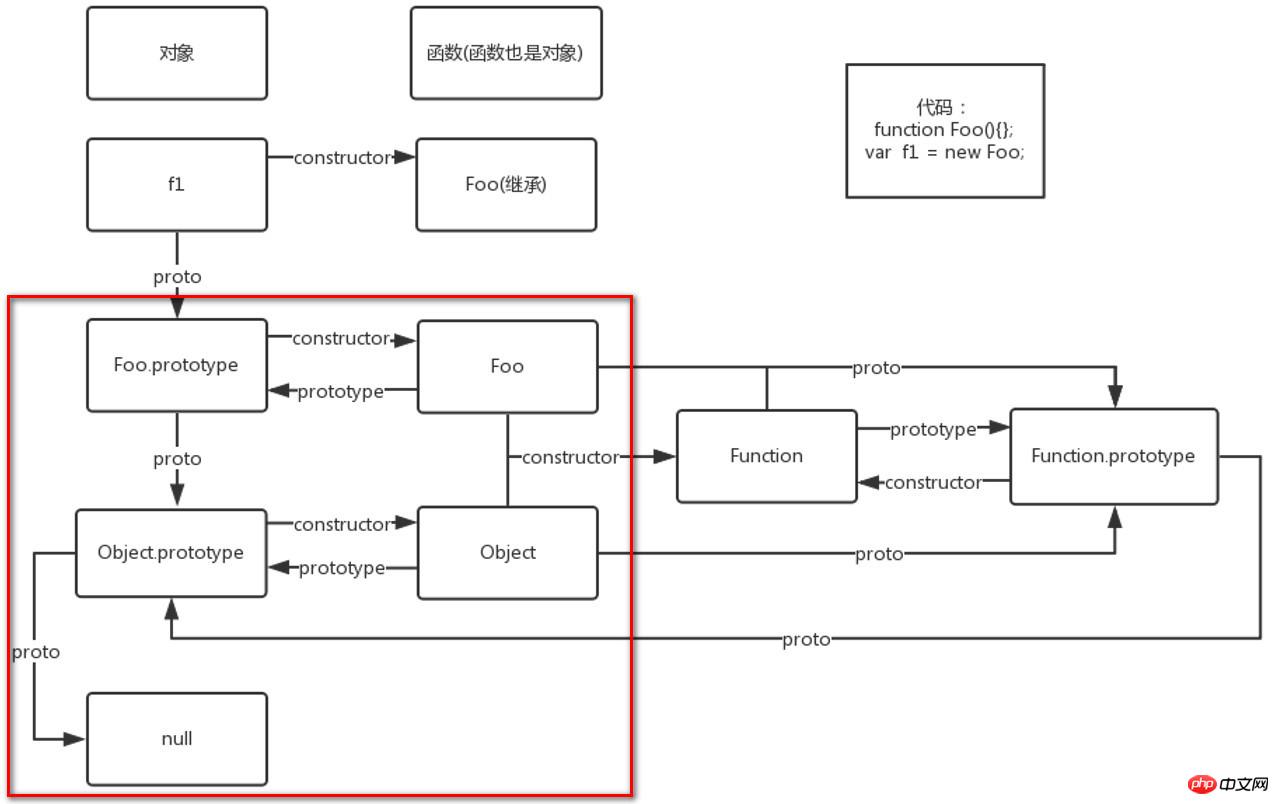
[その 2: オブジェクト]

Foo.prototype は f1 のプロトタイプオブジェクトであり、もインスタンスオブジェクトです。実際、あらゆるオブジェクトは、Object() コンストラクターの新しい操作によってインスタンス化されたオブジェクトと見なすことができます。したがって、Foo.prototype はインスタンス オブジェクトであり、そのコンストラクターは Object() であり、プロトタイプ オブジェクトは Object.prototype です。同様に、コンストラクター Object() の proto 属性はプロトタイプ オブジェクト Object を指し、インスタンス オブジェクト Foo.prototype の proto 属性もプロトタイプ オブジェクト Object を指します
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.__proto__ === Object.prototype);//trueインスタンス オブジェクト Foo.prototype 自体はコンストラクター属性を持ちます。 Object.prototype のコンストラクター プロパティから継承したプロトタイプ オブジェクトをオーバーライドします
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
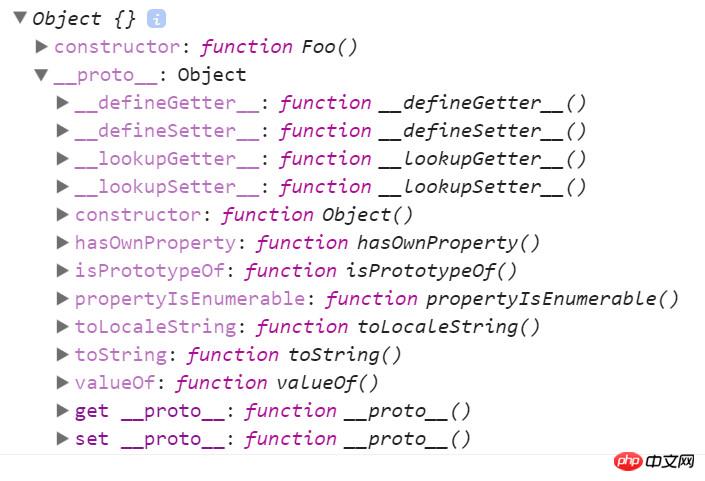
console.log(Foo.prototype.hasOwnProperty('constructor'));//true下の図はインスタンス オブジェクト Foo.prototype のコンソール効果です
 Object.prototype がインスタンス オブジェクトとして使用される場合、その内容は何ですかプロトタイプ オブジェクトですか? 結果は null です。これがtypeof nullの結果が'object'になる理由の一つではないかと個人的には考えています
Object.prototype がインスタンス オブジェクトとして使用される場合、その内容は何ですかプロトタイプ オブジェクトですか? 結果は null です。これがtypeof nullの結果が'object'になる理由の一つではないかと個人的には考えています
console.log(Object.prototype.__proto__ === null);//true
【その3:関数】

