ホームページ >バックエンド開発 >PHPチュートリアル >PHPプラグインXajaxの使い方
PHPプラグインXajaxの使い方
- 墨辰丷オリジナル
- 2018-05-18 11:00:511651ブラウズ
この記事では、主に php プラグイン Xajax の使用方法を詳しく紹介します。興味のある方は参考にしてください。
Xajax は、コンポーネントなどのページを更新したりジャンプしたりせずに実行できる PHP ツールです。バックエンドデータベースと対話するテクノロジー
Xajax は php のプラグインです。Xajax を使用したい場合は、まず公式 Web サイトから圧縮パッケージをダウンロードする必要があります。海外ではインターネット速度が遅いため、私もアップロードしました。全員 (クリックしてリンクを開きます: https://pan.baidu.com/s/1gfkY3mj パスワード: bcvu)、全員がダウンロードすることを選択します。
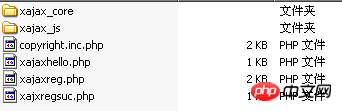
xajax_0.5_minimal.zip をダウンロードしたら、その内容を開発したいプロジェクト ディレクトリに配置します。たとえば、作者のプロジェクト ディレクトリは C:PHPnow-1.5.6htdocsmyphpxajax

xajaxhello.php、xjaxreg です。 php 、 xajaxregsuc.php は作成者によって開発されたページであり、フォルダー xajax_core 、 xajax_js ファイル copyright.inc.php をプロジェクト ディレクトリに配置する必要があることを示すためにここに配置されています。フォルダーの著作権を設定するために別のフォルダーを作成しないでください。 xajax_core, xajax_js ファイル.Inc.php が配置されていますが、理論上は問題ありませんが、以下の操作でエラーが発生します。
たとえば、次の xajax helloworld コード:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
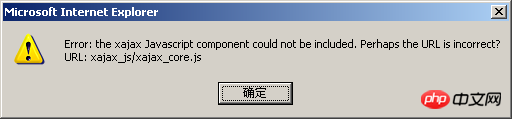
たとえば、新しいフォルダー xajax を作成し、その中にフォルダー xajax_core、xajax_js ファイル copyright.inc.php を配置した場合、たとえ変更したとしても上記の helloworld コードの最初の行 2 行目で、 include 'xajax_core/xajax.inc.php'; を変更して 'xajax/xajax_core/xajax.inc.php'; を実行するとエラーも報告されます。操作を実行すると、次のダイアログ ボックスが表示されます:
 プログラム全体を実行できません!
プログラム全体を実行できません!
そのため、必ずプロジェクトディレクトリ下にxajax_core、xajax_jsファイル、copyright.inc.phpというフォルダを配置してください。とにかく、ファイルは3つだけです。
上記の helloworld コードについて説明しましょう、
<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
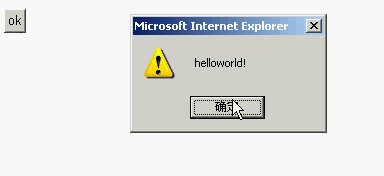
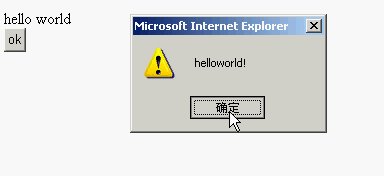
したがって、この xajaxhello.php の実行結果は次のようになります:
 ページが最初にロードされるとき、ページは 1 つだけあります。 [ok] をクリックして、xajax と対話し、helloworld ダイアログ ボックスをポップアップ表示し、p の ID を持つ p の内部テキストを helloworld に設定します。この操作を繰り返すには、もう一度クリックします。
ページが最初にロードされるとき、ページは 1 つだけあります。 [ok] をクリックして、xajax と対話し、helloworld ダイアログ ボックスをポップアップ表示し、p の ID を持つ p の内部テキストを helloworld に設定します。この操作を繰り返すには、もう一度クリックします。
関連する推奨事項:
以上がPHPプラグインXajaxの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

