ホームページ >ウェブフロントエンド >jsチュートリアル >ECMAScript6 の新機能 let、const (グラフィック チュートリアル)
ECMAScript6 の新機能 let、const (グラフィック チュートリアル)
- 亚连オリジナル
- 2018-05-19 10:35:301292ブラウズ
以下のエディターでは、ECMAScript6 の新機能である let と const について簡単に説明します。今からそれを皆さんと共有し、皆さんの参考にしてください。
次に、es6の新機能「let」を紹介します。まず第一に、これは実際には変数を宣言するために使用される var コマンドに似ていますが、宣言された変数は let コマンドが配置されているコード ブロック内でのみ有効です (これにはブロックレベルのスコープの概念が含まれます) 、しかし、この概念は es6 でも提案されました。これについては後で説明します。 PS: 他のプログラミング言語では、長い間ブロック レベルがありました)


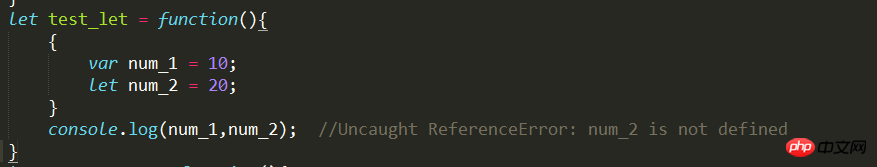
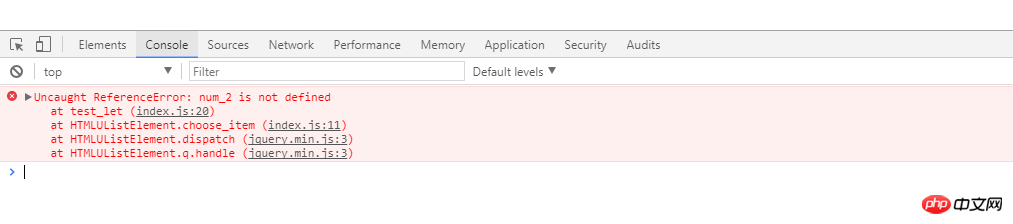
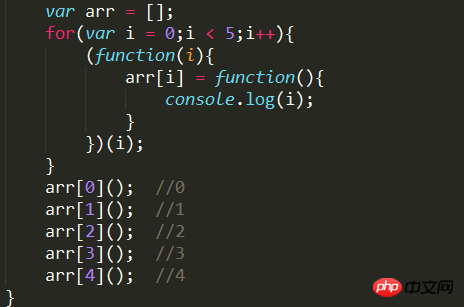
コード ブロック内で有効です。以下に例を示します:


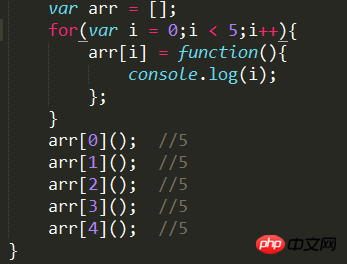
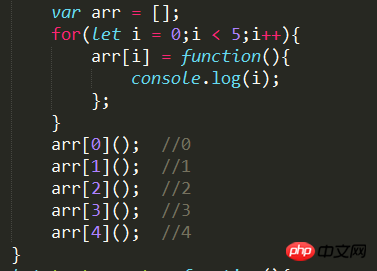
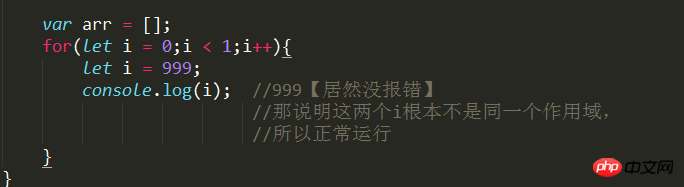
 違いに気づきましたか? var で宣言された変数はグローバル スコープで有効であり、各サイクルで新しい i 値が古い値を上書きするため、最終出力は i 値の最後のラウンドになります (もちろん、この問題を解決するためにクロージャを使用することもできます)。 . [3枚目の写真])。 let を使用する場合、宣言された変数はブロック レベルのスコープでのみ有効であり、現在の i はこのサイクルでのみ有効であるため、実際には i はループするたびに新しい変数になります。この期間中に、私はさらに魔法のようなものを発見しました。下の写真を見てください:
違いに気づきましたか? var で宣言された変数はグローバル スコープで有効であり、各サイクルで新しい i 値が古い値を上書きするため、最終出力は i 値の最後のラウンドになります (もちろん、この問題を解決するためにクロージャを使用することもできます)。 . [3枚目の写真])。 let を使用する場合、宣言された変数はブロック レベルのスコープでのみ有効であり、現在の i はこのサイクルでのみ有効であるため、実際には i はループするたびに新しい変数になります。この期間中に、私はさらに魔法のようなものを発見しました。下の写真を見てください:

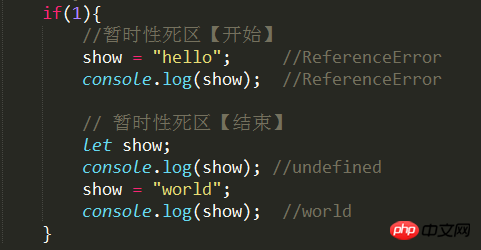
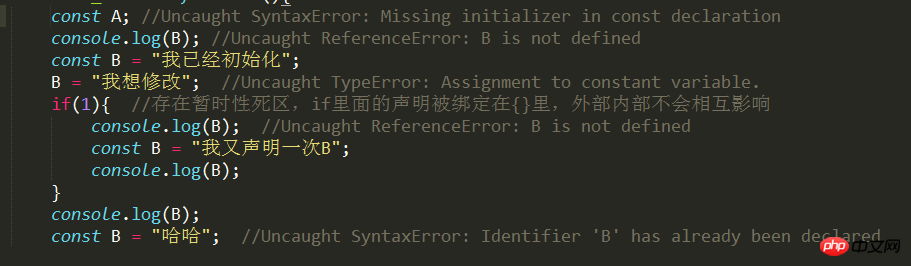
注: ①、let は var のような「変数昇格」を引き起こさないので、使用する前に、最初に宣言しないと、エラーが報告されます。 ② 一時的なデッドゾーン (TDZ) は、ブロックレベルのスコープ内に let コマンドがある限り、宣言された変数は外部の影響を受けることなくこの領域にバインドされます。簡単に言うと、コード ブロックでは、let コマンドを使用して変数が宣言されるまで変数を使用できません。例:
 ③では、同じスコープ内で同じ変数を繰り返し宣言することを許可しません。
③では、同じスコープ内で同じ変数を繰り返し宣言することを許可しません。
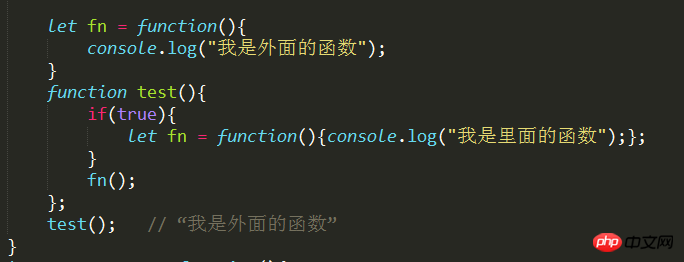
それでは、上で述べた「ブロックレベルのスコープ」について話しましょう。 es5では「グローバルスコープ」と「ファンクションスコープ」のみです。他の言語 (C 言語など) にはブロックレベルのスコープがあるのに、js にはありません。幸いなことに、「ブロック レベル スコープ」の概念が es6 に追加されました。実際に、ブロック レベル スコープを使用すると、変数がグローバル変数に漏洩することを回避できます。すぐに変化します。さらに、es6 では、関数自体のスコープがブロックレベルのスコープ内にあることも規定されています。知らせ!知らせ!知らせ!重要なことを 3 回言います: (厳密モードの場合、関数は最上位スコープと関数内でのみ宣言できます。その他の場合 (if ステートメント、ループ ステートメントなど) はエラーが報告されます)
:
最後に、es6 の新機能「const」について話しましょう。これは他のプログラミング言語でも長い間利用可能でしたが、JavaScript はまだ存在していませんでした。 es6以前〜〜。これは、変更できない定数を宣言するために使用されます。また、宣言時に代入を実行する必要があります。そうしないと、エラーが報告されます。 
注:
① スコープに関しては、実際には let スコープと同じです。宣言されているブロックレベルのスコープ内でのみ有効です。 ② 「変数の昇格」もありません。 const コマンドで宣言された定数には、使用する前に宣言する必要がある「一時的なデッド ゾーン」もあります。 ③. Constは定数を繰り返し宣言することができません。
包括的な例:
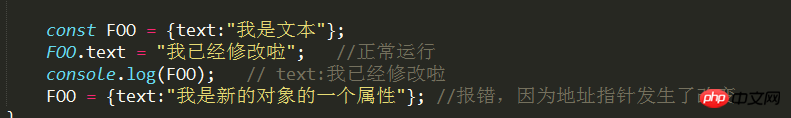
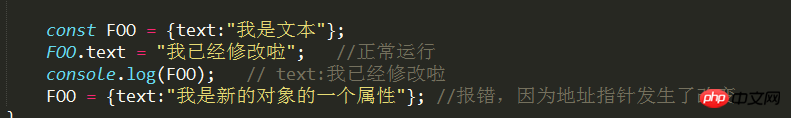
④. 複合型変数の場合、定数名はデータを指すのではなく、データのポインタアドレスを指します。 const コマンドは、アドレスが変更されていないことを保証するだけです。データが変更されないという保証はないため、const コマンドを使用して定数をオブジェクトとして宣言する場合は注意してください。 !実際、Object.freeze() を使用してオブジェクトを「フリーズ」できます。


上記は私があなたのためにまとめたものです。
関連記事:
JSの変数宣言var, let. const 詳しい使用方法
以上がECMAScript6 の新機能 let、const (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