先ほども述べたように、関数もオブジェクトではありますが、特殊な機能を持っています。ただのオブジェクトです。関数 Foo をインスタンス オブジェクトとみなした場合、関数は Function() であり、そのプロトタイプ オブジェクトは同様に Function.prototype です。関数 Object も Function() であり、そのプロトタイプ オブジェクトは Function.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//trueプロトタイプ オブジェクト Function.prototype のコンストラクター プロパティは、コンストラクター Function() を指します。インスタンス オブジェクト Object と Foo 自体には、コンストラクター プロパティを継承し、プロトタイプ オブジェクト Function .prototype のコンストラクター属性を継承する必要があります
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//falseすべての関数は、コンストラクター Function() の新しい操作のインスタンス化されたオブジェクトと見なすことができます。そうすれば、Function は、それ自身の新しいオペレーションを呼び出したインスタンス化の結果として見ることができます
したがって、Function がインスタンスオブジェクトとして使用される場合、そのコンストラクターは Function であり、そのプロトタイプオブジェクトは Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function);//true
Function.prototype がインスタンスとして使用されます。オブジェクトの場合、そのプロトタイプ オブジェクトは何ですか?前と同様に、すべてのオブジェクトは、Object() コンストラクターの新しい操作のインスタンス化の結果とみなすことができます。したがって、Function.prototypeのプロトタイプオブジェクトはObject.prototypeであり、そのプロトタイプ関数はObject()です
console.log(Function.prototype.__proto__ === Object.prototype);//true
後編でも紹介したように、Object.prototypeのプロトタイプオブジェクトはnullです
console.log(Object.prototype.__proto__ === null);//true
总结
【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype
【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
【3】Object.prototype的原型对象是null
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js querySelector() 基本使用方法(图文教程)
以上がプロトタイプ、プロト、コンストラクターの三角関係の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

