ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベント モデル (グラフィック チュートリアル)
JavaScript イベント モデル (グラフィック チュートリアル)
- 亚连オリジナル
- 2018-05-19 10:09:111775ブラウズ
この記事では、主に JavaScript のイベント モデルを紹介します。これには、DOM0 レベルのイベント モデルと DOM2 レベルのイベント モデル (イベント キャプチャとイベント バブリング、DOM2 レベルの登録イベントと非アクティブ化イベント) が含まれます。必要な友人は参照してください。 JavaScript には DOM0、DOM2 という 2 つのイベント モデルがあります。この 2 つの時代のモデルについては、今までよくわかりませんでしたが、ネットで情報を調べてようやく少し理解できました。
1. DOMレベル0イベントモデル DOMレベル0イベントモデルは、すべてのブラウザでサポートされている初期のイベントモデルであり、その実装は比較的簡単です。コードは次のとおりです。
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>
このイベント モデルは、dom オブジェクトにイベント名を直接登録します。このコードは、p タグに onclick イベントを登録し、イベント関数内でクリック ターゲットを出力します。イベントを閉じるのはさらに簡単で、次のように null をイベント関数にコピーするだけです:
このことから、dom0 では、dom オブジェクトは同じ型の関数を 1 つだけ登録できることがわかります。同じ種類を登録すると上書きされ、以前に登録した機能は無効となります。 document.getElementById('click'_).onclick = null;
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}
このコードでは、dom オブジェクトに対して 2 つの onclick 関数を登録しましたが、結果として 2 番目に登録された関数のみが実行され、以前に登録された関数は上書きされます。
2. DOM2レベルのイベントモデル
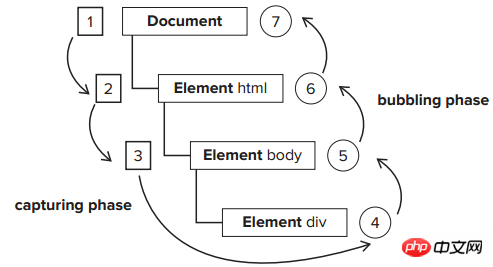
1. イベントキャプチャとイベントバブリング(キャプチャ、バブル) まず、IE8以下はこのイベントモデルをサポートしていません。イベントキャプチャとイベントバブリングのメカニズムは次のとおりです:
 上図に示すように、123 はイベントキャプチャを表し、4567 はイベントバブリングを表します。まず次のコードを使用します:
上図に示すように、123 はイベントキャプチャを表し、4567 はイベントバブリングを表します。まず次のコードを使用します:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
2. DOM2レベルでのイベントの登録と非アクティブ化 DOM2レベルでaddEventListenerとremoveEventListenerを使用して、イベントの登録と非アクティブ化を行います(IE8以前のバージョンではサポートされていません)。この関数の以前の方法と比較した利点は、DOM オブジェクトに同じ種類のイベントを複数登録でき、イベントの上書きが発生せず、各イベント関数が順番に実行されることです。
addEventListener('イベント名', 'イベントコールバック', 'キャプチャ/バブル')。例は次のとおりです。
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>
まず、addEventListenr の最初のパラメータがイベント名であることを知っておく必要があります。また、DOM レベル 0 とは異なり、3 番目のパラメータには「on」がありません。はキャプチャまたはバブリングを表し、true はキャプチャ イベントを表し、false はバブリング イベントを表します。
このコードでは、inner p に 2 つのクリック イベント関数を登録しました。その結果、ブラウザーはこれら 2 つの関数を順番に実行します。
ここで、イベントストリーム生成メカニズムの使用方法を説明します。<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script>
このコードでは、inner が external にネストされているため、capture を使用するときは、outer が最初にイベントをキャプチャする必要があり、その後、inner がこのイベントをキャプチャできることがわかります。 。その結果、外側が最初に実行され、次に内側が実行されます。
ではアウターの実行タイミングをバブリング段階に変更したらどうなるでしょうか?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);
この場合、内側が最初に実行され、次に外側が実行されます。同様に、両方のイベントの実行タイミングをバブリング ステージに変更した場合でも、内側が最初に実行され、次に外側が実行されます。次に、別の問題が発生します。つまり、内部に 2 つのクリック イベントを登録すると、1 つはキャプチャ段階にあり、もう 1 つはバブリング段階にあります。つまり、addEventListenter の 3 番目のパラメーターがそれぞれ false と true に設定されます。を実行してから、 の順序は何ですか。
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script>
この場合、最初に行うのはキャプチャショーで、次にバブルショーです。ただし、この結果は登録の順序に関係します。最初に登録したものが最初に実行されます。イベント キャプチャとイベント バブリングの図を見ているため、最終的には特定の DOM オブジェクトが 1 つだけであることがわかります。
それでは、アウターとインナーの両方にクリックイベントを登録して、アウターは実行したくない場合はどうなるでしょうか?このとき、stopPropagation 関数を使用する必要があります。この関数はバブリングを防止するために使用され、同じ種類のイベントを登録する DOM オブジェクトが実行されないようにすることを意味します。
比如在自制下拉框的时候,我们点击浏览器的其他位置,我们需要下拉框的options隐藏,这时我们就要用到stopPropagation了。如下:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
好了以上就是全部内容啦 ,希望对大家的学习有所帮助~~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJavaScript イベント モデル (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

