ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript 関数の引数 (グラフィック チュートリアル)
Javascript 関数の引数 (グラフィック チュートリアル)
- 亚连オリジナル
- 2018-05-19 11:41:511377ブラウズ
JavaScript では、引数オブジェクトは実際には現在の関数の組み込みプロパティです。以下の記事では、JavaScript 関数の引数の出現方法と配列への変換方法に関する関連情報を中心に紹介します。必要な方は参考にしてください。
1. 引数の外観
JavaScript のすべての関数には、引数と呼ばれる隠し変数が含まれており、この関数に渡されるすべてのパラメーターが格納されます
次に、出力フォームを見てみましょう。引数の
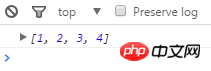
(function fn(){
console.log(arguments)
})(1,2,3,4)
結果は配列のような形式でコンソールに出力されるようです。私を含むほとんどの人は、この出力を見ると引数が配列であると考えると思います。配列を使用できます。次の例を見てみましょう。結果はエラーです - -! ;(プロジェクトでこの穴を踏んでしまいました);
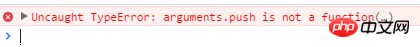
それでは、配列なので、なぜプッシュメソッドを使用できないのかという疑問が生じます。はい、どちらも機能しません。引数は添字の形式で対応する位置のパラメーターを取得することもできますが、本質的には実際の配列ではありません
(function fn(){
arguments.push(5)
console.log(arguments)
})(1,2,3,4)
の子であるかどうかを確認します。予想どおり、これは配列ではないため、オブジェクトとして考えることにします for ループを使用して内部のパラメータを走査することもできますが、実際の配列に変換することをお勧めします。  2. 配列に変換する
2. 配列に変換する
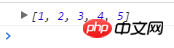
オブジェクトを渡すかトラバースするかのようにして Array.prototype に渡し、空の配列にプッシュしたり、別の関数に渡したりするなど、さまざまな方法があります。 。すべてを完了できます。ここでは、空の配列にプッシュする方法については詳しく説明しません。
この変換方法は時間がかかります。パフォーマンスが悪い場合、この書き方は推奨されません。
2 番目の方法: rreee上記は、将来皆さんに役立つことを願っています。 関連記事:
 JSがURLパラメータを取得して
JSがURLパラメータを取得して
を形式で送信する POST手順詳細説明
js
フロントエンドとバックエンド間でのJsonコードの相互転送を実現$httpサービスPostメソッド転送jsonパラメータケースの詳細説明
以上がJavascript 関数の引数 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

