ホームページ >ウェブフロントエンド >jsチュートリアル >マルチスレッドを解決するための js と webWorker の紹介についての簡単な説明 (グラフィック チュートリアル)
マルチスレッドを解決するための js と webWorker の紹介についての簡単な説明 (グラフィック チュートリアル)
- 亚连オリジナル
- 2018-05-18 16:04:594286ブラウズ
JavaScriptはマルチスレッドをサポートしていないため、Javaのようなコードでバックグラウンドプロセスを制御したり作成したりすることはできません。そのため、プロジェクトを最適化する際に解決が難しい問題に遭遇しました。
AJAX と webWorker の組み合わせ
このプロジェクトでは、ユーザーがアカウントを入力したときにチャット リストと友達リストを同時に表示する必要があります。
問題分析:
友達の数が比較的少ない場合、問題は非常に簡単です。 ajax で直接ロードするだけです。
でも!人間関係が複雑なこの社会に、何万人もの友達がいる人がいないはずがありません。したがって、直接ロードは明らかに不可能です。
まずは、あるウェブチャットページの実践について話しましょう!ページング読み込み。ユーザーがホイールまたはスクロール バーをスクロールすると、後続の友達リストが読み込まれます。これは最も一般的に使用される方法でもあります。
この問題に直面して、最初にチャットリストをロードし、次にフレンドリストをクリックしてからフレンドリストをロードすると、2回ロードされる現象が発生します。
したがって、二重読み込みを避けるために、チャットリストをロードするときに友達リストもロードする必要があります。
これは別の問題を引き起こします! 2 つのリクエストを最速で返す必要があります。
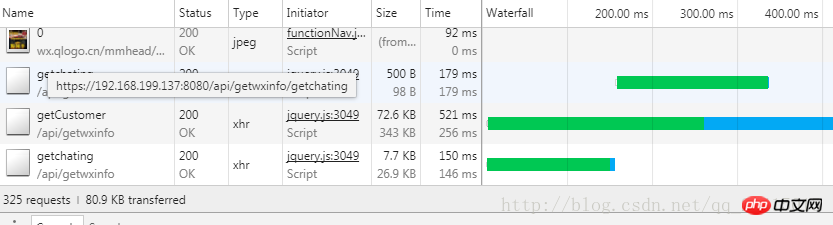
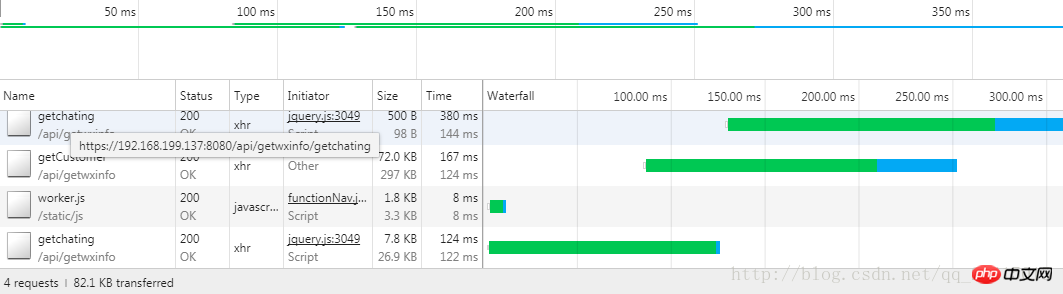
まず、2 つの方法のリクエスト速度を見てください。

これらは同時に 2 つの ajax リクエストです。
 これは 2 つのリクエストを実装しているウェブワーカーです!
これは 2 つのリクエストを実装しているウェブワーカーです!
わかりました!コードを見てみましょう!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}ページ上の高価なアルゴリズムやリクエストは、計算のためにワーカーに入れられ、メインの JS に送り返されます。
Gears はワーカーの互換性を解決します
ワーカーの互換性を解決する場合、IE、Firefox、その他のブラウザはワーカー API をサポートしていないため、
この Gears を見つけました。これは Google プラグインであり、workerAPI に似ています。小さな例を挙げてみましょう:
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}労働者なしでどうやってそれができるでしょうか?
ここでは最も一般的な方法の紹介です: タイマー
大量の計算を行う場所をコード ブロックにカプセル化し、タイマーを使用してその実行を制御できます。ただし、この方法はそれほど単純ではない可能性があるため、お勧めしません。
上記は私があなたのためにまとめたものです。
関連記事:
JS+HTML5でマウスバインドされたパーティクルフローアニメーションを作成
以上がマルチスレッドを解決するための js と webWorker の紹介についての簡単な説明 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

