ホームページ >バックエンド開発 >PHPチュートリアル >PHP+JS を使用してリアルタイム検索プロンプトを作成する方法
PHP+JS を使用してリアルタイム検索プロンプトを作成する方法
- php中世界最好的语言オリジナル
- 2018-05-18 11:18:311597ブラウズ
今回は、PHP+JS を使用してリアルタイム検索プロンプトを作成する方法を説明します。PHP+JS でリアルタイム検索プロンプトを作成するための 注意事項 について説明します。
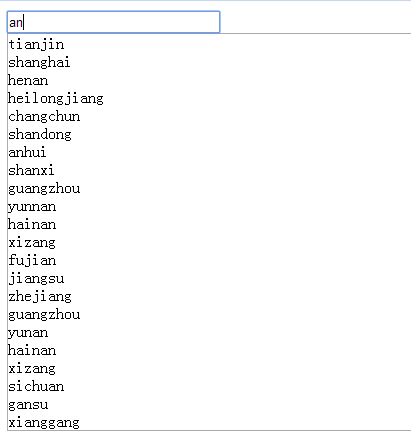
レンダリングは次のとおりです:
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>
PHP コード (PHP では、配列を直接使用することを検討するだけでなく、データベースに直接クエリを実行してデータベースの内容を取得することも検討できます。このコードでは配列を使用します。)
<?php
$provinces=array("beijing","tianjin","shanghai","chongqing","hebei","henan","heilongjiang","jilin","changchun",
"shandong","anhui","shanxi","guangzhou","yunnan","hainan","xizang","qinghai","fujian","guizhou","jiangsu",
"zhejiang","guangzhou","yunan","hainan","xizang","neimenggu","sichuan","gansu","ningxia","xianggang","aomen");
$tmp=$_GET['q'];
$val=array();
$k=0;
if (strlen($tmp)>0)
{
for($i=0;$i<31;$i++){
if(strpos($provinces[$i],$tmp)!==false){
//传递值给val
$val[$k]=$provinces[$i];
//下标增加
$k=$k+1;
}
}
//遍历val数组
for($j=0;$j<count($val);$j++)
{
echo $val[$j];
echo "<br>";
}
}
?>さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がPHP+JS を使用してリアルタイム検索プロンプトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

